UI教程,设计不锈钢质感的ICON图标
2022-12-26 13:49:41
来源/作者: /
己有:44人学习过
OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

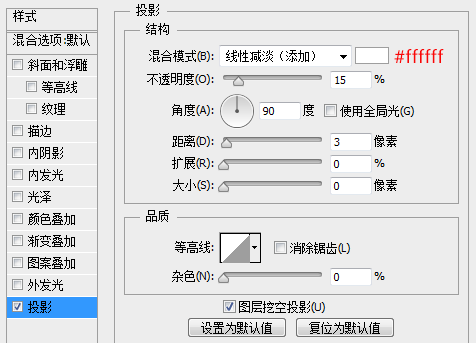
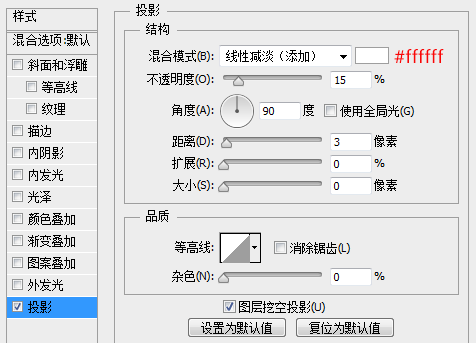
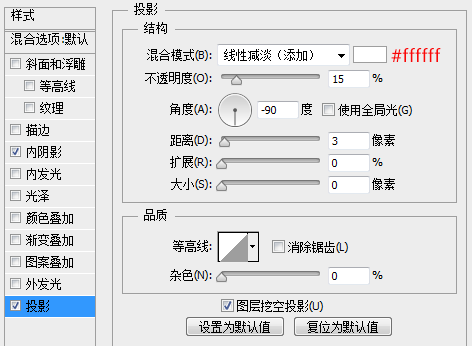
为这个矩形添加一个图层样式。

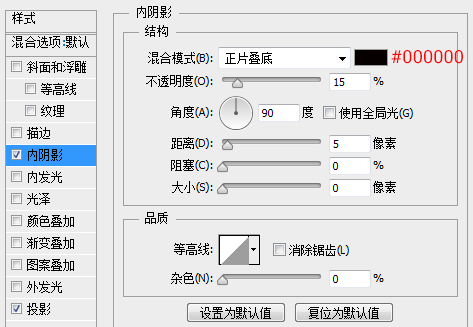
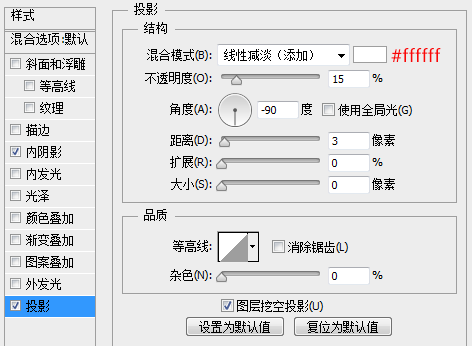
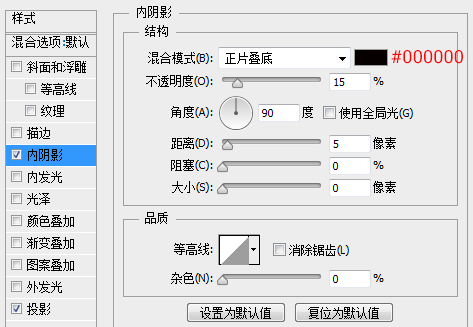
复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


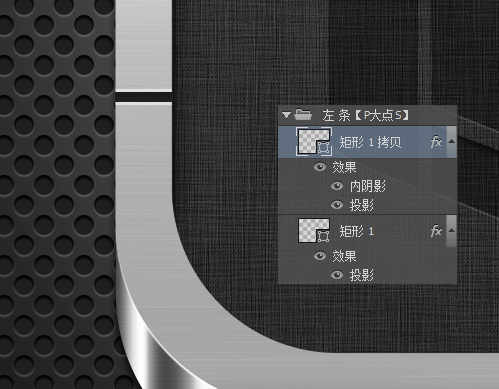
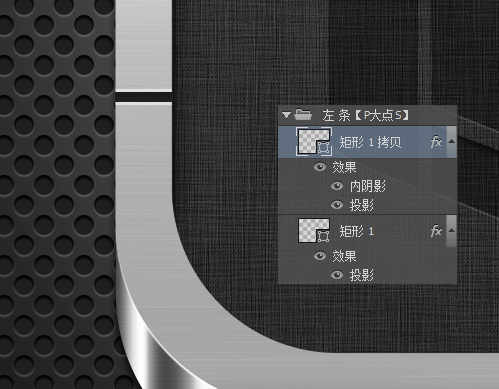
现在效果如下,右边的线直接把左边的复制过去就行了。

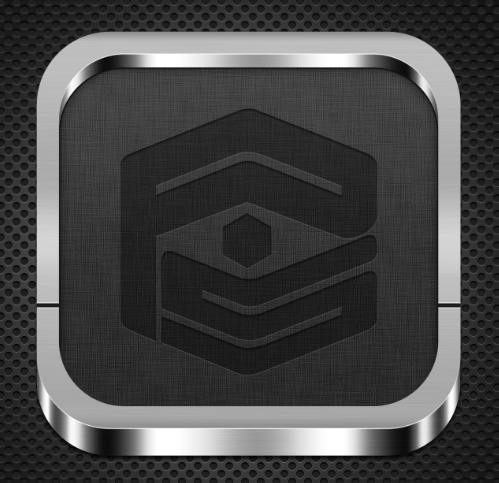
大功告成!

部分作业展示:


上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

为这个矩形添加一个图层样式。

复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


现在效果如下,右边的线直接把左边的复制过去就行了。

大功告成!

部分作业展示:


上一篇:用ps制作一个暗黑导航
下一篇:用ps制作质感Logo
 如何将PS文字巧妙的融入背景图里
人气:44
如何将PS文字巧妙的融入背景图里
人气:44
 用Photoshop去除图片中的锯齿
人气:44
用Photoshop去除图片中的锯齿
人气:44
 在Photoshop里面如何去除图片白色的底?
人气:44
在Photoshop里面如何去除图片白色的底?
人气:44
 PS滤镜把城市建筑照片转成素描线稿效果
人气:44
PS滤镜把城市建筑照片转成素描线稿效果
人气:44
 婚纱写真,调出清新风格外景婚纱写真照片
人气:44
婚纱写真,调出清新风格外景婚纱写真照片
人气:44  婚纱后期,郊外婚纱摄影后期实例
人气:44
婚纱后期,郊外婚纱摄影后期实例
人气:44  巫师3用不了猎魔感官怎么办
人气:44
巫师3用不了猎魔感官怎么办
人气:44  我的连云港如何提取公积金(图文攻略)
人气:44
我的连云港如何提取公积金(图文攻略)
人气:44