Photoshop CS2 改变之图层操作
2022-12-26 18:12:11
来源/作者: /
己有:46人学习过
Photoshop CS2 改变之图层操作试用CS2后,首先发现的是图层操作的改变
摸索一番后,拿出来与大家共享:
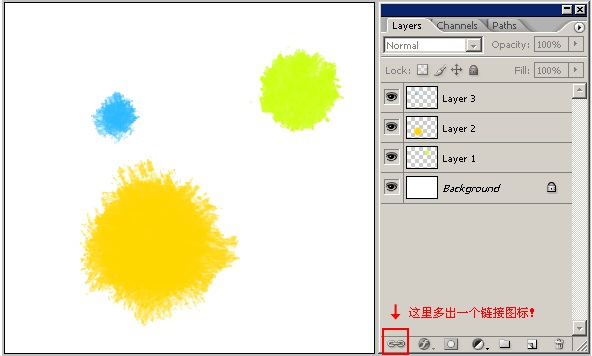
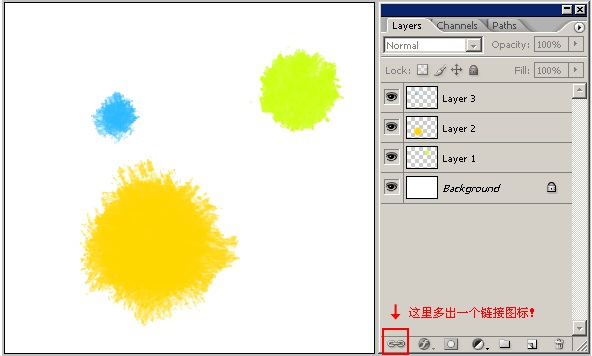
1.在图层面板上取消了原有在左边的链接框,新增了一个链接图标
图片如下: 2.需要链接图层时,按住Ctrl键,在图层面板上点选你需要链接的图层后,再点击链接图标就可以了!(如果要一次选中多个连续排列的图层,可以按住Shift键选择)
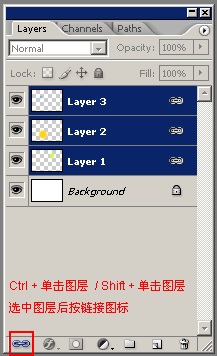
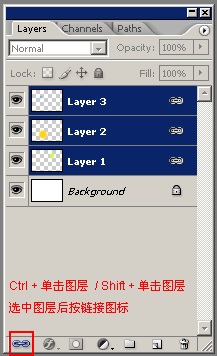
2.需要链接图层时,按住Ctrl键,在图层面板上点选你需要链接的图层后,再点击链接图标就可以了!(如果要一次选中多个连续排列的图层,可以按住Shift键选择)
图片如下:
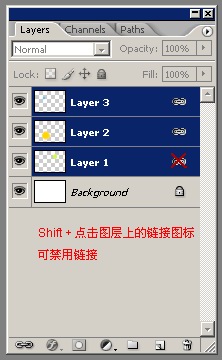
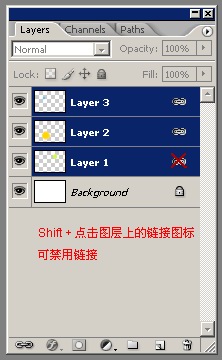
 3.按下Shift键点击已链接图层上的链接图标可以暂时取消此图层的链接关系
3.按下Shift键点击已链接图层上的链接图标可以暂时取消此图层的链接关系
图片如下:
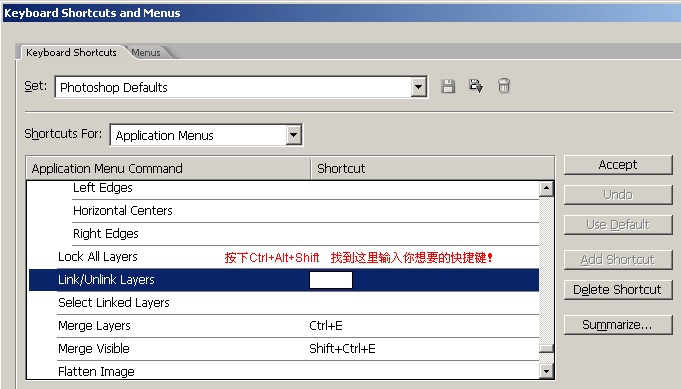
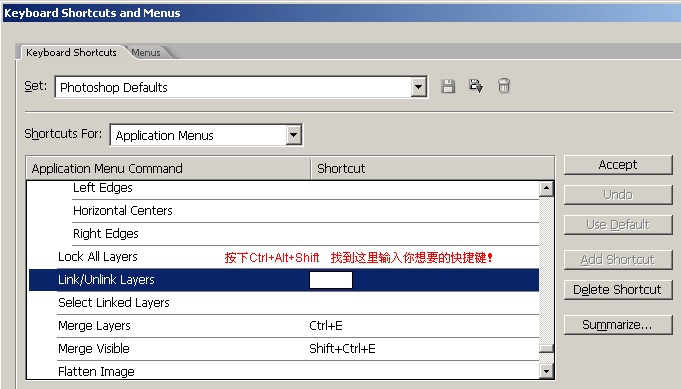
 4.要取消链接关系,只需再次单击图层面板下方的链接图标即可,CS2默认链接是没有快捷键的,我们可以自己去设定,以方便操作!
4.要取消链接关系,只需再次单击图层面板下方的链接图标即可,CS2默认链接是没有快捷键的,我们可以自己去设定,以方便操作!
图片如下:
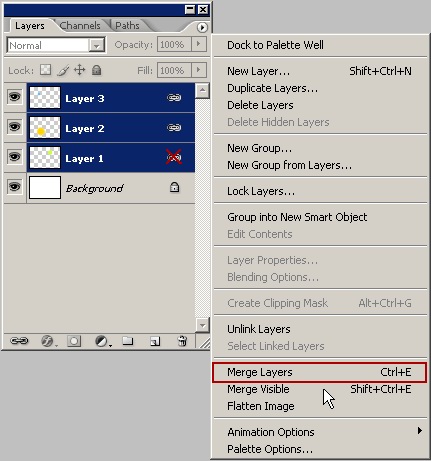
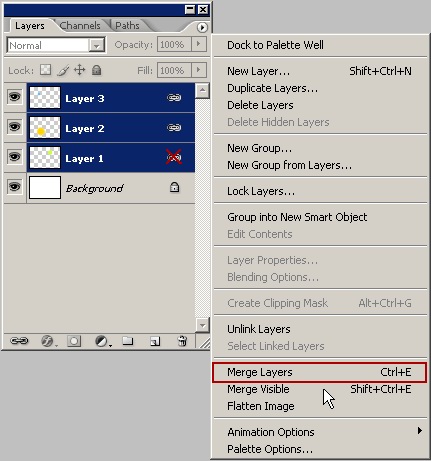
 5.打开图层面板的选项菜单发现:合并链接图层的命令换成了合并图层!
5.打开图层面板的选项菜单发现:合并链接图层的命令换成了合并图层!
图片如下:
 6.需要合并多个图层时,还是先按住Ctrl/Shift选中图层后,直接按下Ctrl E 就可合并了
6.需要合并多个图层时,还是先按住Ctrl/Shift选中图层后,直接按下Ctrl E 就可合并了
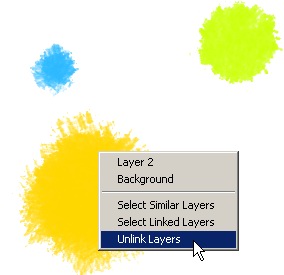
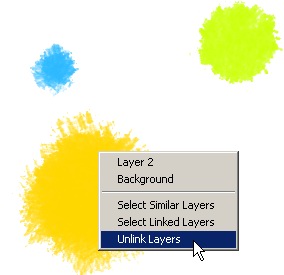
7.需要释放或选择链接图层时,同样可以通过鼠标右键来操作
图片如下:
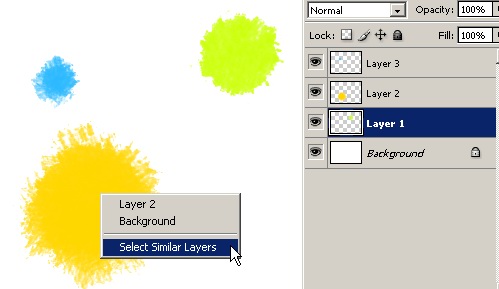
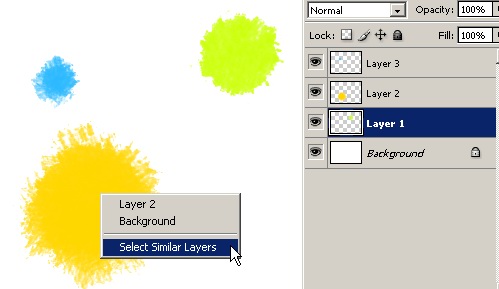
 8.右键里多出了一个选择类似层的选项,其作用是快速选择同类型的图层
8.右键里多出了一个选择类似层的选项,其作用是快速选择同类型的图层
(当你有多个文字层或调节层或图形层时,可以快捷地选择所有同类型的图层)
图片如下:

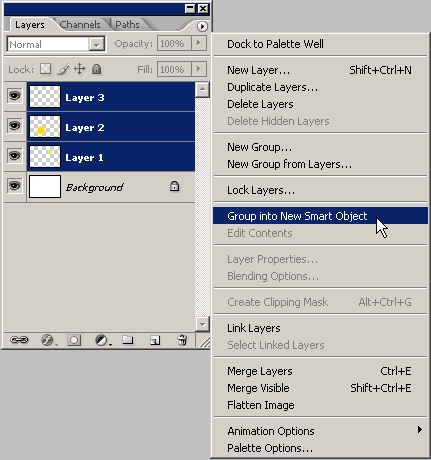
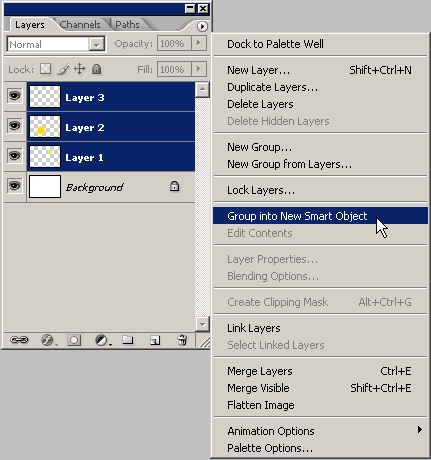
9.还多了一个把类似层编组的功能
图片如下:
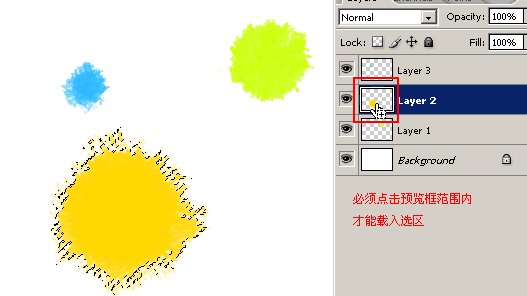
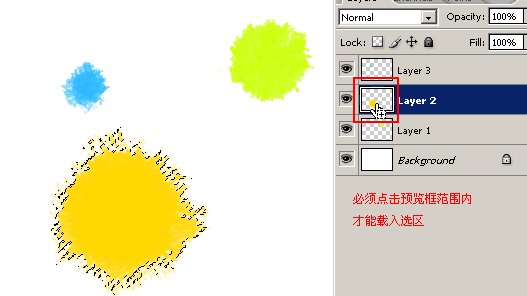
 10.要将图层载入选区,必须点击预览框以内才行!
10.要将图层载入选区,必须点击预览框以内才行!
图片如下:

摸索一番后,拿出来与大家共享:
1.在图层面板上取消了原有在左边的链接框,新增了一个链接图标
图片如下:
 2.需要链接图层时,按住Ctrl键,在图层面板上点选你需要链接的图层后,再点击链接图标就可以了!(如果要一次选中多个连续排列的图层,可以按住Shift键选择)
2.需要链接图层时,按住Ctrl键,在图层面板上点选你需要链接的图层后,再点击链接图标就可以了!(如果要一次选中多个连续排列的图层,可以按住Shift键选择) 图片如下:
 3.按下Shift键点击已链接图层上的链接图标可以暂时取消此图层的链接关系
3.按下Shift键点击已链接图层上的链接图标可以暂时取消此图层的链接关系 图片如下:
 4.要取消链接关系,只需再次单击图层面板下方的链接图标即可,CS2默认链接是没有快捷键的,我们可以自己去设定,以方便操作!
4.要取消链接关系,只需再次单击图层面板下方的链接图标即可,CS2默认链接是没有快捷键的,我们可以自己去设定,以方便操作! 图片如下:
 5.打开图层面板的选项菜单发现:合并链接图层的命令换成了合并图层!
5.打开图层面板的选项菜单发现:合并链接图层的命令换成了合并图层! 图片如下:
 6.需要合并多个图层时,还是先按住Ctrl/Shift选中图层后,直接按下Ctrl E 就可合并了
6.需要合并多个图层时,还是先按住Ctrl/Shift选中图层后,直接按下Ctrl E 就可合并了 7.需要释放或选择链接图层时,同样可以通过鼠标右键来操作
图片如下:
 8.右键里多出了一个选择类似层的选项,其作用是快速选择同类型的图层
8.右键里多出了一个选择类似层的选项,其作用是快速选择同类型的图层 (当你有多个文字层或调节层或图形层时,可以快捷地选择所有同类型的图层)
图片如下:

9.还多了一个把类似层编组的功能
图片如下:
 10.要将图层载入选区,必须点击预览框以内才行!
10.要将图层载入选区,必须点击预览框以内才行! 图片如下:

搜索更多相关主题的帖子:图层 Photoshop 链接 Shift 图标
简单的,我们教你,深奥的,你来分享



























