photoshop做media质感水晶透明播放器
2022-12-26 14:42:16
来源/作者: /
己有:68人学习过
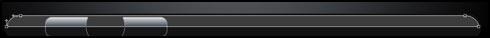
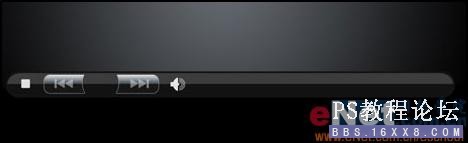
用圆角矩形工具做出以下形状,并用钢笔工具拖动锚点改变下形状:

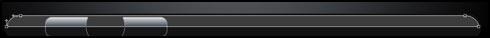
圆角矩形工具 将改图层的混合模式改成滤色,并将图层不透明度设置为50%:

将图层不透明度设置为50%
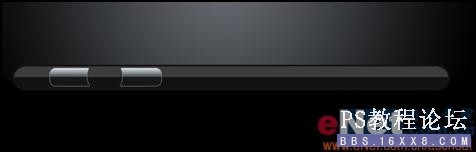
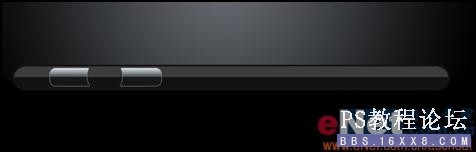
用自定形状工具加入以下形状并用自由变换命令改变下形状的大小,将颜色代码设置为696969,图层混合模式设置为滤色:

用自由变换命令改变下形状的大小
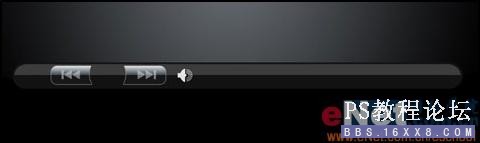
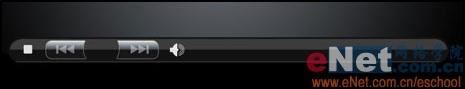
在加入小喇叭的形状,颜色代码用DFDFDF图层混合模式设置为滤色:

加入小喇叭的形状
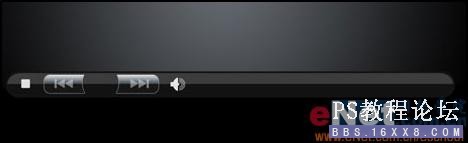
在加入下面的形状,颜色代码用DFDFDF:

方块型
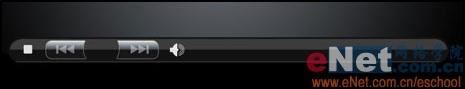
在用直线工具加入播放器底部的高光,颜色代码用484848:

直线工具

圆角矩形工具 将改图层的混合模式改成滤色,并将图层不透明度设置为50%:

将图层不透明度设置为50%
用自定形状工具加入以下形状并用自由变换命令改变下形状的大小,将颜色代码设置为696969,图层混合模式设置为滤色:

用自由变换命令改变下形状的大小
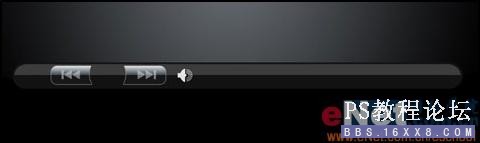
在加入小喇叭的形状,颜色代码用DFDFDF图层混合模式设置为滤色:

加入小喇叭的形状
在加入下面的形状,颜色代码用DFDFDF:

方块型
在用直线工具加入播放器底部的高光,颜色代码用484848:

直线工具
标签(TAG) 网页图片 学photoshop
上一篇:两个淘宝美工小技巧
下一篇:用ps制作立体大拇指logo




























