描边图标,设计描边风格图标教程
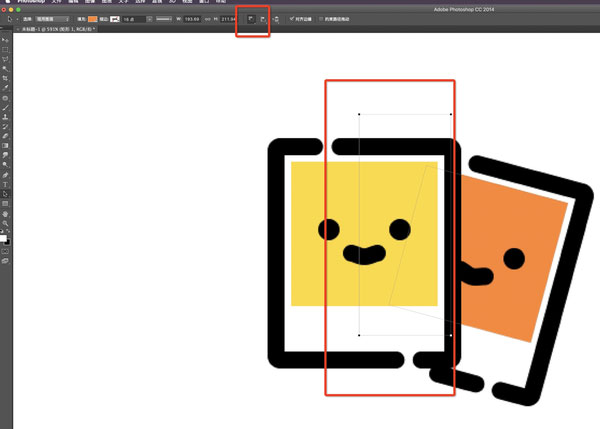
20、用形状减去不需要的矩形面积,选择矩形工具按住alt键鼠标边上会出现一个减号,说明可减去当前矩形。

21、减去之后我们在画一个矩形

22、创建剪贴蒙版,在两个图层中间按住alt键也可进行快速剪贴蒙版。

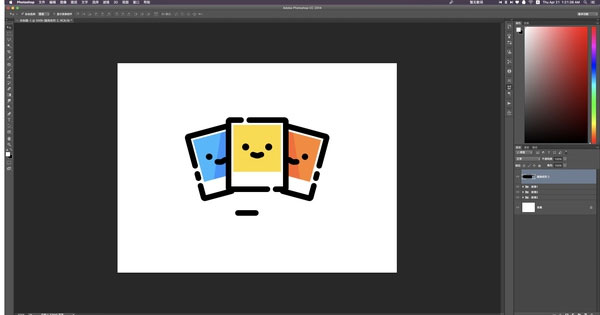
23、变换一下形状,改变一个颜色,一般,黄色上面的投影会偏红。

24、大功告成( ⊙o⊙ )哇,等等还有一个小伙伴呢。(╯3╰)

25、新的小伙伴,我们在复制一个组,(快捷键我就不赘述了)。

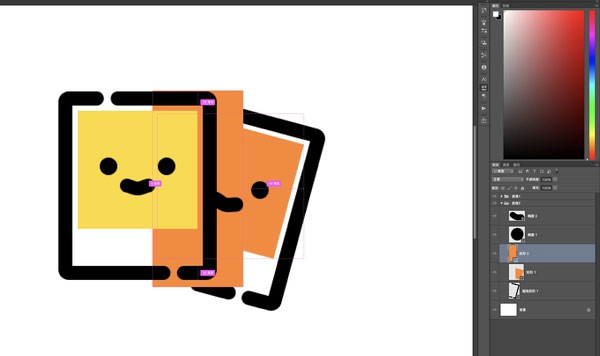
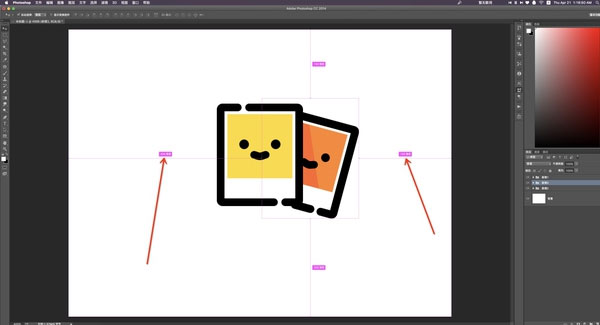
26、准备移动另一个小伙伴的时候我们应该先记住右边这个的位置,按住command键会出现一个快捷的间距像素显示。我们可以记下这些数,当我们把另一个图移到左边的时候可以参考这个数值,以保证左右对称。( ⊙o⊙ )千真万确

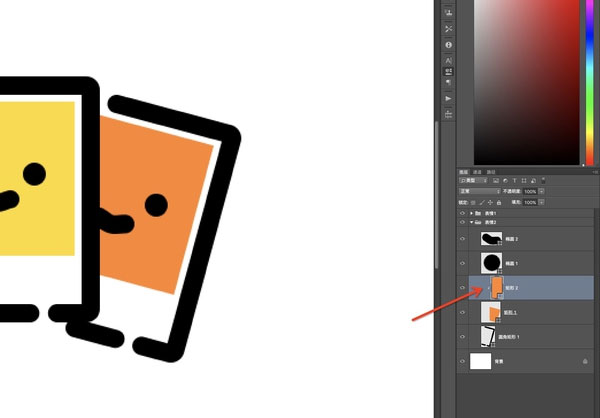
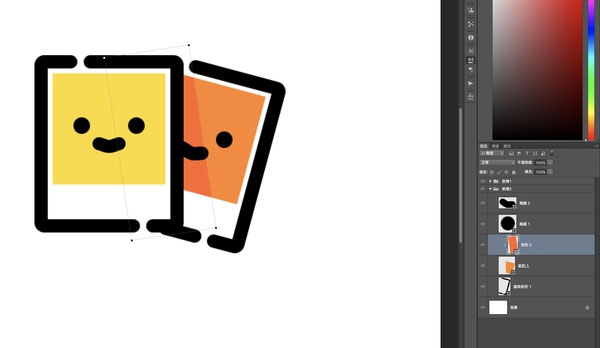
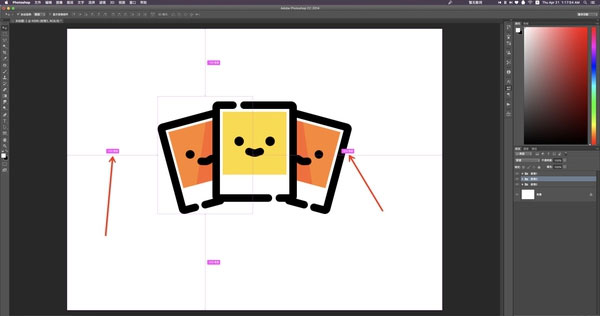
27、另一个小伙伴一过来了,变换一下水平翻转,保持左右数值一致。

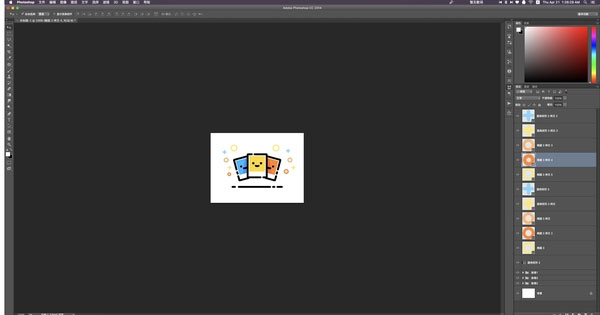
28、改下颜色,用个蓝色,一般冷色上的投影偏暖,暖色上的投影偏冷,可以做出不错的色彩效果。

29、最后,我们画一些点缀。完工了。~(≧▽≦)/~

辛苦,本来以为12点能做完,结果耗到2:30,只为了更好呢。




























