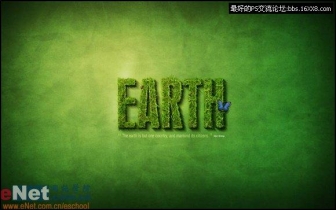
Photoshop文字教程:制作立体视觉特效
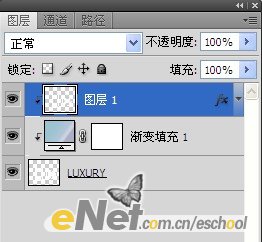
9.选择“图层1”为当前操作状态,按住Ctrl键分别单击“渐变填充1”和“LUXURY”的名称,以将这些图层选中,在被选中的任意一个的图层名称上右击,在弹出的菜单中选择“转换成为智能对象”命令,将得到的智能对象命名为“图层1”
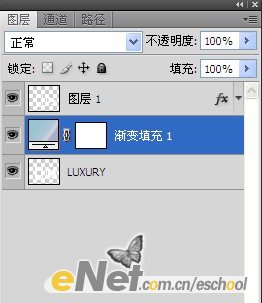
10.这时候可以看到,生成为智能对象后图像变成如图14所示的状态,双击智能对象“图层1”的缩览图以调出链接文件,看到“图层”调板的状态如图15所示,重新将“渐变填充1”和“图层1”创建剪贴蒙版到“LUXURY”上,“图层”调板的状态如图16所示,保存并关闭链接文件,源文件又恢复原来的效果,如图17所示。




11.单击添加图层蒙版按钮,为“图层1”添加蒙版,按D键将前景色和背景色的颜色恢复为默认的黑色和被色,选择线性渐变工具,并设置渐变的类型为从前景色到背景色,从画布的右侧向中间绘制渐变,得到如图18所示的效果,图层蒙版的状态如图19所示。


标签(TAG) 3D立体字 立体文字 Photoshop文字教程 视觉特效文字
上一篇:超震撼的文字特效!!!