Photoshop设计网站用的蓝色导航图框
2022-12-26 14:02:59
来源/作者: /
己有:28人学习过
步骤8
将此分割线的混合模式设置为叠加,将透明度设置为20%。

步骤9
复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shift键一次可以移动10个像素,重复此过程直到你觉得满意为止。

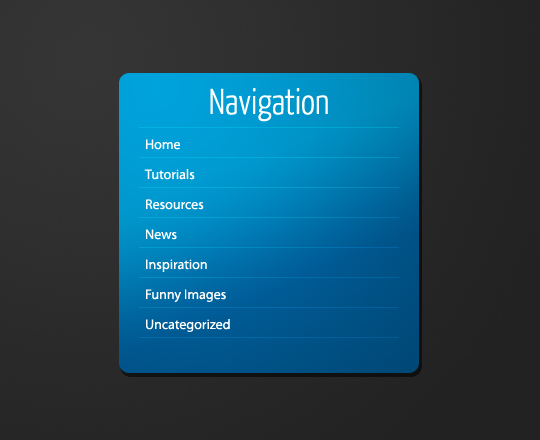
步骤10
现在加上一些文字链接。

标签(TAG) 网页图片 Photoshop设计 ps设计网站 ps导航图框
上一篇:图标绘制深层知识
下一篇:ps淘宝化妆品广告图片设计教程




























