3D字体,通过PS制作红色积木立体文字图片
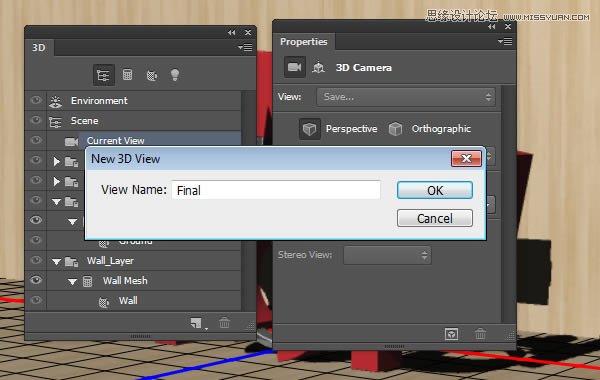
Step 4
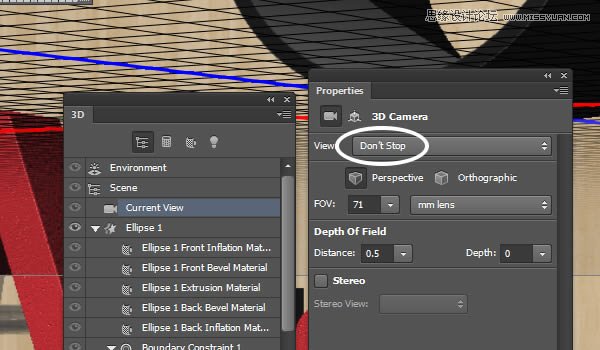
为视图改个名,点击确认

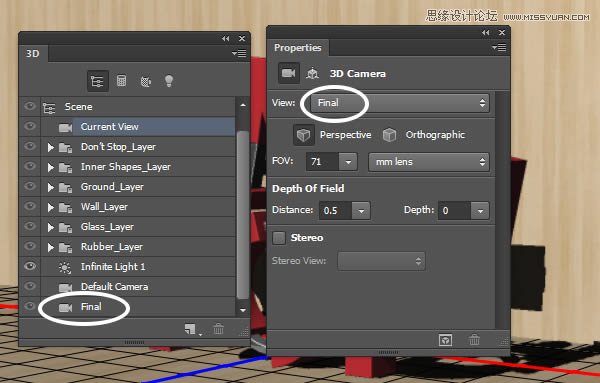
Step 5
这个视图会添加到3D选项和视图菜单里,所以无论怎样更改摄像机角度,当你想回到这个视图的时候,点击3D选项这个选项或者从视图菜单里选择就行了

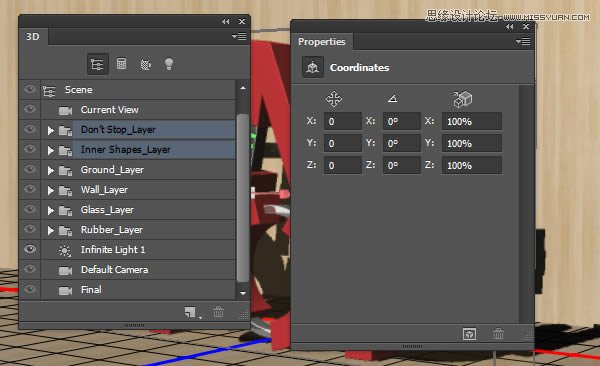
Step 6
在调整其他网格之前,选择文字和内形状群组,把它们的坐标调整到地面,并确认没有东西漂浮在场景周围。

12. 加一个桶
这个操作是可选择的,但是加进去对最终结果不错
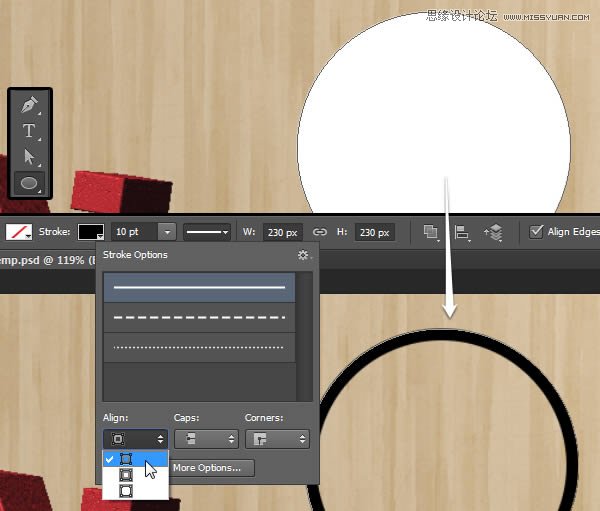
Step 1
椭圆工具做一个230 x 230 px的圆
然后在选项里把填充改为无,描边改为黑色的10 px,选择内部对齐

Step 2
点击3D > 从所选路径新建3D模型,然后在视图下拉菜单把当前视图改为3D图层

Step 3
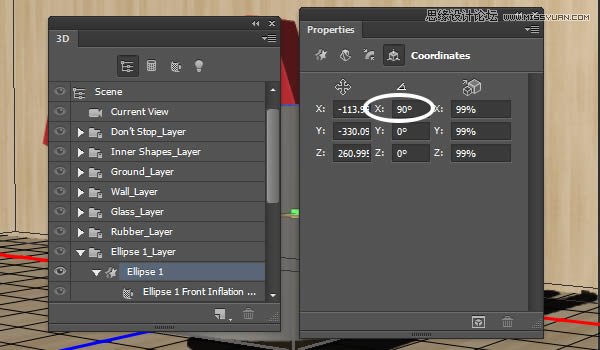
选择全部3D图层并把他们合并,通过3D >合并3D图层.然后改变圆形网格的X轴的旋转数值为90.

Step 4
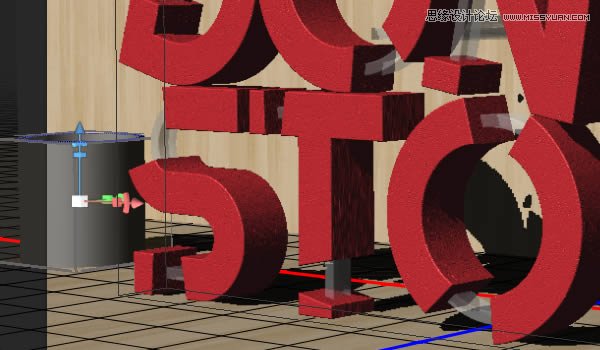
使用3D轴,把桶缩放,放到你想要它在场景里摆的地方

13. 制作桶的材质
Step 1
点击椭圆前部充气材料标签,点击扩散纹理按钮,选择移除纹理,然后点击扩散文件夹并选择新纹理,新材质面积应该设定为宽高均为1024
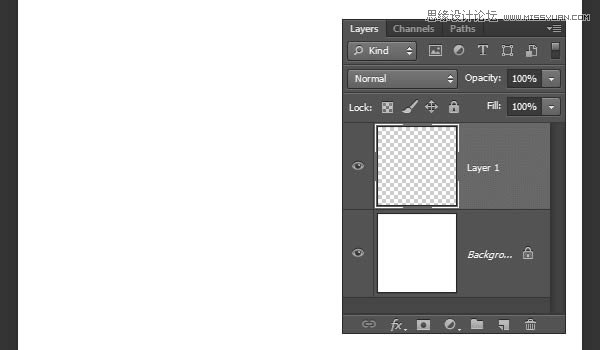
然后点击扩散纹理按钮并选择编辑纹理,新建一个层,把前景和背景色设为黑和白。

Step 2
点击滤镜 >渲染>云彩

Step 3
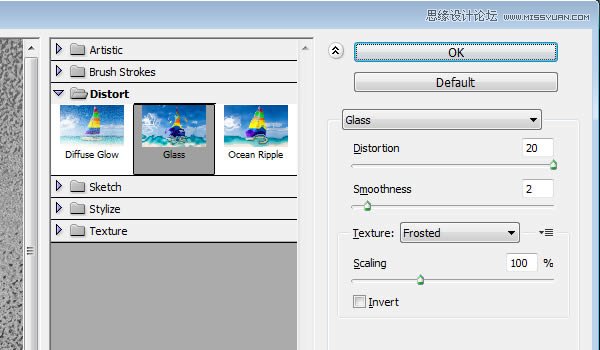
点击滤镜> 滤镜库> 变形> 玻璃,并使用数值如下

Step 4
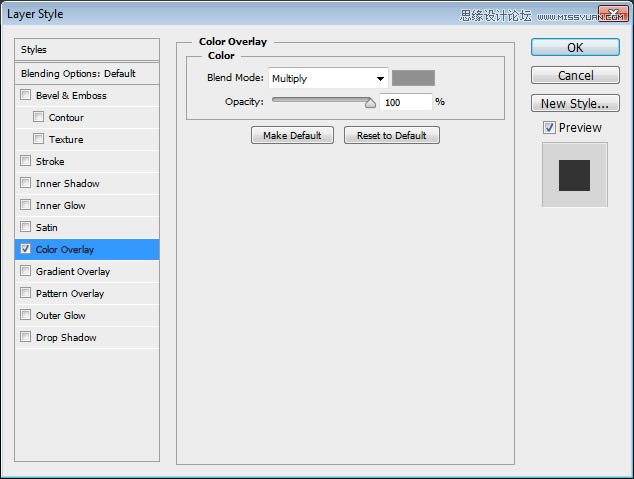
双击图层样式,应用颜色叠加,把混合模式改为正片叠底,颜色改为 #909090.

Step 5
保存并关闭文件

Step 6
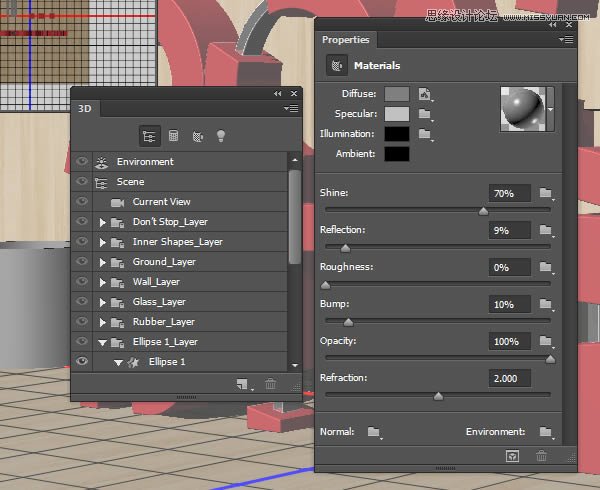
检查下面其他的材质数据,镜面数值 #c1c1c1,明度为#000000,环境色为 #000000.

Step 7
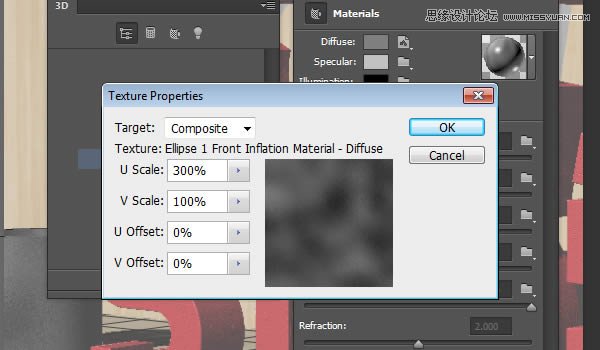
最后一次点击扩散纹理并选择编辑UV属性,设置U数值到300%, V数值到100%, U偏移和V偏移数值为0.
应用材质到其他的椭圆材质上

14.分开和放置玻璃和橡胶网格到场景里
Step 1
在3D选项里选择玻璃网格名称,然后再3D >分裂3D挤压。这个会分开原始网格到3D设置的不同的网格标签
要用到移动工具和3D轴去缩放,旋转,把不同的网格放在场景里,你可以旋转和移动摄像机视图来帮你放置网格,这个可能要花些时间,但会让你更容易
去习惯操作
记住你可以在3D面版里选择多于一组网格组并移动他们,你也需要把他们放到地面上

Step 2
分开橡胶网格然后把做好的网格放在场景里和桶里面

15.在灯光和渲染场景工作
Step 1
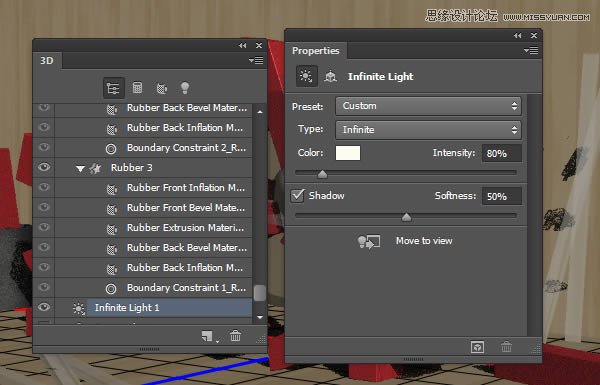
点击无限光 1 ,然后更改颜色为 #fefbef,强度为80%,阴影强度为50%.

Step 2
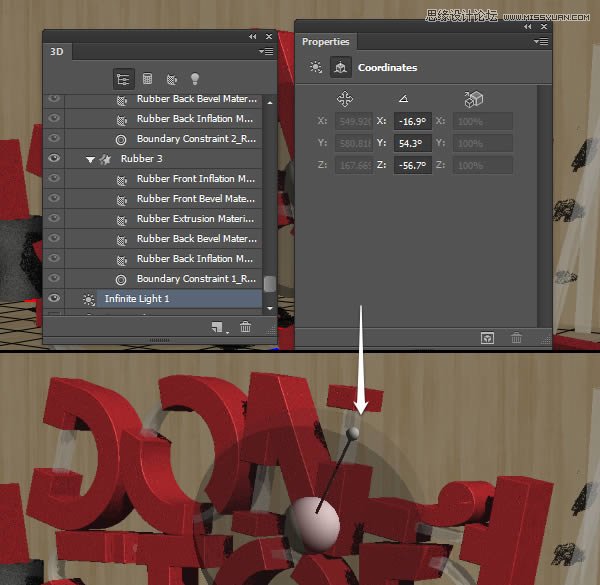
用移动工具移动光源让他斜对角地从摄像机角度上面打下来,可以使用坐标去调整位置

Step 3
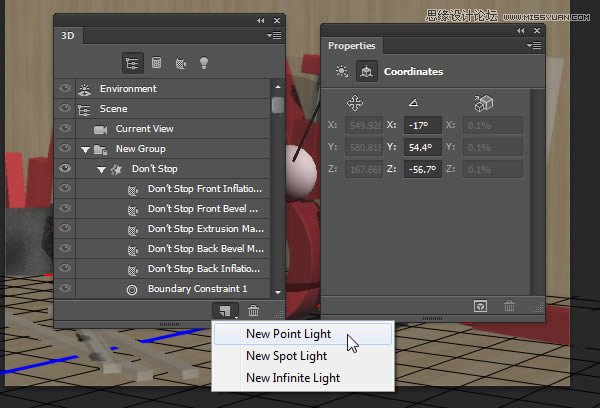
点击在3D面板里增加新光源到场景,然后选择新的点光源

Step 4
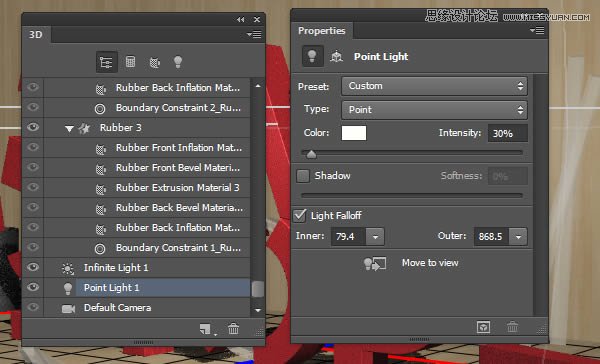
更改点光颜色为#fffef8, 强度改为 30%, 把阴影选项取消掉
让光逐步地衰弱做出扩散的感觉,看起来更自然,检查光的衰减参数,更改内部数值为 79.4, 其他为868.5。

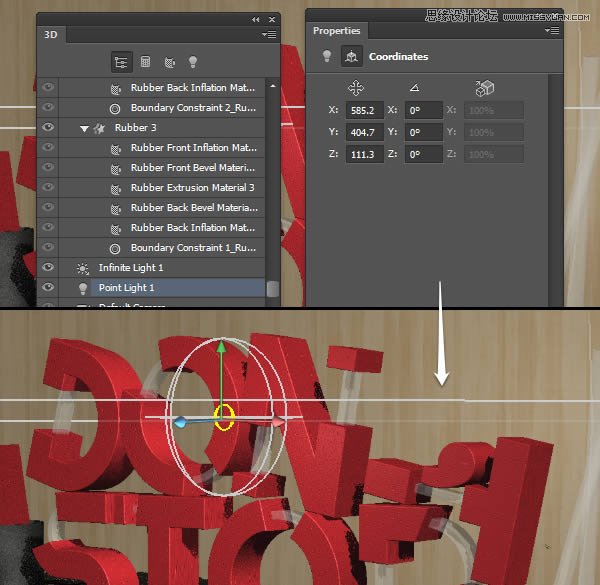
Step 5
点光放在文本前面的中心位置,这里的坐标数值如下。

Step 6
当作好了全部,可以去渲染场景了(3D > 渲染).

Step 7
渲染会需要一些时间,但你可以在文档内部点击任意一处来停下

16. 增加调整图层来调节结果的颜色
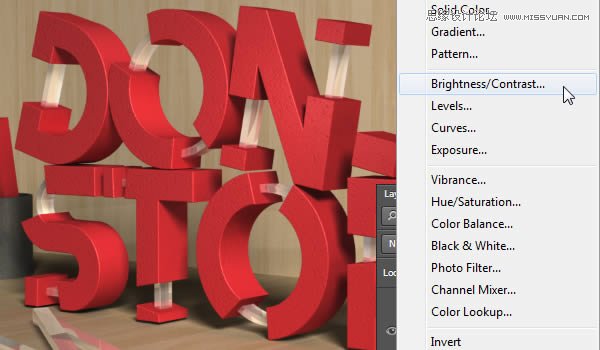
Step 1
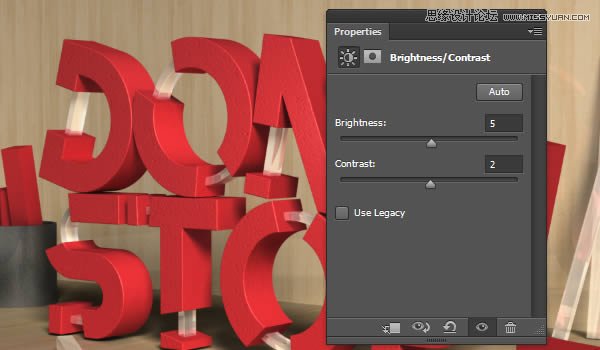
点击新建填充和调整图层选择明度/对比度

Step 2
更改明度到5对比度到 2.

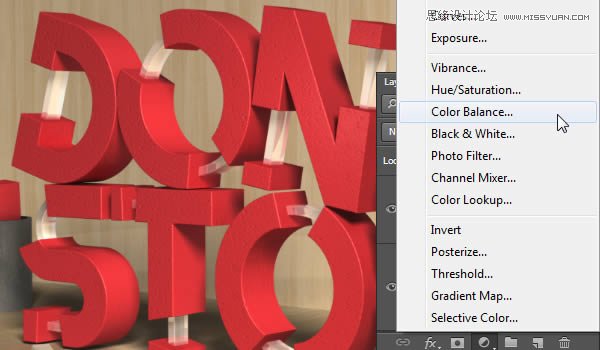
Step 3
点击新建填充和调整图层,选择色彩平衡

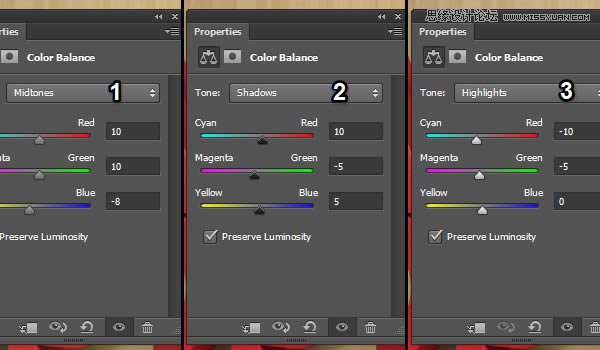
Step 4
选择不同的色调,更改数值如下
明度—阴影-高光

恭喜你完成了
这个教程中,我们把文字图层修改为形状图层,使用钢笔工具去掉一些部分,用其他形状来填充那些部分,所有元素都转换为3D图层并合并成一个
所有网格使用用不同的材质并按需要放在场景里,调整灯光,渲染场景。用2个调整图层来调色和增加对比,得到最后效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
上一篇:ps气球字教程




























