UI教程,设计不锈钢质感的ICON图标
2022-12-26 13:49:41
来源/作者: /
己有:44人学习过
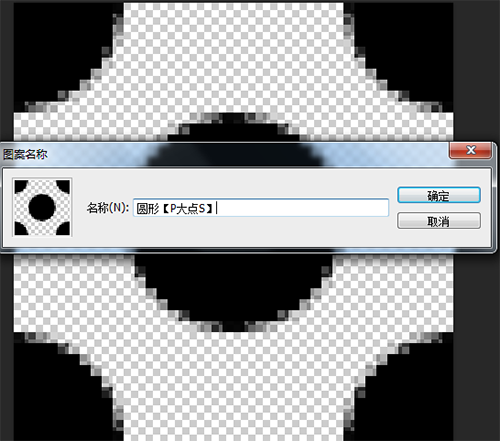
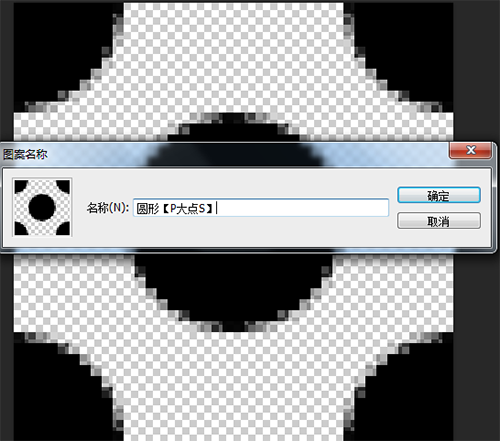
下面,我们将自定图案预设。点击“编辑—自定图案”


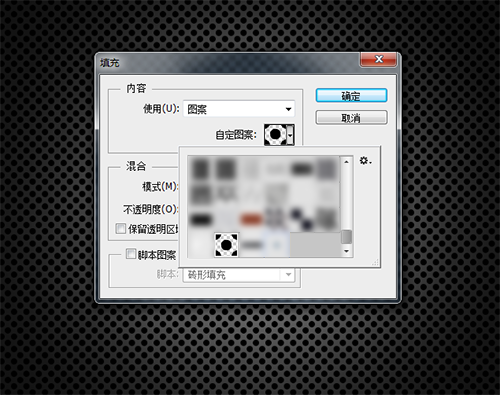
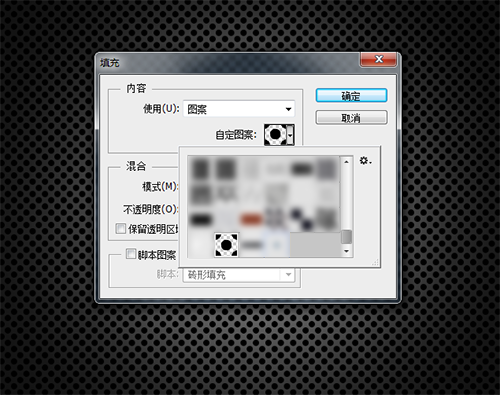
OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


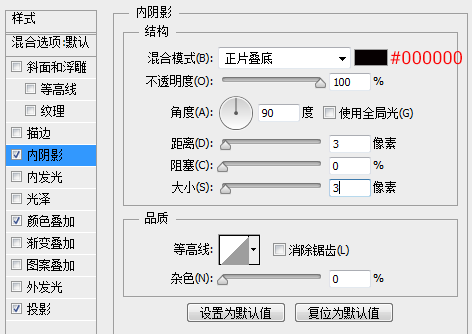
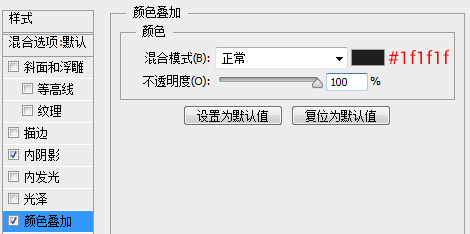
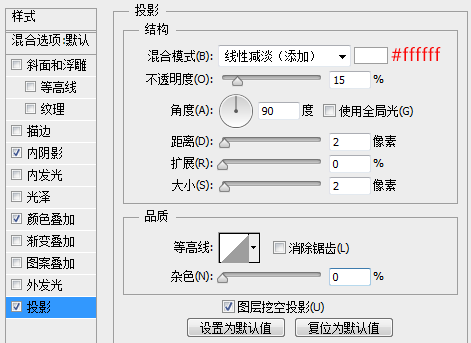
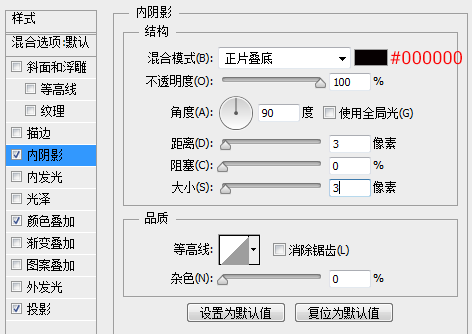
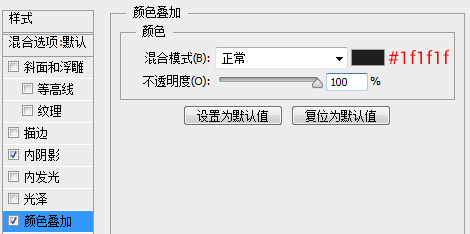
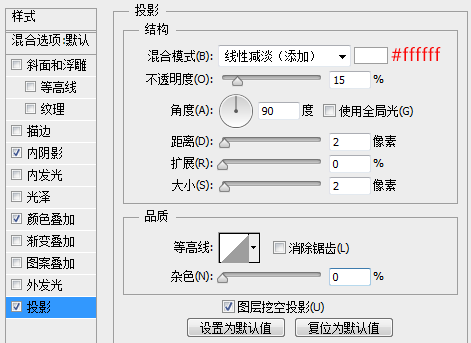
为这个图案图层设置一个图层样式。



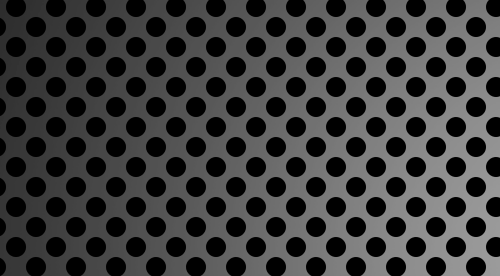
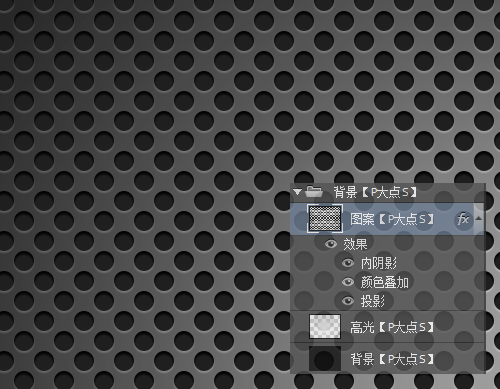
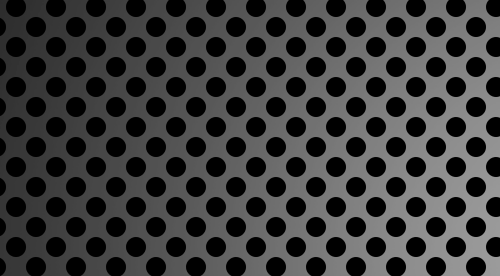
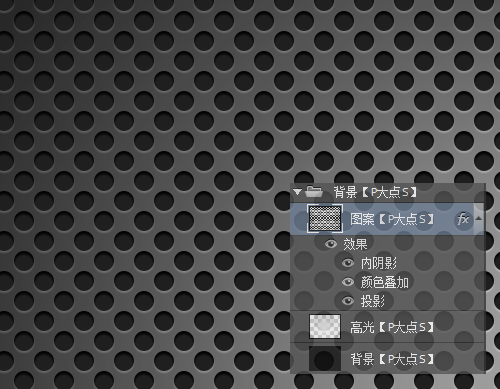
设置完图层样式,我们完成了背景的创建,效果如下:

上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
下面,我们将自定图案预设。点击“编辑—自定图案”


OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


为这个图案图层设置一个图层样式。



设置完图层样式,我们完成了背景的创建,效果如下:

上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
 如何将PS文字巧妙的融入背景图里
人气:44
如何将PS文字巧妙的融入背景图里
人气:44
 用Photoshop去除图片中的锯齿
人气:44
用Photoshop去除图片中的锯齿
人气:44
 在Photoshop里面如何去除图片白色的底?
人气:44
在Photoshop里面如何去除图片白色的底?
人气:44
 PS滤镜把城市建筑照片转成素描线稿效果
人气:44
PS滤镜把城市建筑照片转成素描线稿效果
人气:44
 婚纱写真,调出清新风格外景婚纱写真照片
人气:44
婚纱写真,调出清新风格外景婚纱写真照片
人气:44  婚纱后期,郊外婚纱摄影后期实例
人气:44
婚纱后期,郊外婚纱摄影后期实例
人气:44  巫师3用不了猎魔感官怎么办
人气:44
巫师3用不了猎魔感官怎么办
人气:44  我的连云港如何提取公积金(图文攻略)
人气:44
我的连云港如何提取公积金(图文攻略)
人气:44