UI教程,设计不锈钢质感的ICON图标
2022-12-26 13:49:41
来源/作者: /
己有:44人学习过
执行“滤镜—模糊—动感模糊”,设置角度为0度,距离为200像素。

选择顶框加外框的选区,为拉丝纹理添加一个图层蒙版,更改拉丝纹理图层混合模式为“线性减淡(添加)”,不透明度为35%。

拉丝效果不是很明显,复制一层拉丝图层,更改图层混合模式为柔光,不透明度为25%。

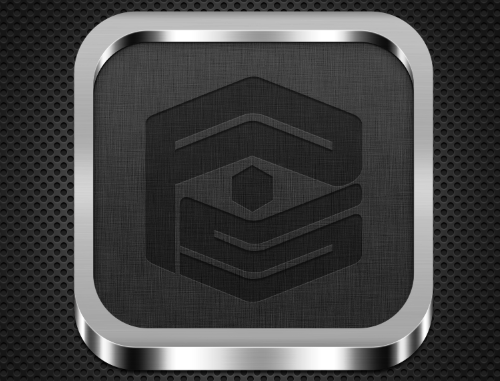
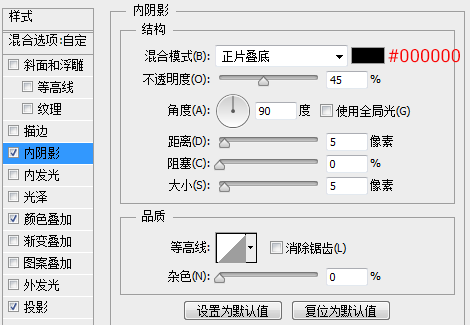
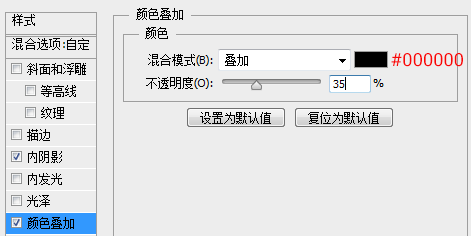
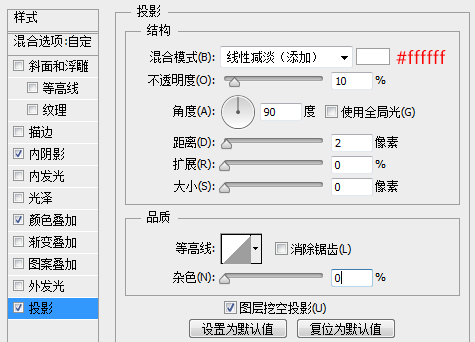
放入我们的LOGO,设置填充为0,并为其添加一个图层样式。
这儿同学们放一个自己喜欢的图案/文字就好,比如优设LOGO神马的哈哈哈




上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo




























