用PS制作Windows Vista风格的图标教程
2022-12-26 13:44:27
来源/作者: /
己有:3人学习过
用PS制作Windows Vista风格的图标教程作者:TnG 来源:太平洋电脑网
这是一篇教您如何制作Windows Vista风格的漂亮图标的教程。主要应用了Photoshop中的选框工具绘制图形,并使用图层样式来表现图标的质感。教程中使用了Photoshop CS3中文版作为示范,但实际上Photoshop 6.0以上的版本,其实现和操作方法都基本是一致的。
2)使用白色 #ffffff 填充背景。
3)新建一个图层,重命名该图层为“圆”。
4)选择椭圆选框工具,同时按下Shift键,绘制一个 222 × 222 像素的正圆。保存选区为“正圆选区”。
译者补充说明:
一、绘制222×222像素正圆的简易方法:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为222像素。
二、保存选区的方法:选择菜单“选择 -> 存储选区”。
5)使用任意的颜色填充选区。笔者使用了 #880303 。
7)新建一个图层并重命名该图层为“反射”。
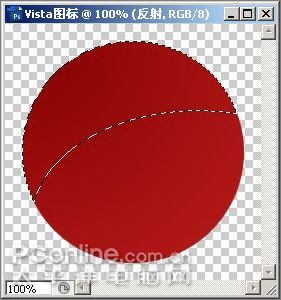
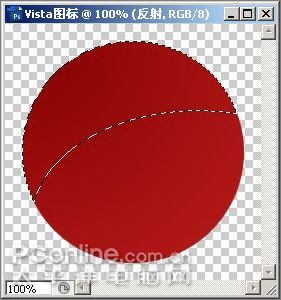
8)加载“正圆选区”并选择椭圆选框工具,同时按下 Alt 键,然后从右下角到中间绘制一条曲线。释放鼠标按钮,你将得到像这样的一个选区:

图4:绘制出“反射”选区
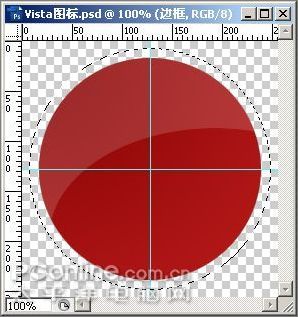
9) 选择“反射”图层并使用白色 #ffffff 填充选区。设置图层不透明度为15%。

图5:使用白色填充“反射”区
10) 新建一个图层并重命名该图层为“边框”。
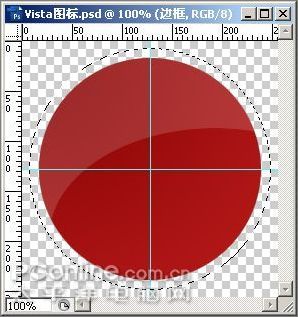
11) 选择椭圆选框工具同时按住 Shift 键,绘制一个 242 × 242 像素的正圆。将该圆环绕着第一个圆。
译者补充说明:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为 242 像素,开启标尺,并拉出辅助线,确定画面的中心点,绘制椭圆时,按住 Alt 键,即可以起始点为原心绘制正圆。

图6:绘制“边框”选区
12) 使用灰色 #b6b6bc 填充选区。
13) 加载“正圆选区”。

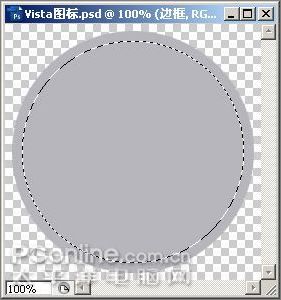
图7:使用灰色填充“边框”选区
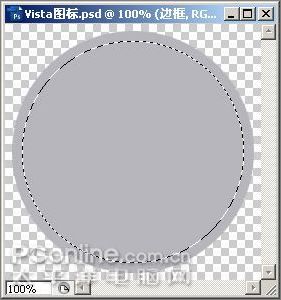
14)按Del 键就可以得到一个环绕正圆的边框。
15)右击“边框”图层并选择混合选项,应用这些设置:
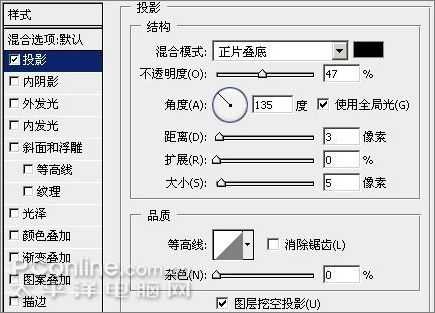
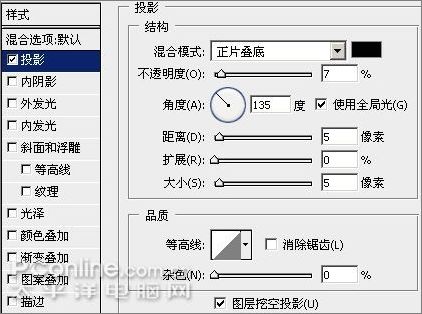
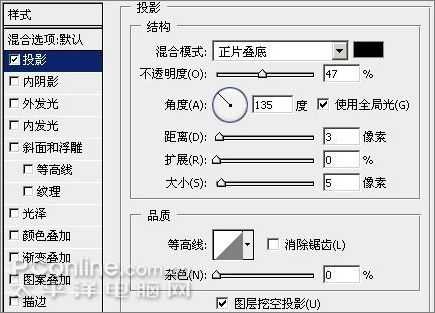
投影:

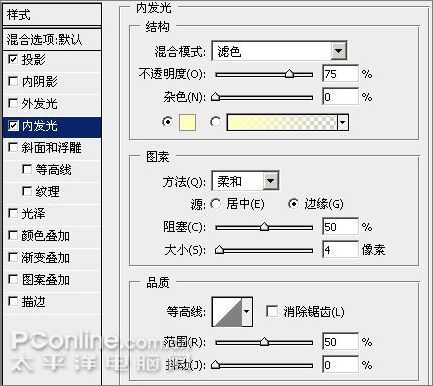
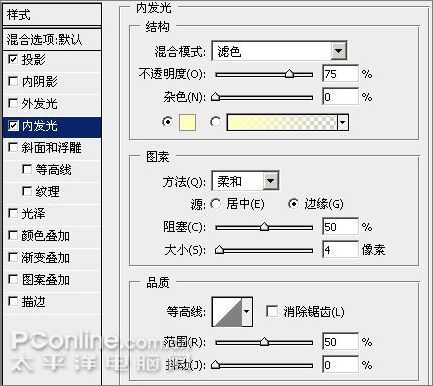
图10:“内发光”图层样式参数设置
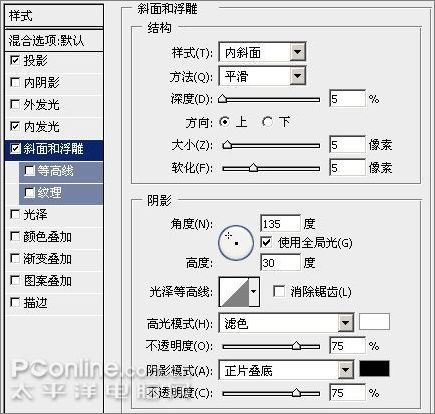
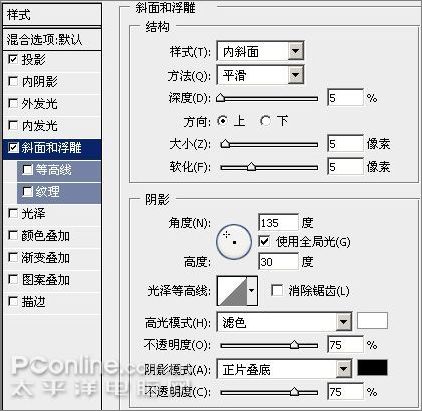
斜面和浮雕:

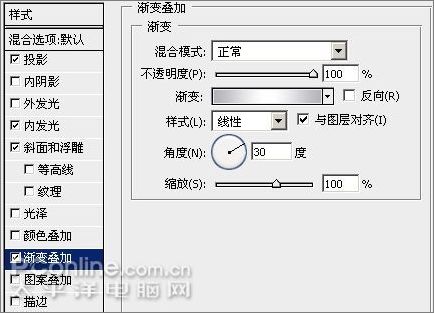
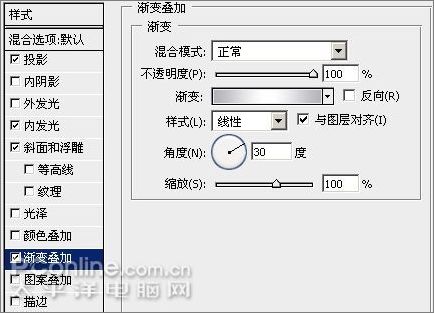
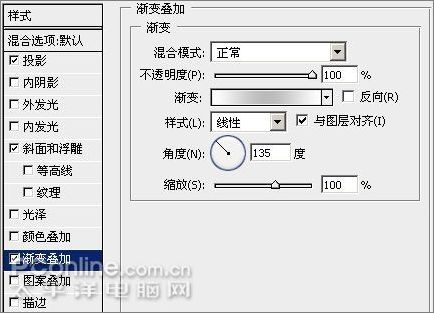
图12:“渐变叠加”图层样式参数设置
渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9
17)制作一个“X”标志,笔者使用一种称之为“Army”的300号字体输入一个加号“+”。然后旋转 45°。务必移动“+”图层到“反射”图层之下。
18) 右击“+”图层并选择混合选项,应用这些设置:
投影:

图17:给“×”标志应用“投影”图层样式
斜面和浮雕

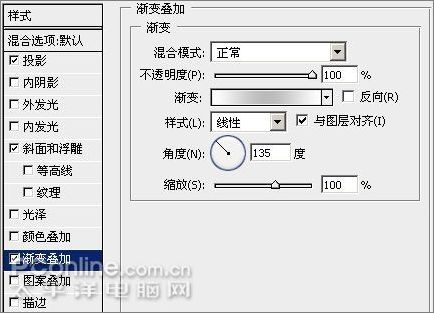
图19:给“×”标志应用“渐变叠加”图层样式
渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff

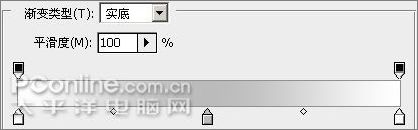
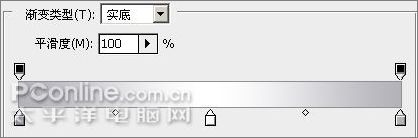
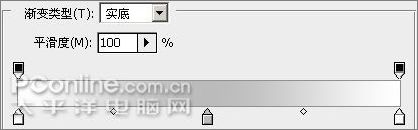
图20:编辑“渐变”色彩
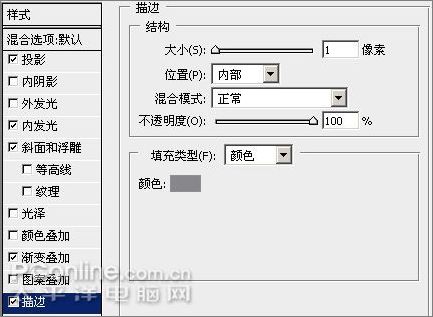
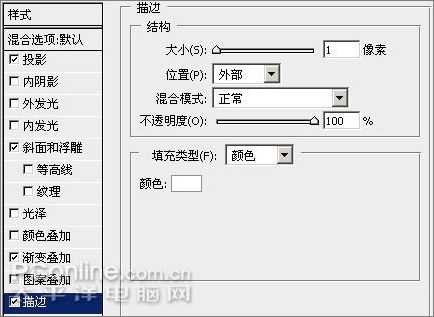
描边:
这是一篇教您如何制作Windows Vista风格的漂亮图标的教程。主要应用了Photoshop中的选框工具绘制图形,并使用图层样式来表现图标的质感。教程中使用了Photoshop CS3中文版作为示范,但实际上Photoshop 6.0以上的版本,其实现和操作方法都基本是一致的。

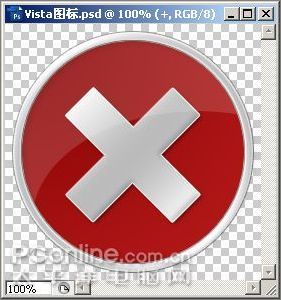
图1 效果图
2)使用白色 #ffffff 填充背景。
3)新建一个图层,重命名该图层为“圆”。
4)选择椭圆选框工具,同时按下Shift键,绘制一个 222 × 222 像素的正圆。保存选区为“正圆选区”。
译者补充说明:
一、绘制222×222像素正圆的简易方法:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为222像素。
二、保存选区的方法:选择菜单“选择 -> 存储选区”。
5)使用任意的颜色填充选区。笔者使用了 #880303 。

图2:绘制正圆选区并填充色彩

图3:给选区填充渐变色
7)新建一个图层并重命名该图层为“反射”。
8)加载“正圆选区”并选择椭圆选框工具,同时按下 Alt 键,然后从右下角到中间绘制一条曲线。释放鼠标按钮,你将得到像这样的一个选区:

图4:绘制出“反射”选区
9) 选择“反射”图层并使用白色 #ffffff 填充选区。设置图层不透明度为15%。

图5:使用白色填充“反射”区
10) 新建一个图层并重命名该图层为“边框”。
11) 选择椭圆选框工具同时按住 Shift 键,绘制一个 242 × 242 像素的正圆。将该圆环绕着第一个圆。
译者补充说明:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为 242 像素,开启标尺,并拉出辅助线,确定画面的中心点,绘制椭圆时,按住 Alt 键,即可以起始点为原心绘制正圆。

图6:绘制“边框”选区
12) 使用灰色 #b6b6bc 填充选区。
13) 加载“正圆选区”。

图7:使用灰色填充“边框”选区
14)按Del 键就可以得到一个环绕正圆的边框。

图8:删除正圆选区中的灰色
15)右击“边框”图层并选择混合选项,应用这些设置:
投影:

图9:“投影”图层样式参数设置

图10:“内发光”图层样式参数设置
斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置

图12:“渐变叠加”图层样式参数设置
渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩

图14:“描边”图层样式参数设置

图15:应用图层样式后的效果
17)制作一个“X”标志,笔者使用一种称之为“Army”的300号字体输入一个加号“+”。然后旋转 45°。务必移动“+”图层到“反射”图层之下。

图16:制作“×”标志
18) 右击“+”图层并选择混合选项,应用这些设置:
投影:

图17:给“×”标志应用“投影”图层样式
斜面和浮雕

图18:给“×”标志应用“斜面和浮雕”图层样式

图19:给“×”标志应用“渐变叠加”图层样式
渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff

图20:编辑“渐变”色彩
描边:

图21:给“×”标志应用“描边”图层样式

图22:Vista风格质感图标完成效果
搜索更多相关主题的帖子:Vista风格 教程 图标 Windows Photoshop




























