3D字体,用PS制作立体风格的矩阵LED字体
本教程将向您展示如何使用Photoshop的3D工具和设置,以及几个纹理和图像以及调整图层和滤镜,创建一个明亮的立体字灯牌,推荐过来给思缘的朋友学习,喜欢的朋友一起来学习。
效果图

操作步骤:
1.如何创建和定义简单模式
步骤1
使用Background创建一个新的25 x 25像素文档,并使用椭圆工具在文档中间创建一个14 x 14像素的圆圈。

创建一个圈子
第2步
创建椭圆形状的三个副本,并将每个形状的中心放置在文档的一个角落中。

添加到角落
第3步
转到编辑>定义图案,并将名称更改为照明图案。

定义模式
步骤4
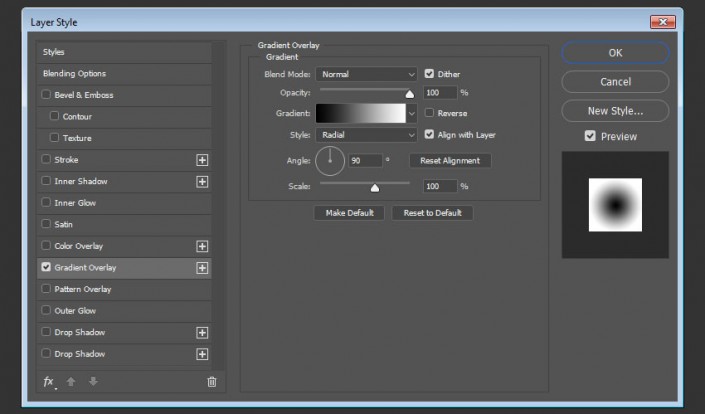
双击任何椭圆形状图层以应用具有以下设置的渐变叠加效果:
检查抖动盒
风格:径向
使用黑色,白色渐变填充

渐变叠加
第5步
右键单击样式形状图层,选择" 复制图层样式",选择其他椭圆形图层,右键单击其中任意一个,然后选择" 粘贴图层样式"。

复制并粘贴图层样式
第6步
再次转到编辑>定义图案,并将名称更改为凹凸图案。

定义模式
2.如何使用定义的模式创建纹理
步骤1
创建一个新的500 x 500像素文档,并复制背景层。

复制背景图层
第2步
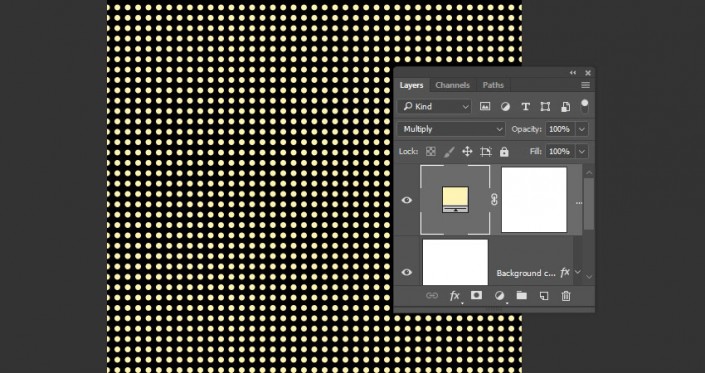
双击该背景副本层,应用图案叠加使用这些设置的效果:
模式:照明模式
比例: 50%

模式覆盖
第3步
添加一个纯色填充图层,将颜色设置为
#fff4b4
,并将图层的
混合模式
更改为
正片叠
底。
保存这个文件的名称照明纹理。

照明纹理
步骤4
双击该背景副本图层,选择图案叠加选项卡,并更改模式的凹凸图案。

模式覆盖
第5步
删除纯色图层,并用名称凹凸纹理保存该文件。

凹凸纹理
3.如何创建文字和形状图层
步骤1
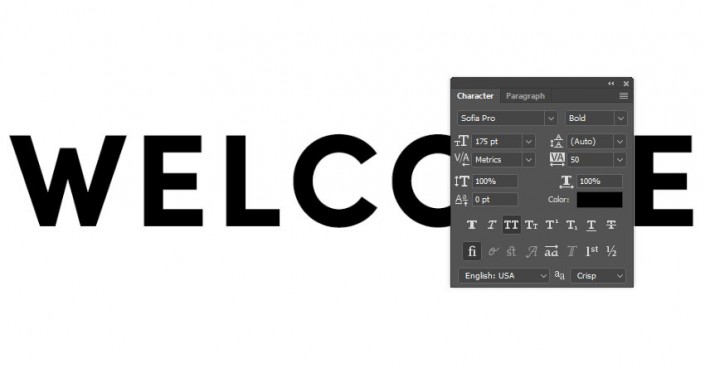
使用字体Sofia Pro Bold在全部大写中创建文本,并将大小设置为175磅,并将跟踪设置为50。

创建文本
第2步
将文本图层重命名为文本,右键单击它,然后选择" 转换为形状"。

转换成形状
第3步
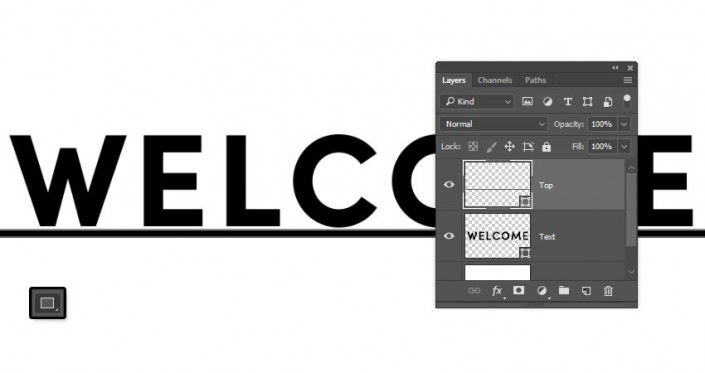
使用矩形工具在文本下面创建一个10像素的 高矩形,并将其图层重命名为Top。

上一篇:ps金属颓废字教程




























