ps网页设计:博士帽形状按钮
2022-12-26 14:23:20
来源/作者: /
己有:19人学习过
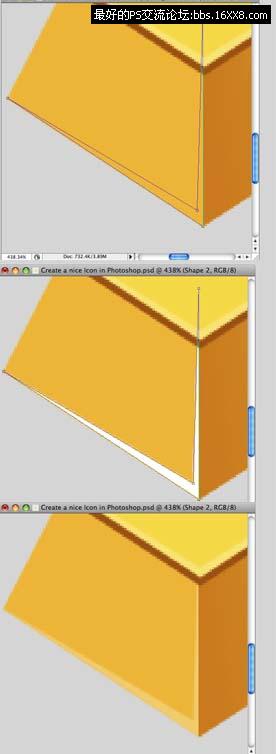
第十六步 菱形的左侧我们将使用一个不同的方法,边缘使用高光反射。同样30%的透明度,具体参看示意图。
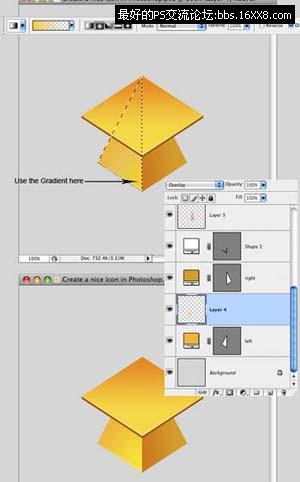
第十七步 现在我们需要给左半部分添加一些光照。同样创建新图层,Ctrl点击,渐变填充,将图层的叠加效果给魏叠加。

第十七步 现在我们需要给左半部分添加一些光照。同样创建新图层,Ctrl点击,渐变填充,将图层的叠加效果给魏叠加。


标签(TAG) 按钮图标
上一篇:PS网页设计中制作Web水晶按钮
下一篇:ps简单绘制木质按钮教程




























