ps网页设计:博士帽形状按钮
2022-12-26 14:23:20
来源/作者: /
己有:19人学习过
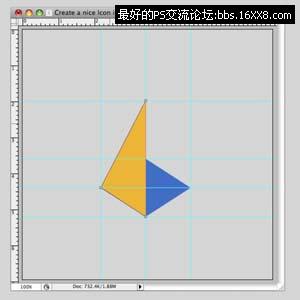
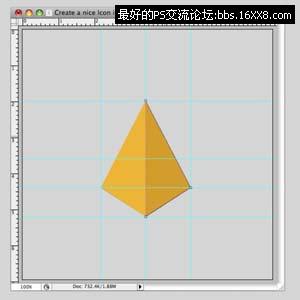
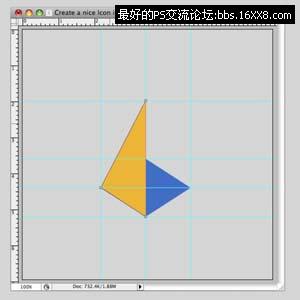
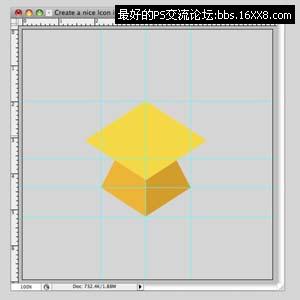
第六步 现在使用钢笔工具创建菱形的左侧,使用橙色(#FEB624)填充。



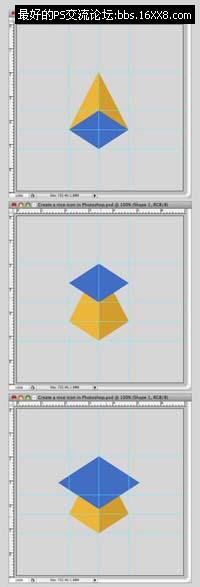
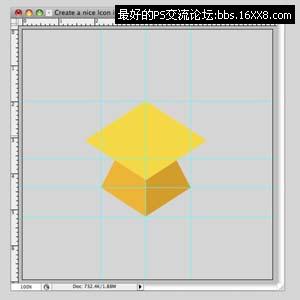
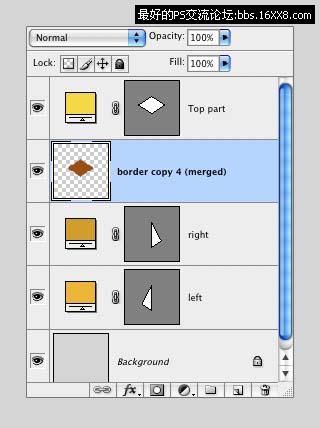
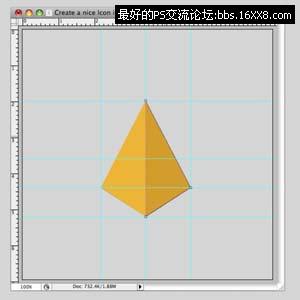
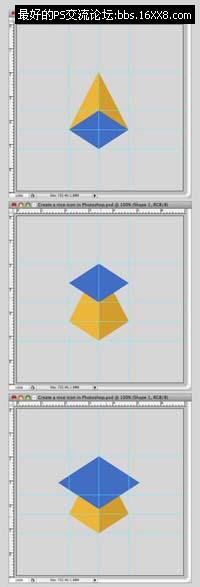
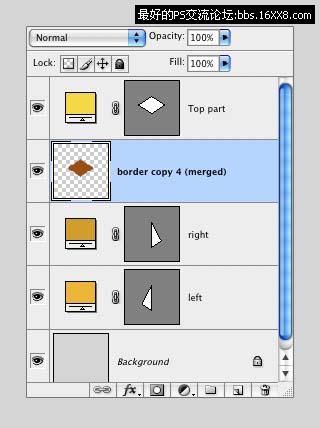
第九步 这个形状将是整个帽子的顶部。将它命名为Top part并且使用较为亮的橙色(#FFD931)填充。然后复制一层。



标签(TAG) 按钮图标
上一篇:PS网页设计中制作Web水晶按钮
下一篇:ps简单绘制木质按钮教程






标签(TAG) 按钮图标
上一篇:PS网页设计中制作Web水晶按钮
下一篇:ps简单绘制木质按钮教程
 如何将PS文字巧妙的融入背景图里
人气:19
如何将PS文字巧妙的融入背景图里
人气:19
 用Photoshop去除图片中的锯齿
人气:19
用Photoshop去除图片中的锯齿
人气:19
 在Photoshop里面如何去除图片白色的底?
人气:19
在Photoshop里面如何去除图片白色的底?
人气:19
 PS滤镜把城市建筑照片转成素描线稿效果
人气:19
PS滤镜把城市建筑照片转成素描线稿效果
人气:19
 婚纱写真,调出清新风格外景婚纱写真照片
人气:19
婚纱写真,调出清新风格外景婚纱写真照片
人气:19  婚纱后期,郊外婚纱摄影后期实例
人气:19
婚纱后期,郊外婚纱摄影后期实例
人气:19  巫师3用不了猎魔感官怎么办
人气:19
巫师3用不了猎魔感官怎么办
人气:19  我的连云港如何提取公积金(图文攻略)
人气:19
我的连云港如何提取公积金(图文攻略)
人气:19