Photoshop设计UI界面中的抽象花朵背景图片
2019-11-08 16:14:39
来源/作者: Yisvip / 延中
己有:1094人学习过
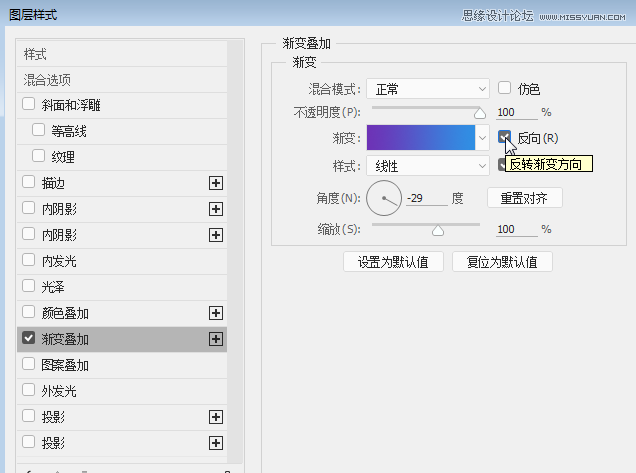
做好一个圆形的渐变效果后,选择图层【Ctrl+J】复制一个新的图层。然后【Ctrl+T】对新的图层进行缩放。

将圆形调整到合适的大小后,再双击图层调整渐变为方向为反响,从而加强两个圆形之间的层次效果。


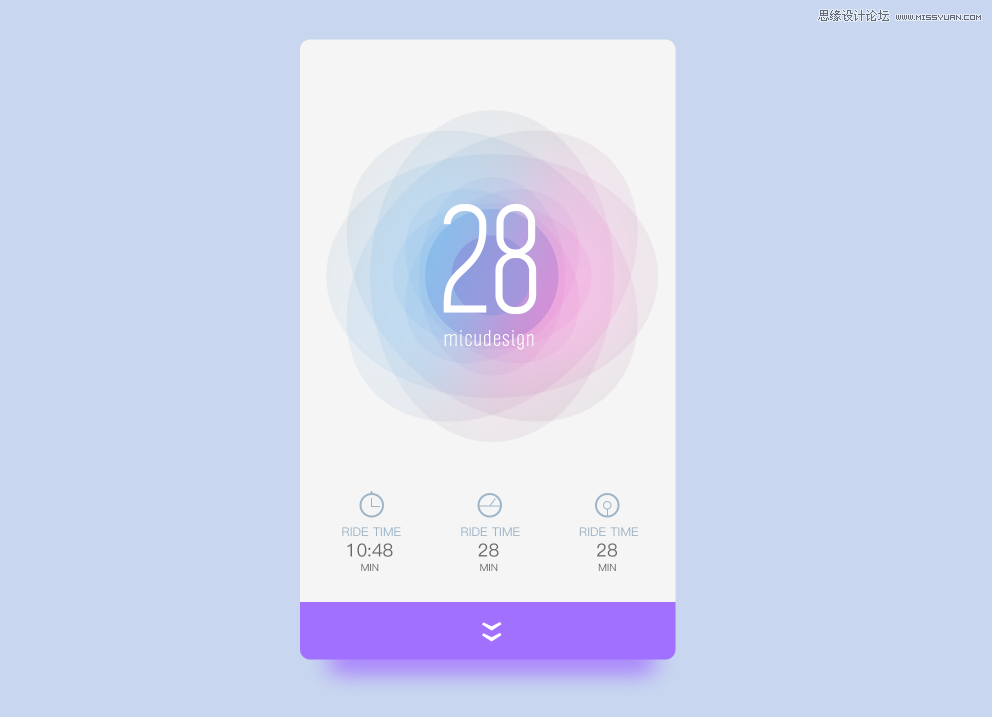
但炫酷的效果完成后,我们可以对整体的页面进行功能布局。绘制好功能的按钮及子功能的ICON图标等,从而让页面变得更加的丰富和细腻。