photoshop网页应用教程:制作色彩丰富的网页
2022-12-26 14:08:08
来源/作者: /
己有:8人学习过

第10步:创
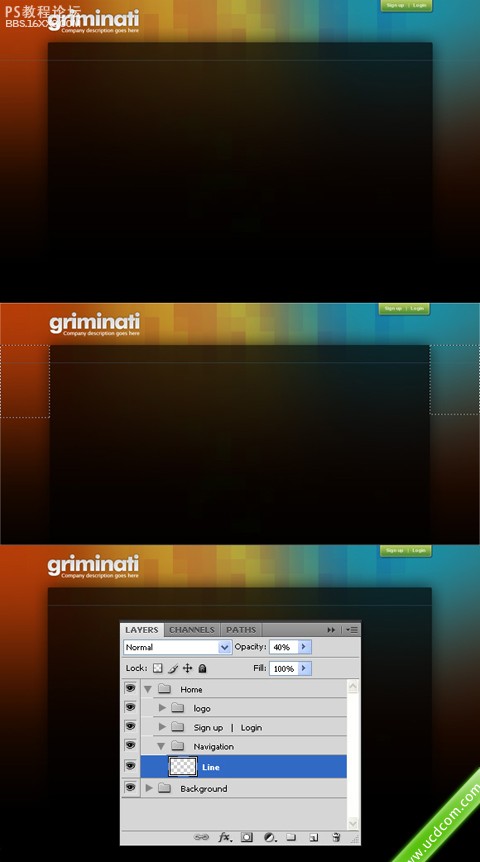
建一个新层,选择矩形选框工具( M )和创建一个选择,辅助线。然后选择渐变工具( G )从#
35423e到透明,从底部到顶部拉。然后按Ctrl + D键取消。然后进入过滤器 “噪音
”添加噪音和使用的设置下面的图片。命名此层“gradient” ,并留下一个距离1像素。
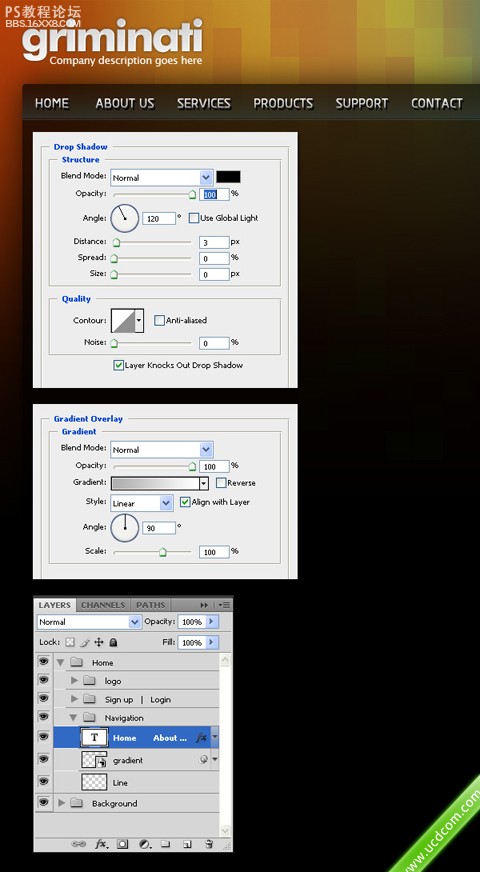
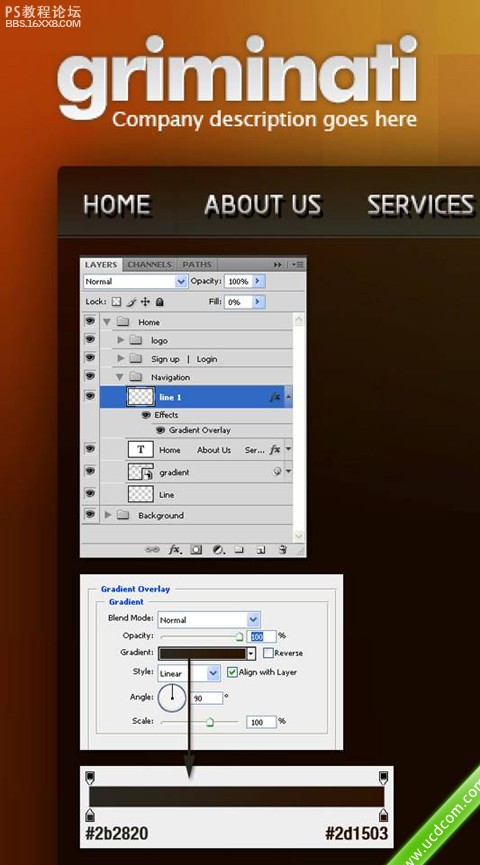
步骤11:写你的名字布局的网页选择文字工具( T )和写的名字,你的布局的页面在导航栏中。然后双击文字层,打开图层样式窗口的设置和使用从明年形象。字体我用被称为灰度基本法。

,
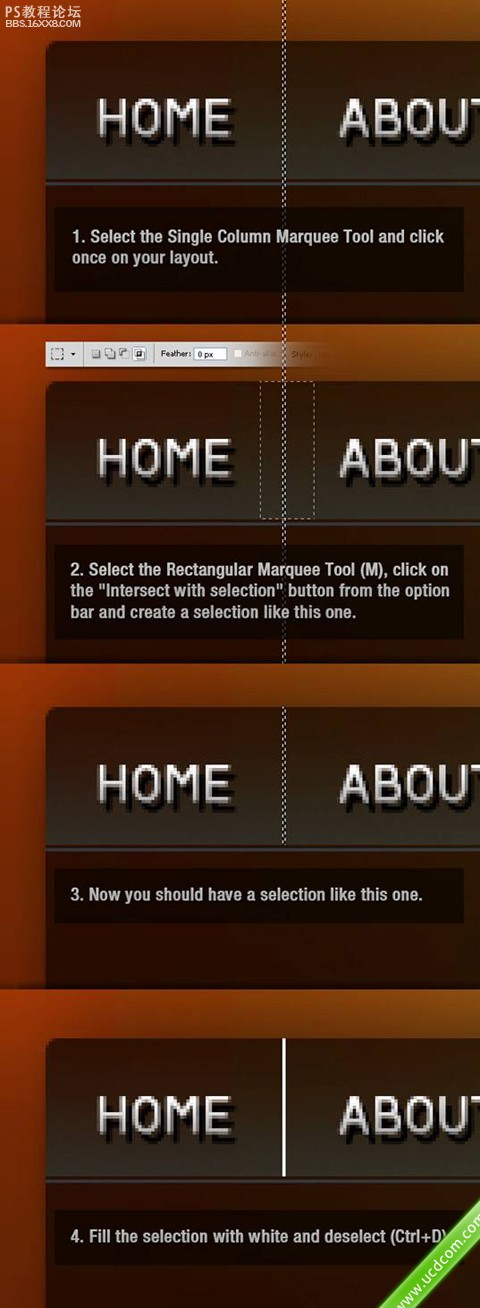
步骤12:现在我们要创建一个分隔符。创建一个新层,选择单柱选框工具,然后点击一次您的布局。然后选择矩形选框工具(m) ,点击“ ,它们与选择”按钮,选择律师,并建立一个选择,如从明年形象。填补选择白色,然后按Ctrl + D键取消。

第13步: 打开图层样式窗口的设置和使用的下列形象。命名此层的“line 1”

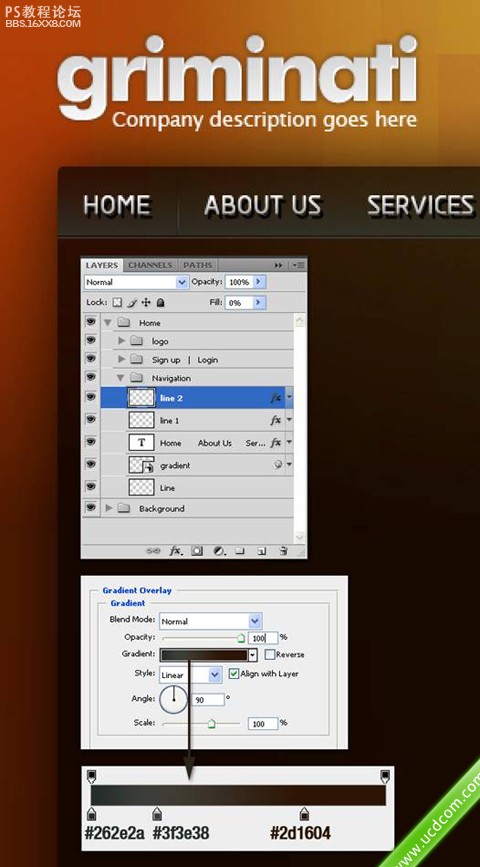
步骤14:重复“ 1号线”层(按Ctrl + J )条和命名新的层“line 2 ”选择移动工具( V )一次右箭头,然后双击在“line 2”层,打开图层样式窗口设置。

第15步:按住Ctrl键并选择“line 1”和“line 2”层。然后右键单击其中之一,并选择转换为智能对象。姓名智能物体“separator ”

,
第16步:在
“separator”层下方创建一个新层。选择矩形选框工具(M) ,创建一个选择就是这样从以下图片和填补它的颜色#35423e
。右键单击该层,并选择转换为智能对象。进入过滤器“模糊”高斯模糊。然后进入过滤器 “噪音
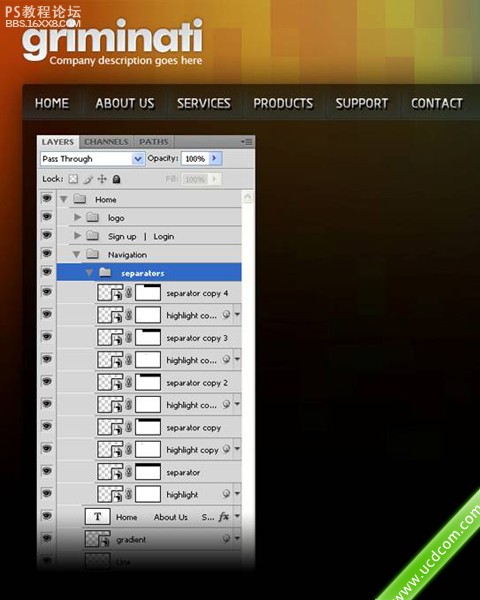
”添加噪音,并再次使用的设置以下的形象。设置这一层不透明的60 % ,并将其命名为“highlight”

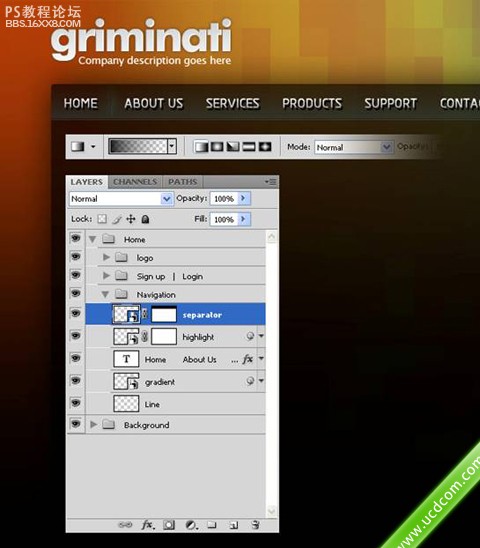
第17步:层单击“separator”层在图层调色板以选中它,然后转到图层“图层蒙版”显示所有。选择渐变工具( G )从黑色到透明梯,从顶部到中东的拉渐变。

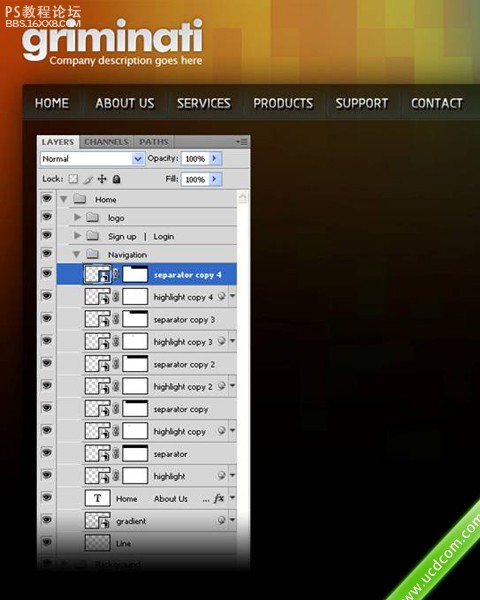
步骤18:按住Ctrl键并单击“separator”和“highlight”层的图层调色板选取它们。然后选择移动工具(V) ,按住Alt和Shift键,然后单击您的文件并拖动鼠标。现在你已选定复制图层。使用移动工具V) ,重复此步骤,创造尽可能多的分隔。

步骤19:选择所有的“separator”和“highlight”层的图层调色板和然后按Ctrl + G 组名 “separators”