发光字,用PS制作大气的3D荧光灯字体
本篇教程通过PS制作简单但效果超棒的3D荧光灯字体,教程篇幅不长,同学们们可以通过简单几步就能做出一个质感丰富的3D荧光灯字体,还有动效教程,高端大气,这次做的是一个暗色背景,同学们一起来制作一下看看吧。
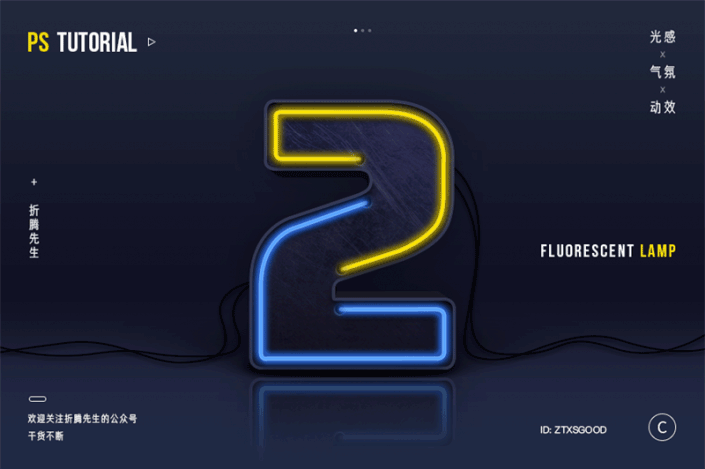
效果图如下:

△ 未开灯时

△ 开灯后

△ 动图
工具:photoshop CC 2015 (版本没所谓的~只要不是太低都可以)
难度:★★☆☆☆(灰常简单,但是很出效果~)
操作步骤:
1. 新建画布900 x 600px,分辨率72,用渐变工具拉一个渐变作为背景:

2. 用钢笔工具绘制出中间的数字2,并复制它,将之前绘制的2先隐藏起来,如下图:

3. 复制2,然后点击”3D-从所选路径新建3D模型”,在属性面板中,关闭捕捉阴影和投影,调整一下凸出深度(看自己喜好,大一点就深一点)如下图设置:
上一篇:ps设计复古大气皇族金字教程
下一篇:烟花教程,教你制作烟花字教程




























