描边图标,设计描边风格图标教程
2022-12-26 11:05:58
来源/作者: /
己有:23人学习过
这样风格的图标其实很简单的,用PS 和 AI 都能做,但是如果不考虑像素级的话呢,用AI 会快很多。
下面是随便找了一个图形参考的,步骤可能会很啰嗦也很多哦,辛苦观看。泪目::>_<::
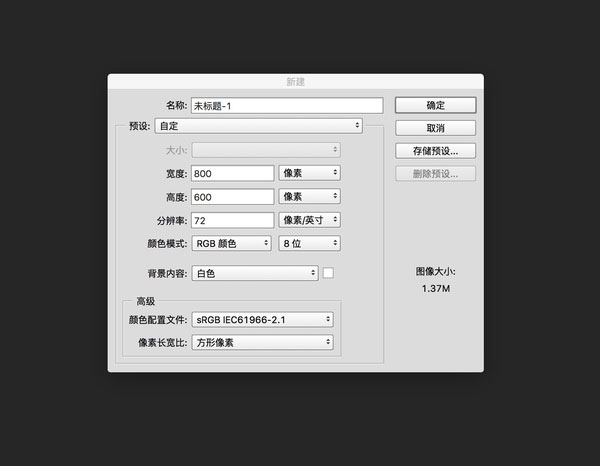
1、新建【Dribbble牌】画布800x600

颜色模式、分辨率别选错哦。
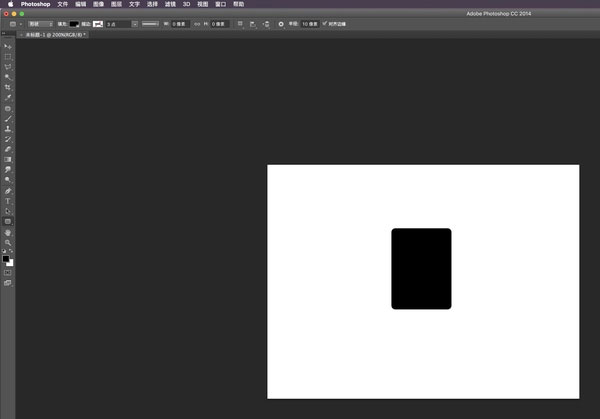
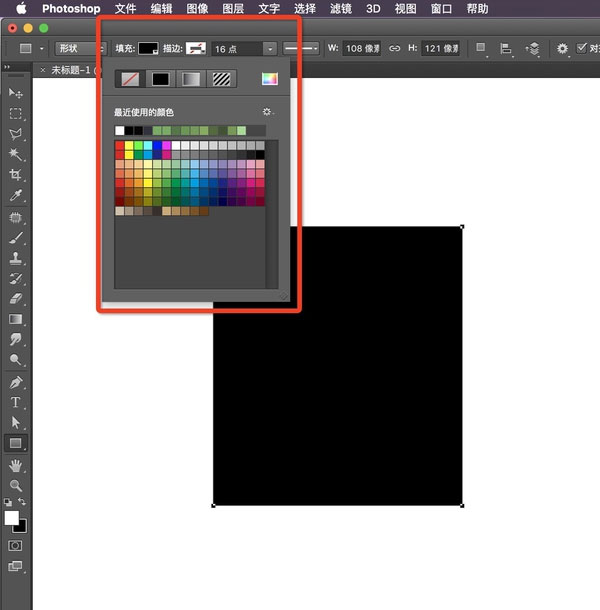
2、用矩形工具画一个矩形

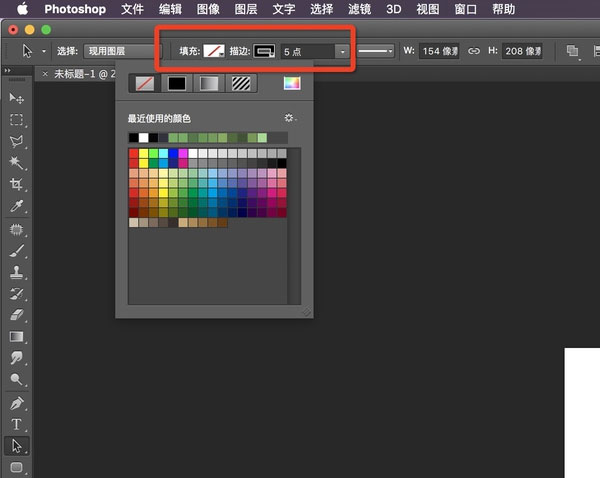
3、选择参数,将填充去掉,打开描边,像素点自行选择。

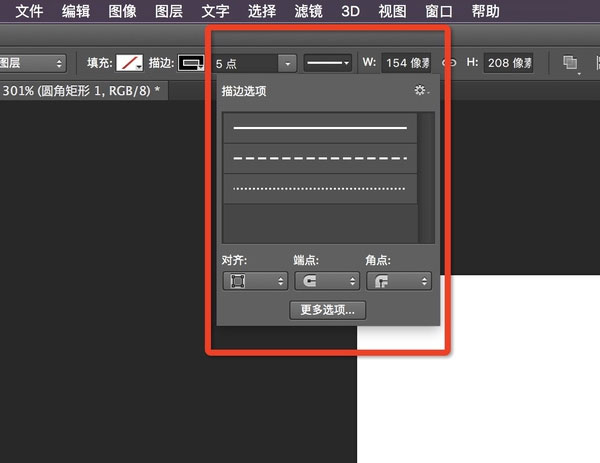
4、调整一下描边的形式,【对齐】自行选择【端点】和【角点】一般都选择圆角

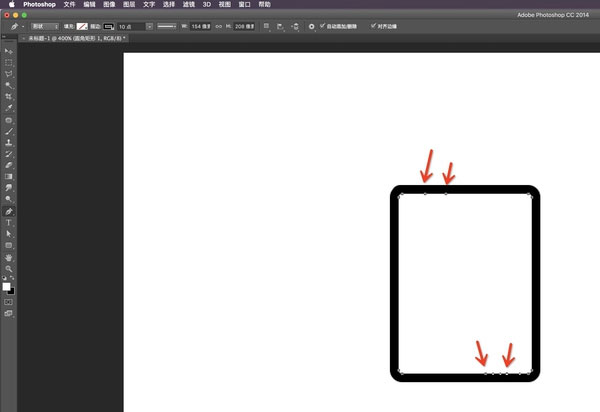
5、得到以下形状后,用钢笔工具,在红色箭头区域点几个锚点,间距自行选择。

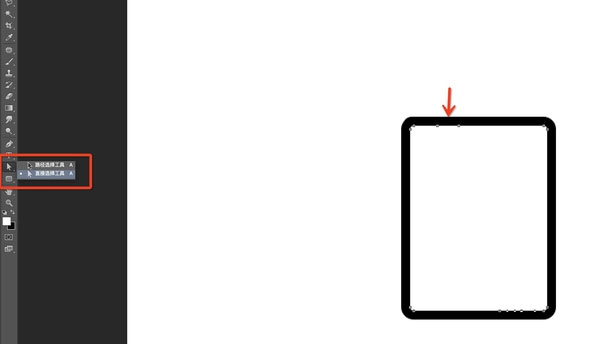
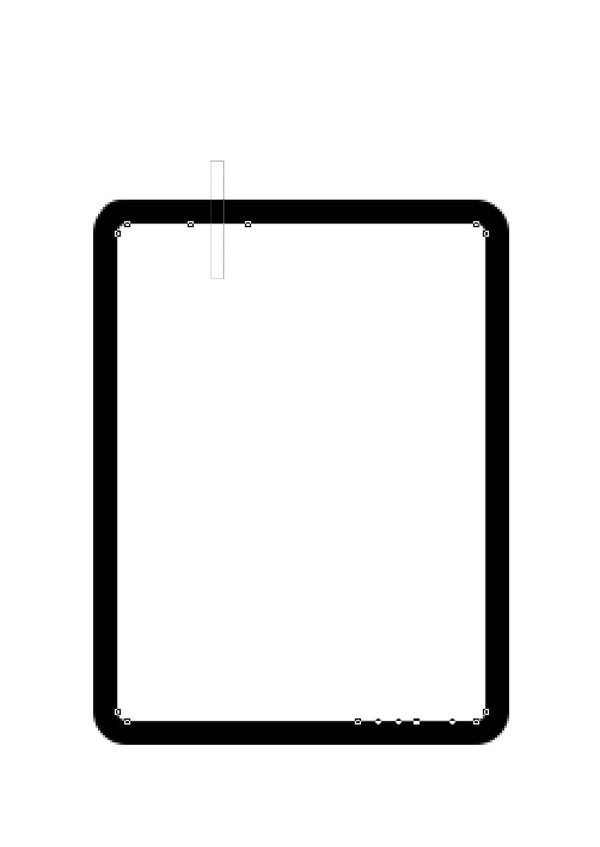
6、用直接选择工具,框选两个锚点之间。

如下图↓

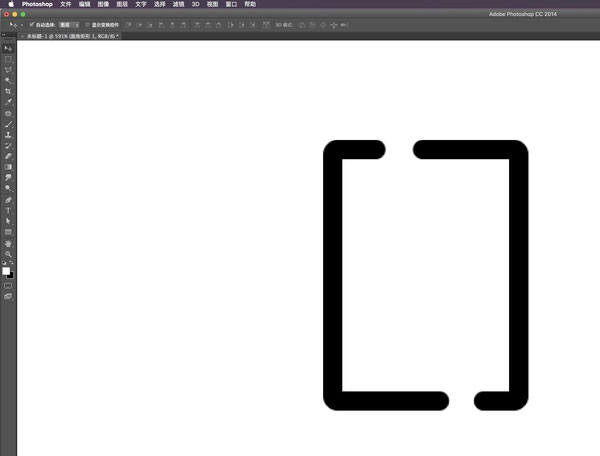
7、然后按键盘上的删除键 delete,就得到以下形状。

8、再画一个矩形,设置如下,关闭描边,打开填充。

9、随便选择一个颜色,拖动到描边矩形中,注意黄色矩形与描边矩形的间距是否一致。




























