Photohop网页模板设计实例:主机专业网站模板
本教程您的需要
- 一个服务器的图像。 看看如何创建一个服务器在这里
- 在Photoshop笔刷以下设置
- 我们最新的超级包超过30.000层多种款式,16.000梯度。 ( optional ) (可选)
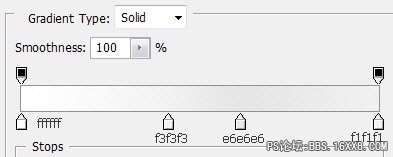
请在顶部选择的布局,并与渐变工具绘制一个简单的线条,直到你有像我这样的结果

之后,添加服务器的三维图像
 Click to enlarge
Click to enlarge
选择圆角矩形工具(设置半径为6像素),并希望在下面的图像一些形状
 Click to enlarge
Click to enlarge
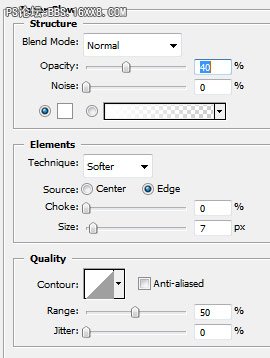
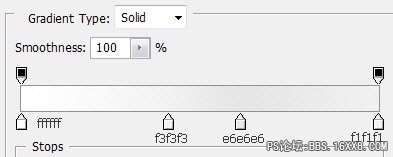
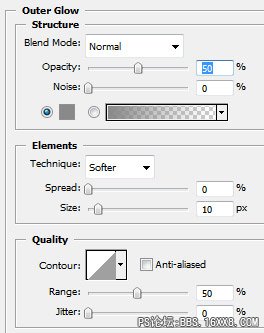
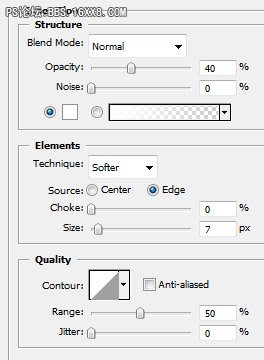
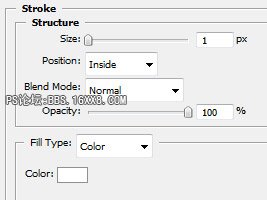
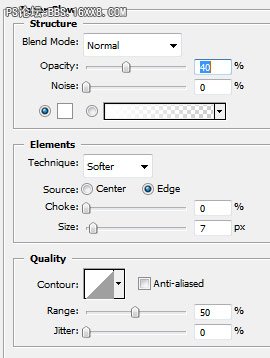
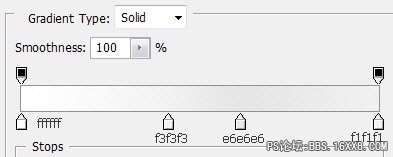
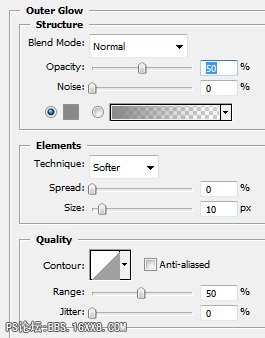
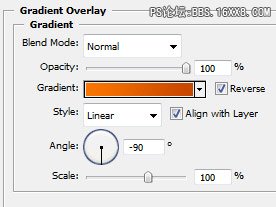
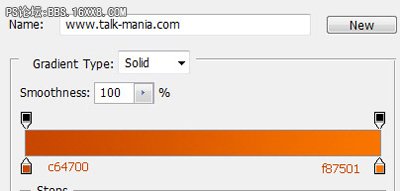
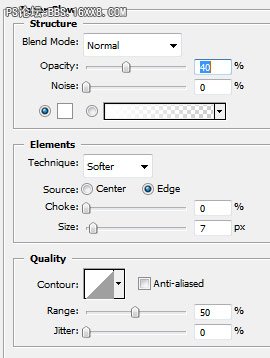
现在我们将适用于某些形状1图层样式 :




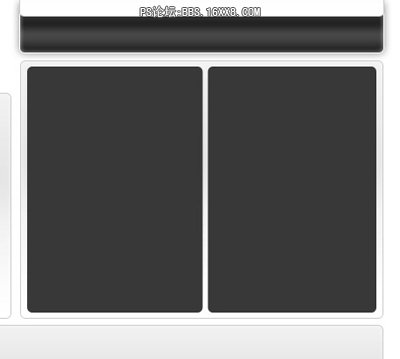
这是我的结果
 Click to enlarge
Click to enlarge
你可以看到,我还有没有图层样式形状。 We will apply now the following layer styles for the black shape.我们现在将适用于对黑色形状以下图层样式




我的效果:

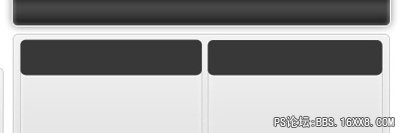
随着圆角矩形工具,添加另一个2形状

与这2形状,请添加以下图层样式:




效果 :

再次圆角矩形工具再增加2形状

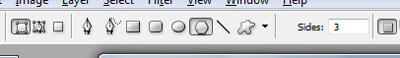
选择多边形工具(设置方人数3)

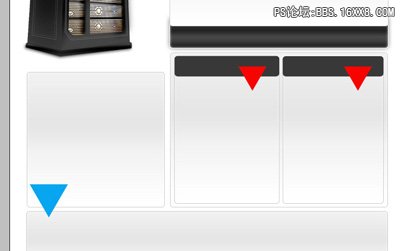
添加您的布局3三角形
 Click to enlarge
Click to enlarge
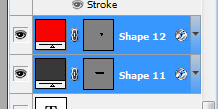
在你的调色板中选择层2层(红色和黑色三角形形状)

当你选择这2层按Ctrl + E(下合并)
you will have the same result , but instead of having 2 layers we will have a single one .你将会有同样的结果,而是有2层的,我们将有一个单独的一个。
For this single layer please add the following layer styles为此单层请添加以下层样式





效果

是否为布局其他部分相同

现在我们将做的蓝色三角形相同,灰色的形状

很重要的是选择在你的层调色板两个层,然后合并成一个层他们,适用下列层样式




效果

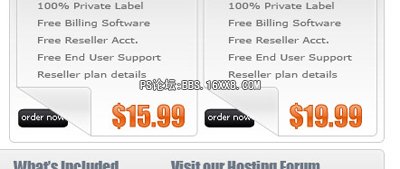
下一步是添加一些文本
 Click to enlarge
Click to enlarge
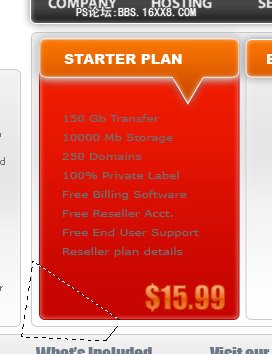
选择多边形套索工具,使像我这样一个选择

现在,选择正确的层(你会找出哪一个当您看到下面的图片)
I will apply a red color to see better which layer you need to select it我会应用红色看到更好的层您需要选择它

之后,你在选择调色板层层,到图层“>新建”>通过剪切层
Press on Ctrl+D to deselect按上按Ctrl + D取消选择
This is my result ( i will apply the original layer style settings )这是我的结果(我将适用于原来的图层样式设置)

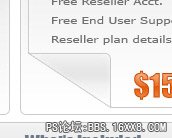
现在选择的小角落,并转到“编辑>变换”旋转180

你的右侧的布局相同

现在置于角落层的一些小按钮

接下来的步骤是下载www.photo-shop-brush.com ,并在新的图层(按Ctrl + Shift + Alt键+ n)的补充一些与画笔工具的小箭头

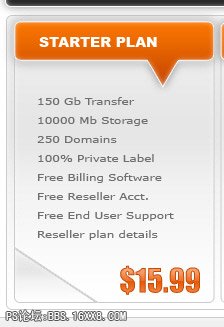
这是我最后的布局。 I hope you like it我希望你喜欢它
 Click to enlarge
Click to enlarge
标签(TAG) 网页模板






























