风扇图标,设计拟物风扇主题UI图标教程
步骤六:
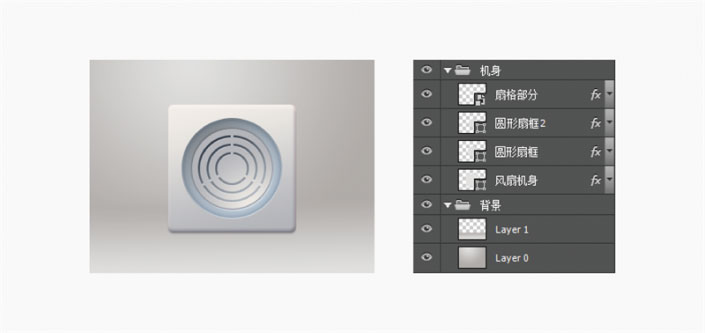
整理图层面板:

<点图片看大图>
温馨提示:做到这里,【机身组】的内容已经完成了。你们可以通过上图的图层面板,命名、 整理、 分类你的图层,这是一个很重要的好习惯,它能让你更有效率的进行工作。
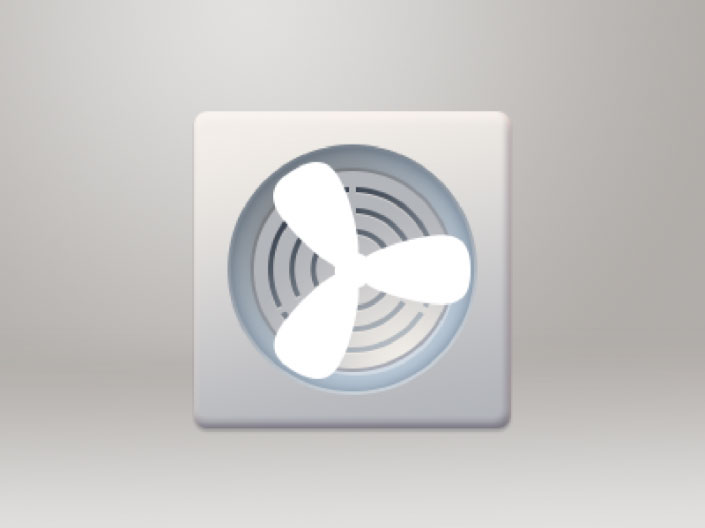
步骤七:制作电扇【扇页】:
温馨提示:用圆角矩形工具 (U)来做,大小比例自己定。该图层命名为【扇页】,颜色填充#ffffff

<点图片看大图>
分解图:

<点图片看大图>
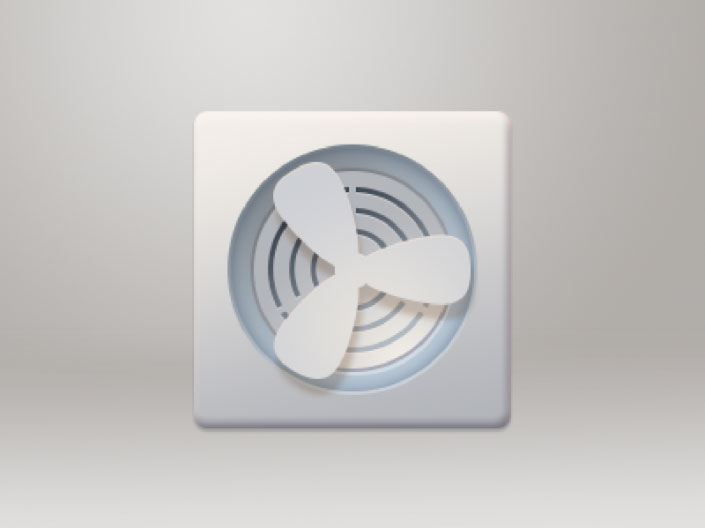
赋予【扇页】光感,制造体积感:
温馨提示:扇叶的基本型做好以后,依次添加<内阴影><渐变叠加><投影>三个样式,并根据光线,给扇叶添加一个光影效果。

<点图片看大图>
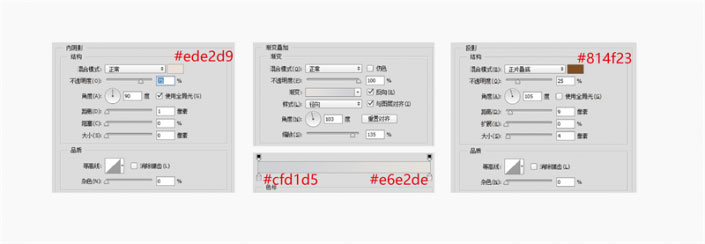
图层样式:内阴影 模式:正片叠底 颜色:#ede2d9 不透明度:75% 角度:90° 距离:1px图层样式:渐变叠加 模式:正常 样式:径向 颜色:#cfd1d5 ~ #e6e2de 角度:90° 缩放:127%图层样式:投影 模式:正常 颜色:#814f23 不透明度:25% 角度:105° 距离:9px

<点图片看大图>
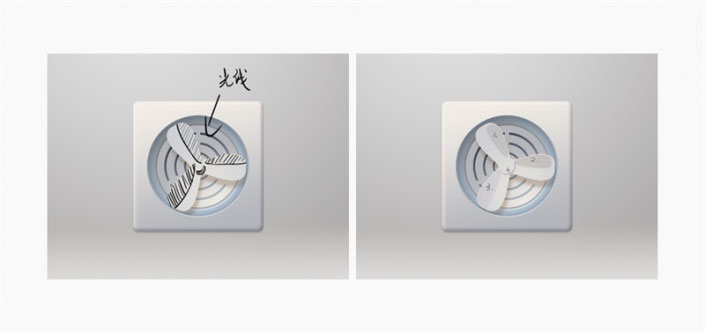
制造【扇页】暗部:
温馨提示:我们根据光线给扇叶推导出扇叶的大致光影效果,用钢笔工具(P)钩出阴影。
钢笔工具不会用的同学,戳→ 【Ps基础-钢笔工具】

<点图片看大图>
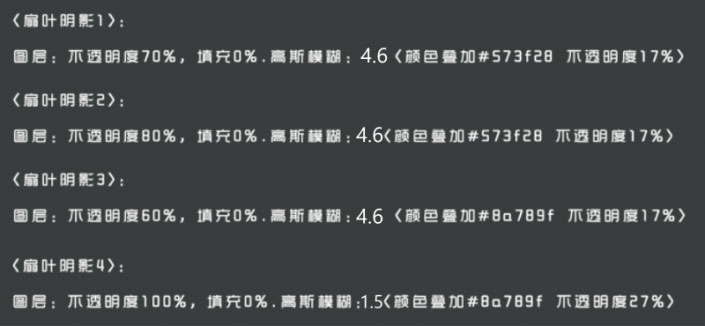
扇叶阴影主要分为上面四个部分。我们图层命名为【扇叶阴影1~4】颜色任意填充,然后依次调整它的设置和效果。

<点图片看大图>
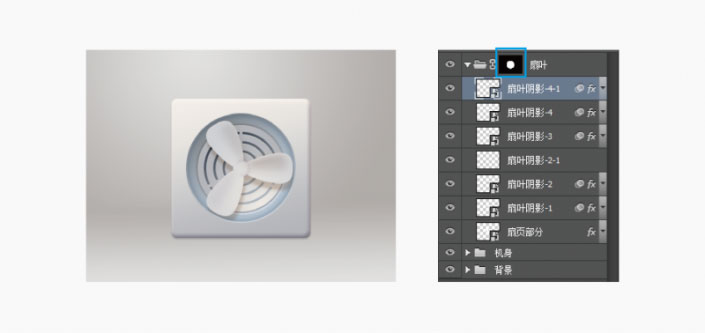
整理图层面板:
温馨提示:最后把整个扇叶部分的图层所有组成一个群组,并在该群组上面添加一个蒙版,盖掉下方多余的投影。
蒙版不会用的同学,戳→【Ps基础-蒙版】

<点图片看大图>
上一篇:ps切片工具吧图片转成网页格式




























