photoshop打造逼真木质雕花相框
2022-12-25 11:35:26
来源/作者: /
己有:41人学习过
确定后添加第3步的设置样式,效果如图

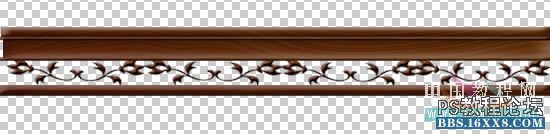
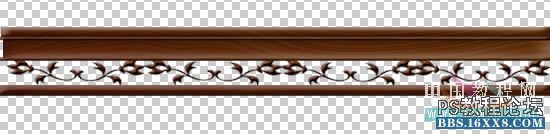
11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区


11、用第3步的设置再做一个长条,放在小花层的上面,关闭背景层,删除图层1。分别调整一下每个条的高度后,合并所有可见图层,效果如图

12、现在一个边己做好了,下面开始装配。自由变换把这个边的高度再适当压一下,移动到页面的上部,复制一层顺时针旋转90度后移动到右侧。用多边形选择工具做图示选区。按Delete键删除后取消选区

标签(TAG) 教程内容 photoshop打造逼真木质雕花相框 来源:未知
下一篇:psCS6动画教程:放大镜




























