Photoshop设计网站用的蓝色导航图框
2022-12-26 14:02:59
来源/作者: /
己有:28人学习过
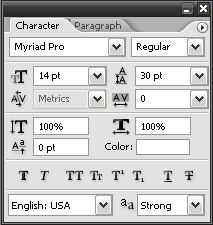
需要注意的是行间距的设置,行高设置为30像素刚好和分割线之间的距离是一样的。

步骤11
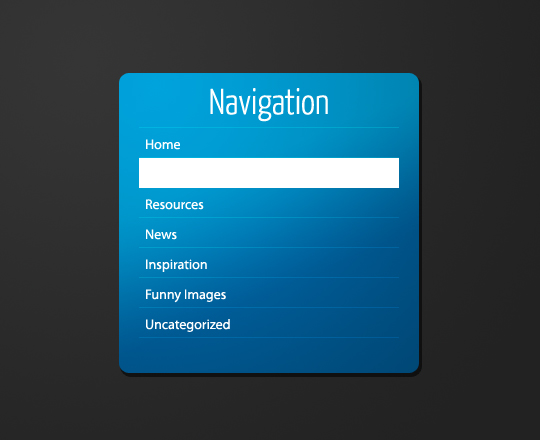
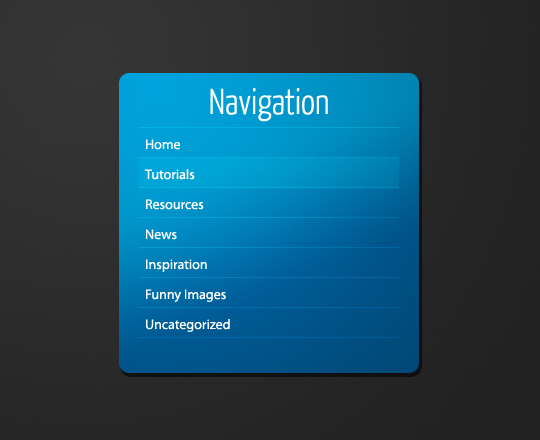
我们需要一个当鼠标碰触这些链接时的效果,否则这些链接将会显得很枯燥。在一个新的图层上选取一个大小和链接区域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此区域。

设置混合模式为柔光,透明度为20%,或者设置为你喜欢的样式。

标签(TAG) 网页图片 Photoshop设计 ps设计网站 ps导航图框
上一篇:图标绘制深层知识
下一篇:ps淘宝化妆品广告图片设计教程




























