Photoshop设计网站用的蓝色导航图框
2022-12-26 14:02:59
来源/作者: /
己有:28人学习过
现在你的导航框看起来应该很漂亮:

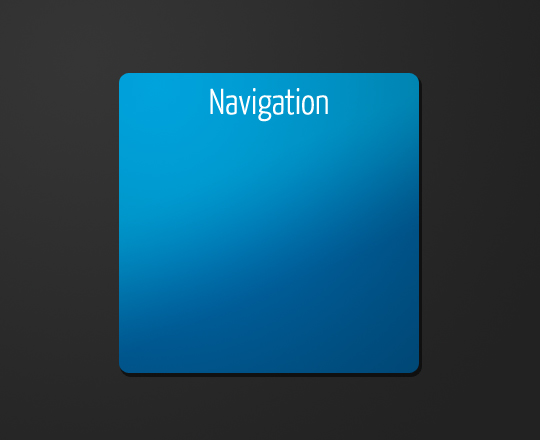
步骤6
给方框加上标题

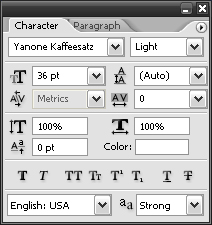
在字体上我使用如下设置:

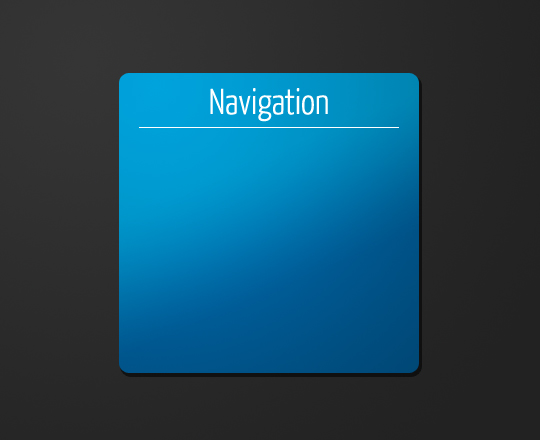
步骤7
现在我们要给标题和接下来创建的链接之间加上分割线。利用矩形选框工具在标题下做出一个宽260像素,高1像素的线,并将其填充为#ffffff(白色)。

标签(TAG) 网页图片 Photoshop设计 ps设计网站 ps导航图框
上一篇:图标绘制深层知识
下一篇:ps淘宝化妆品广告图片设计教程




























