Photoshop文字教程:制作立体视觉特效
15.为了使模糊后的图像的透明度在加强一些,复制“图层1副本3”,得到“图层1副本4”,得到如图24所示效果。

16.按Ctrl+Alt+A键选中除了“背景”图层以外的所有图层,按Ctrl+Alt+Shift+E键执行“盖印”操作,将得到的图层命名为“图层2”,复制“图层2”得到“图层2副本”。
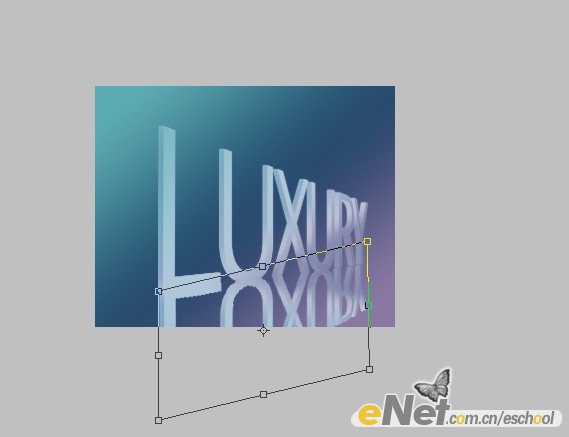
17.按Ctrl+T键调出自由变换控制框,在变换控制框中右击,在弹出的快捷菜单中选择“垂直翻转”命令,并移至文字的下方如图26所示的位置,在按住Ctrl+Shift向上拖动控制框右侧的节点至如图27所示的位置,按回车确认变换操作。


18.设置“图层2副本”的不透明度为45%,得到如图28所示的效果,单价添加图层蒙版命令按钮为“图层2副本”添加蒙版,按D键恢复前景色和背景色的颜色为默认,选择渐变工具,从图像的右下角向右上轻微拖动渐变,得到如图29所示效果.


标签(TAG) 3D立体字 立体文字 Photoshop文字教程 视觉特效文字
上一篇:超震撼的文字特效!!!