UI教程,设计不锈钢质感的ICON图标
2022-12-26 13:49:41
来源/作者: /
己有:44人学习过
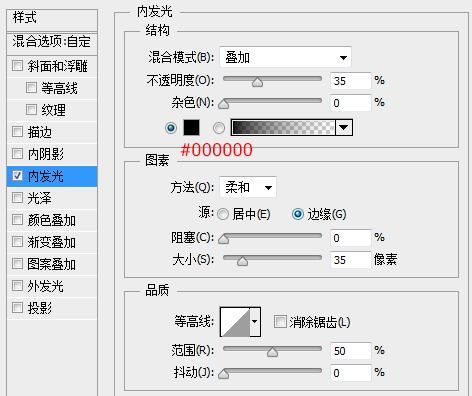
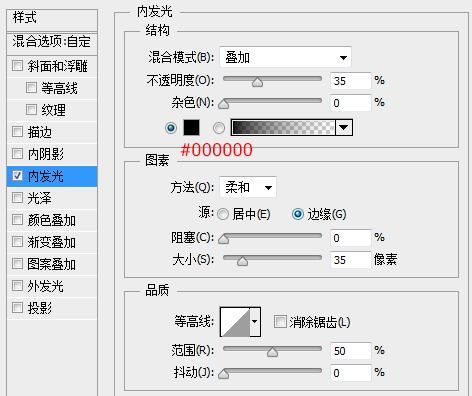
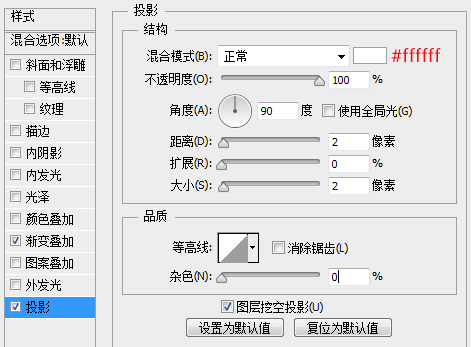
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。


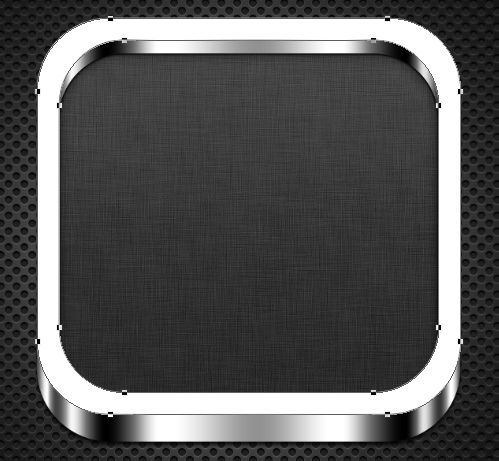
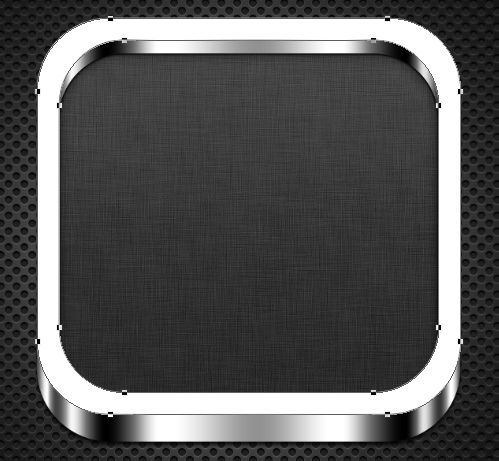
用圆角矩形工具画出顶层的这个框来。

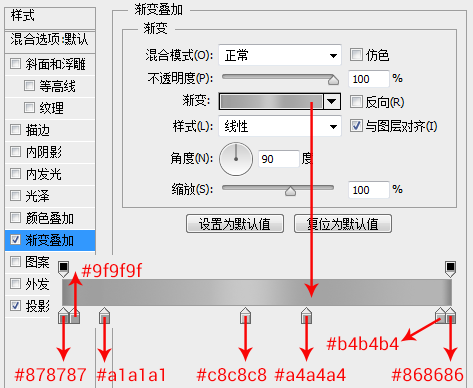
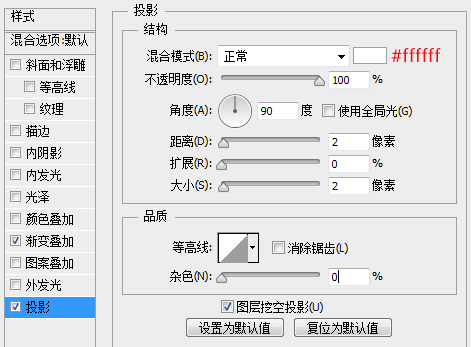
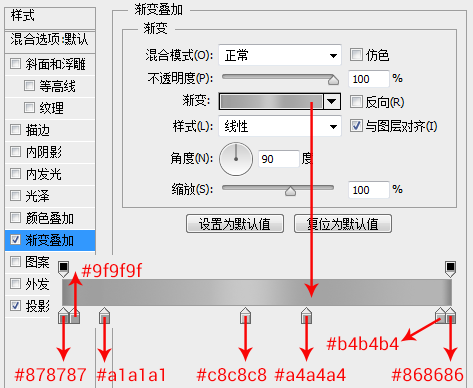
为其添加一个图层样式。


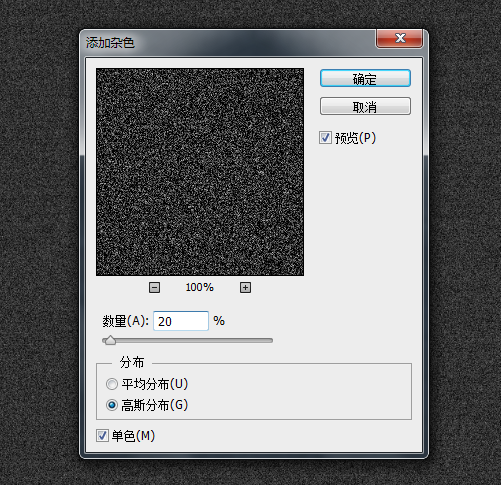
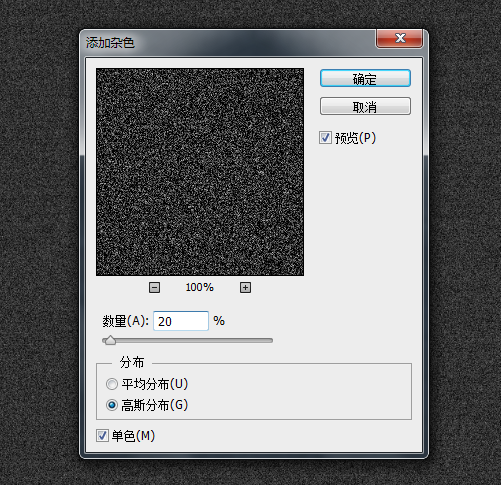
下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。

上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。


用圆角矩形工具画出顶层的这个框来。

为其添加一个图层样式。


下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。

上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
 如何将PS文字巧妙的融入背景图里
人气:44
如何将PS文字巧妙的融入背景图里
人气:44
 用Photoshop去除图片中的锯齿
人气:44
用Photoshop去除图片中的锯齿
人气:44
 在Photoshop里面如何去除图片白色的底?
人气:44
在Photoshop里面如何去除图片白色的底?
人气:44
 PS滤镜把城市建筑照片转成素描线稿效果
人气:44
PS滤镜把城市建筑照片转成素描线稿效果
人气:44
 婚纱写真,调出清新风格外景婚纱写真照片
人气:44
婚纱写真,调出清新风格外景婚纱写真照片
人气:44  婚纱后期,郊外婚纱摄影后期实例
人气:44
婚纱后期,郊外婚纱摄影后期实例
人气:44  巫师3用不了猎魔感官怎么办
人气:44
巫师3用不了猎魔感官怎么办
人气:44  我的连云港如何提取公积金(图文攻略)
人气:44
我的连云港如何提取公积金(图文攻略)
人气:44