灯泡字,在PS中创建3D跑马灯灯泡标志文字效果
将复制的灯泡粘贴到原始文档中,将其图层重命名为Bulb 02,然后将其转换为智能对象。
调整Bulb 02图像以匹配Bulb 01的大小。
然后,隐藏任何Bulb 01图层并将Bulb 02放置在其位置。

双击该灯泡02图像应用以下图层样式:
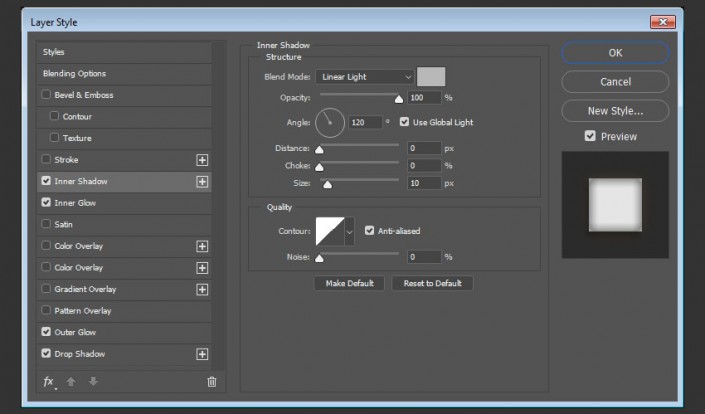
添加一个内部阴影与这些设置:
混合模式:线性灯光
颜色:#b8b8b8
不透明度:100%
距离:0
大小:10

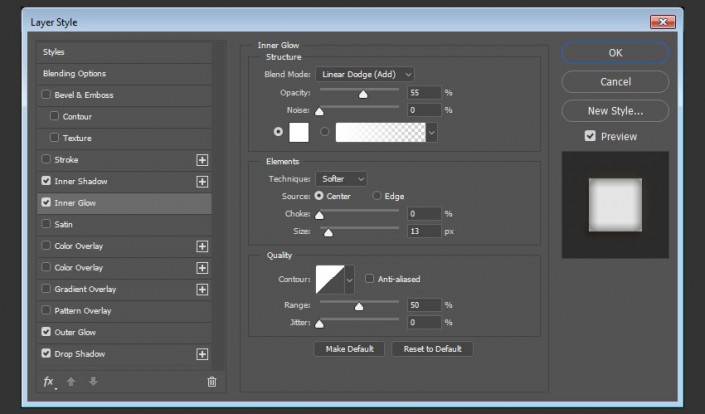
添加一个内部发光与这些设置:
混合模式:线性减淡(添加)
不透明度:55%
颜色:#ffffff
来源:中心
大小:13

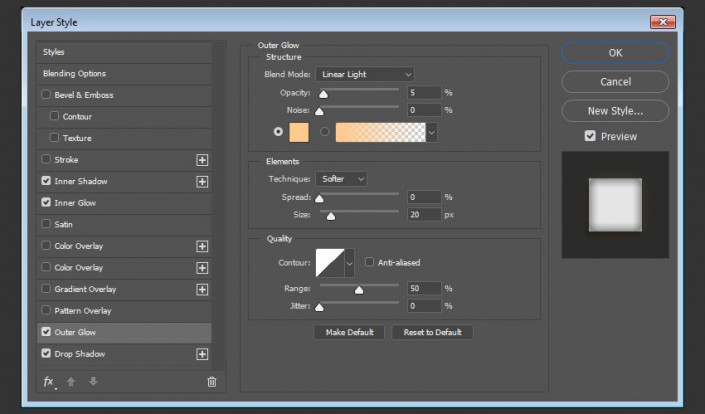
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度:5%
颜色:#ffcb8d
大小:20

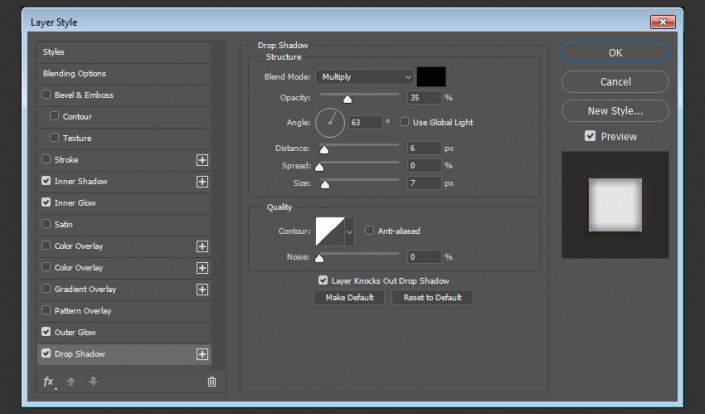
添加阴影与这些设置:
不透明度:35%
取消选中使用全局灯光框
角度:63
距离:6
大小:7

这将风格的第二个灯泡,但我们仍然需要摆脱黑暗的地方。
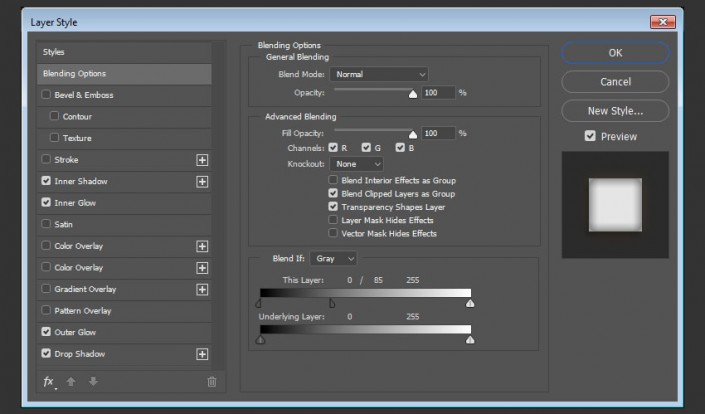
双击该灯泡02再次层调整其混合选项。
我们将调整Blend If部分下的This Layer滑块,这将有助于保护Bulb 02层的较暗区域不与其他层相互作用。
要做到这一点,按下并按住该选项键,然后单击并拖动左侧的滑块来拆呢。
然后,移动两端,直到看不到黑暗的地方。

你应该得到这样的结果:

将任意Fireworks0023图像放置在Bulb 02图层的顶部,将图层的混合模式更改为屏幕,然后根据需要进行变换。

复制Bulb 02图层,并添加更多的火花图层,以在文本上创建更多未点亮的灯泡。

在所有图层的顶部添加一个新图层,并将其命名为“噪点”。
转到编辑>填充,将内容更改为50%灰色,然后单击确定。

将“噪点”图层转换为智能对象,并将其混合模式更改为柔光。

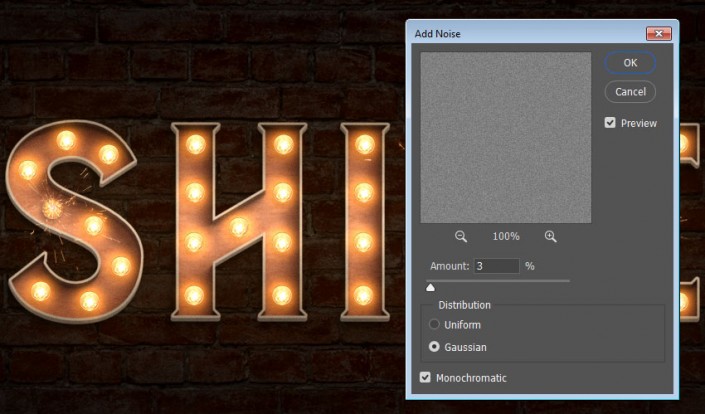
去滤镜>噪音>添加噪音。将数量更改为3,并将分布更改为高斯,并检查单色框。

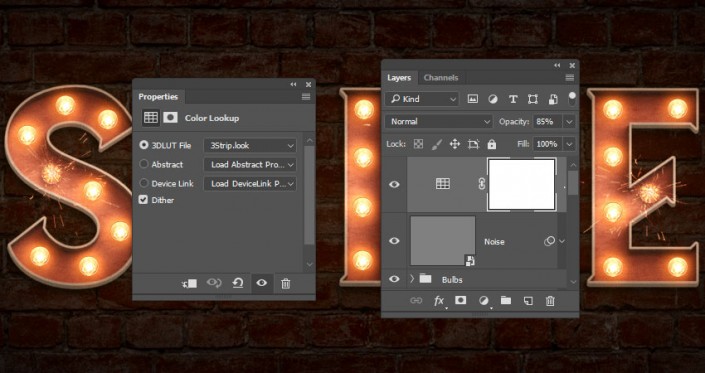
添加颜色查找调整图层,从3DLUT文件菜单中选择3Strip.look表,并将图层的不透明度更改为85%。

在本教程中,我们调整了一个简单的纹理来创建一个背景,并从文本层创建一个3D网格。
然后,我们调整了三维网格设置,创建了它的材质,调整了它的光照和设置,然后渲染了它。
之后,我们使用了几个图像,以及调整图层和图层样式来将文本添加到文本中。
最后,我们增加了一些全局调整来完成效果。
完成:

很多很多的步骤得到一个这样的效果,做下来的同学们都是棒棒的,通过许多的练习,我们的PS技术才会有所增长。
上一篇:ps紫色立体字教程



![[IR动图教程] Photoshop图层样式做](https://img.lvups.com/d/file/titlepic/2022/12/25/lkutmnv2e2s.gif)
























