photoshop做media质感水晶透明播放器
2022-12-26 14:42:16
来源/作者: /
己有:68人学习过
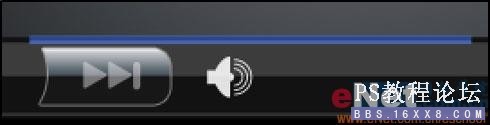
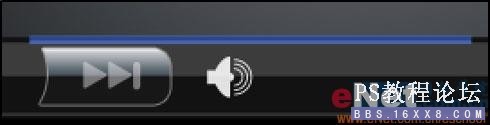
在用矩形工具加入下列形状并设置图层样式,图层填充度设置为0:

矩形工具

渐变叠加

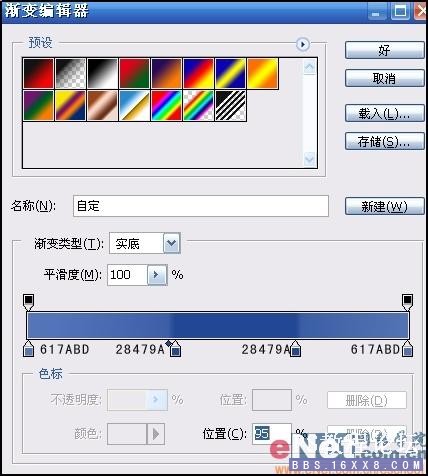
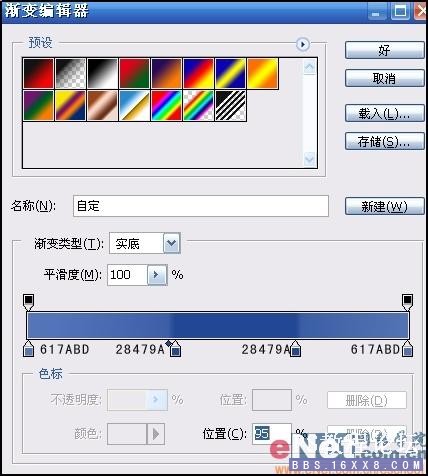
渐变编辑顺
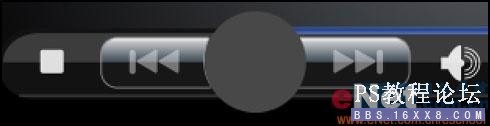
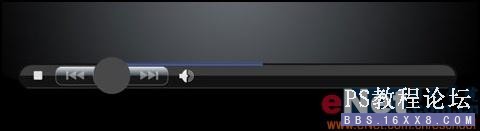
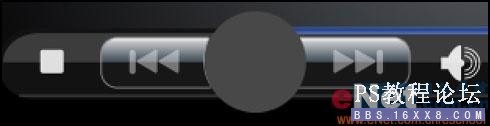
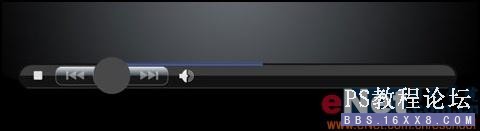
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具

矩形工具

渐变叠加

渐变编辑顺
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具
标签(TAG) 网页图片 学photoshop
上一篇:两个淘宝美工小技巧
下一篇:用ps制作立体大拇指logo




























