ps质感的红色3D立体字教程
2022-12-25 12:28:19
来源/作者: /
己有:24人学习过
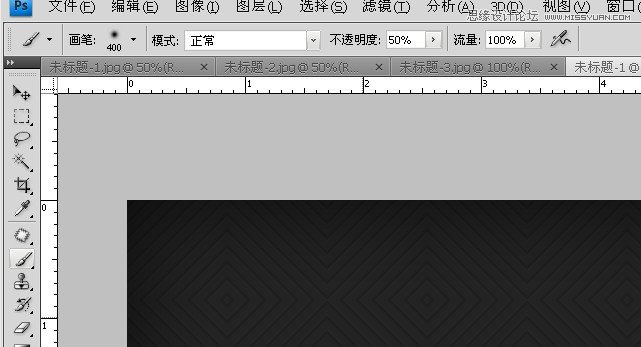
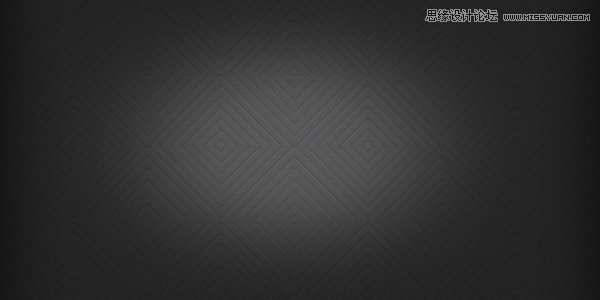
现在给更多的效应背景,把一个新的层和挑选400像素柔软的圆形笔刷。 只需移动鼠标到中心的背景和打一次点击你的鼠标。 你会看到一个白色的补丁,减少其透明度到50%层不透明度选项。 将图层的混合模式设置为颜色减淡。 这里是结果你会得到。


步骤2
现在,创建的背景,让我们去实际文本效果。 添加文字字体大小115 pt arial。我把黑色斜体的字体。

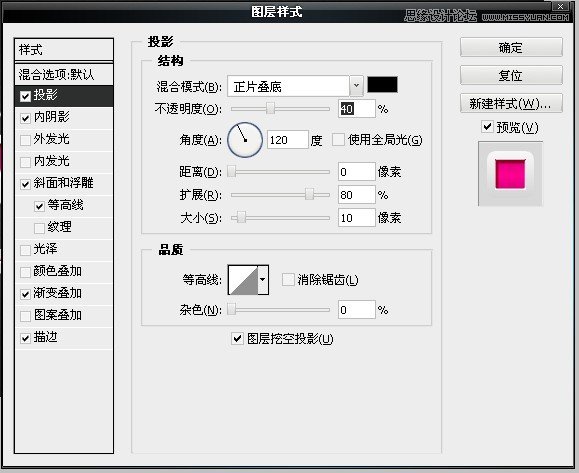
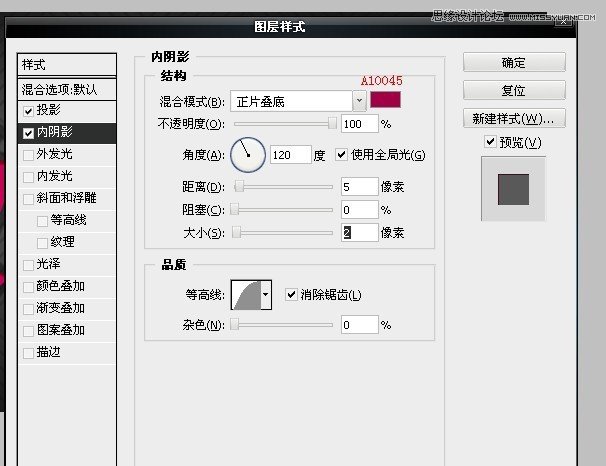
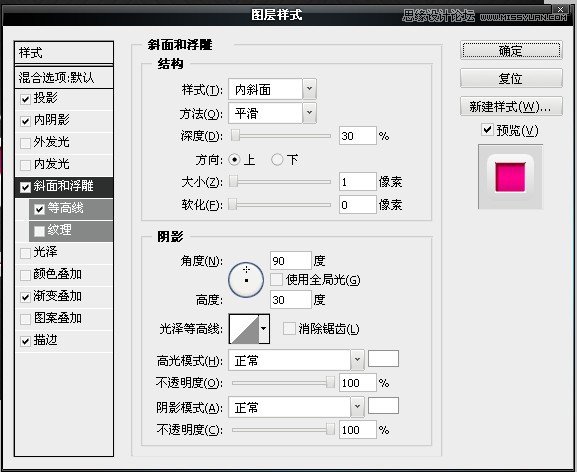
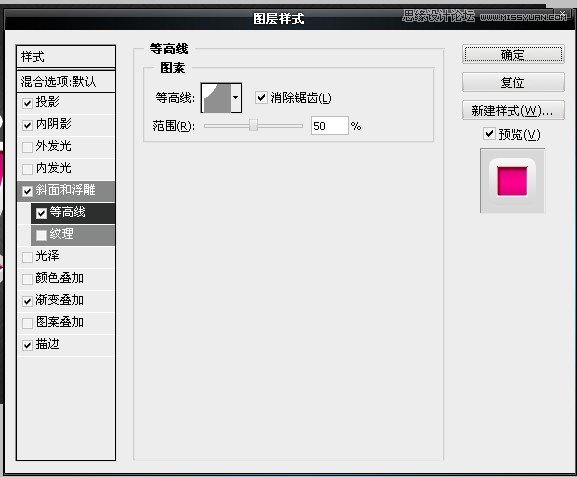
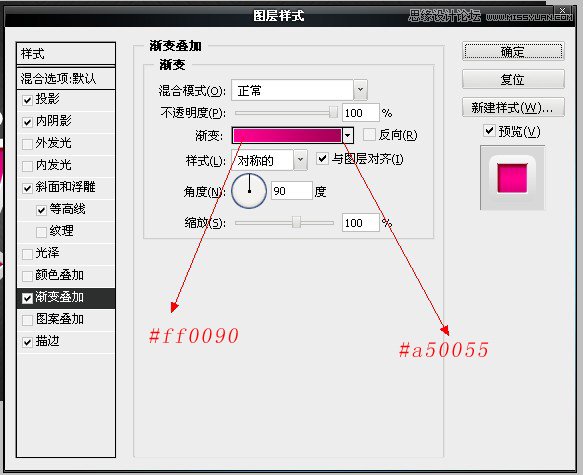
现在在文字图层添加图层样式的混合选项。