ps加载动画图片
2022-12-25 11:13:26
来源/作者: /
己有:41人学习过
,这里样式可以自由发挥,仅供参考
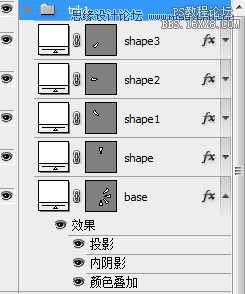
16、按照以下左图把下面5个图层合成组(ctrl+G),然后复制整个组再按ctrl+T让其旋转45°,后面复制同理(注意,tirck3是在复制 tirck2的基础上再旋转的45°,以此类推)


17、最后做成动画,步骤如下:
1> 选择动画属性:

2> 创建新图层:

,这里每帧对应需显示的组,其它组则需隐藏。
例如下图所示:第2帧对应下面显示了trik2的组,但是其它组都需要隐藏,以此类推

18、最后保存:文件——

最终结果如下所示

总结:知道gif动画的初步制作原理后,以后为我们制作逐帧动画也奠定了一定基础!
上一篇:ps两张QQ表情合成一张
下一篇:ps给动态图加字教程




























