photoshop文字教程:个性的立体字
2022-12-25 13:47:13
来源/作者: /
己有:27人学习过
作者:佚名 来源:蓝色理想
发个简单教程。最终效果如下:

先提示一下,立体字在 ps 里面常用的做法(不包括自己画立体的), 就是一层层叠出来
我所知有两种,原理都一样
Ctrl+Alt + 方向键: 优点简单易行,缺点透视表现不好,比较 适合做等高的侧面立体~
Ctrl+Alt + Shift + T :优点立体感强,缺点比较难调整,比较适合做正面的透视
这里用的是第二种做法
1、新建一个文件,尺寸稍微大点(相对于web设计),背景白色
2、新建一个图层~~ 在上面打字(粗厚一点的字体有质量感一些),黑色
3、把这个文字层栅格化(不支持此功能的ps版本,请把这个层和一个空 白层合并,使文字变为图形)
4、修饰这个图层,用选取工具删除出裂缝~ 然后再做一些选区,分别 Ctrl+T 自由变形,制造 破裂的错位感
得到如下图样

Ctrl+ t 表示自由变形
Ctrl+Alt 表示复制
Shift 有重复 和加 意思
所以
Ctrl+ Alt + T ,表示 复制出一个图层来并对其进行变形
Ctrl+ Alt +Shift + T ,表示 重复执行 制出一个图层来并对其进行变形 的动作
5、(这个修好的图层我们且称之为 图层1~~ )复制图层1 得到 图层2,然后 隐藏图层1(暂时不用看到它了)
6、 给图层2添加 图层效果 :
颜色叠加 (就是给他上个灰色)~
斜面浮雕 (内斜面,基本用默认,记住把斜面的宽度 设为1、2 像素就可以了,不要太宽)
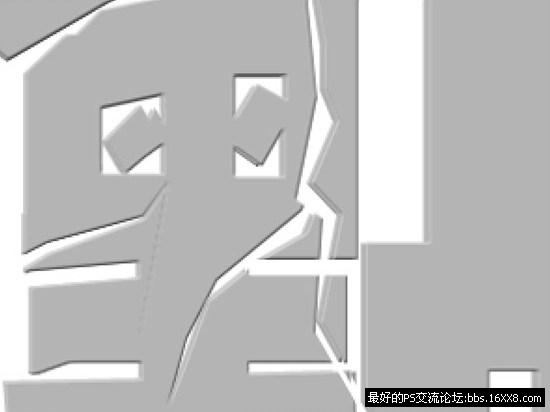
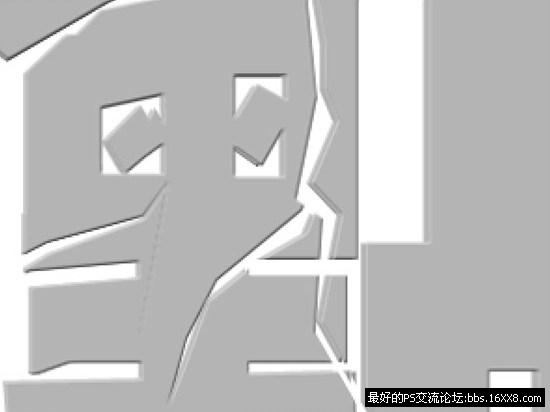
得到如下图 [这些都是50%大小的图]

7、在图层2下面新建一个图层,叫图层3好了,
8、选中 图层2 ,点 Ctrl + E 将图层2 合并到 图层3 上。
9、对图层3 应用复制变形 (点 Ctrl + Alt + t),在工具栏输入 纵横拉伸的百分比,不要太大,我这里都是 101%;然后把位置往右移动一个像素~再回车,确认变形。
得到如下,错开的两层

发个简单教程。最终效果如下:

先提示一下,立体字在 ps 里面常用的做法(不包括自己画立体的), 就是一层层叠出来
我所知有两种,原理都一样
Ctrl+Alt + 方向键: 优点简单易行,缺点透视表现不好,比较 适合做等高的侧面立体~
Ctrl+Alt + Shift + T :优点立体感强,缺点比较难调整,比较适合做正面的透视
这里用的是第二种做法
1、新建一个文件,尺寸稍微大点(相对于web设计),背景白色
2、新建一个图层~~ 在上面打字(粗厚一点的字体有质量感一些),黑色
3、把这个文字层栅格化(不支持此功能的ps版本,请把这个层和一个空 白层合并,使文字变为图形)
4、修饰这个图层,用选取工具删除出裂缝~ 然后再做一些选区,分别 Ctrl+T 自由变形,制造 破裂的错位感
得到如下图样

Ctrl+ t 表示自由变形
Ctrl+Alt 表示复制
Shift 有重复 和加 意思
所以
Ctrl+ Alt + T ,表示 复制出一个图层来并对其进行变形
Ctrl+ Alt +Shift + T ,表示 重复执行 制出一个图层来并对其进行变形 的动作
5、(这个修好的图层我们且称之为 图层1~~ )复制图层1 得到 图层2,然后 隐藏图层1(暂时不用看到它了)
6、 给图层2添加 图层效果 :
颜色叠加 (就是给他上个灰色)~
斜面浮雕 (内斜面,基本用默认,记住把斜面的宽度 设为1、2 像素就可以了,不要太宽)
得到如下图 [这些都是50%大小的图]

7、在图层2下面新建一个图层,叫图层3好了,
8、选中 图层2 ,点 Ctrl + E 将图层2 合并到 图层3 上。
9、对图层3 应用复制变形 (点 Ctrl + Alt + t),在工具栏输入 纵横拉伸的百分比,不要太大,我这里都是 101%;然后把位置往右移动一个像素~再回车,确认变形。
得到如下,错开的两层

标签(TAG) 3D立体字 ps文字教程 photoshop教程




























