Photoshop设计网站用的蓝色导航图框
2022-12-26 14:02:59
来源/作者: /
己有:28人学习过
步骤4
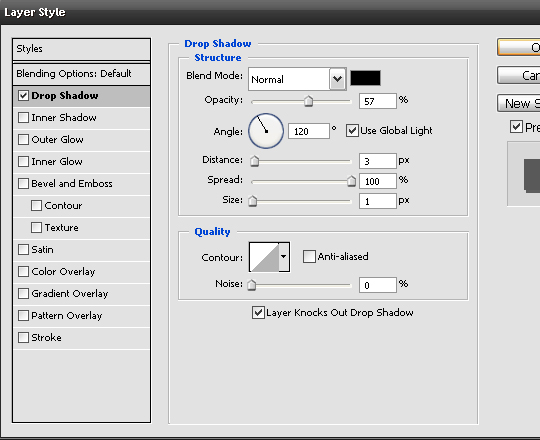
现在我们要给这个导航框添加阴影。选择Layer > Layer Style > Drop Shadow,然后使用如下设置:

现在你的方框看起来应该是这样的:

步骤5
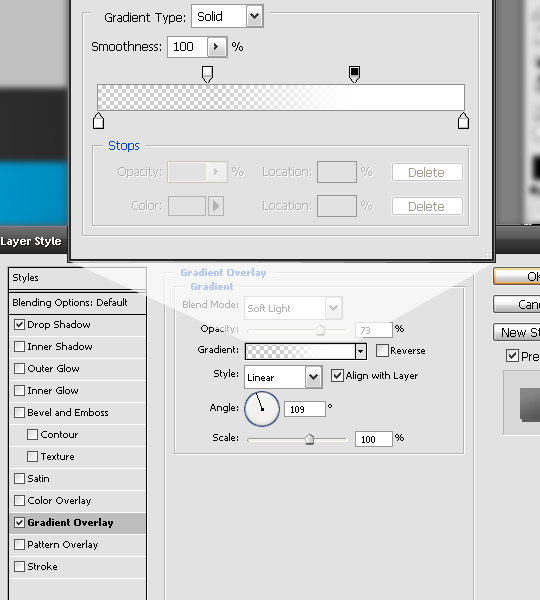
现在我们要给方框加上gradient overlay,选择Layer > Layer Style > Gradient Overlay,然后使用如下设置。

标签(TAG) 网页图片 Photoshop设计 ps设计网站 ps导航图框
上一篇:图标绘制深层知识
下一篇:ps淘宝化妆品广告图片设计教程




























