photoshop网页应用教程:制作一个简洁干净的按钮
2022-12-26 14:24:23
来源/作者: /
己有:43人学习过
现在已经和最终的效果很像了。

添加径向(圆形)渐变
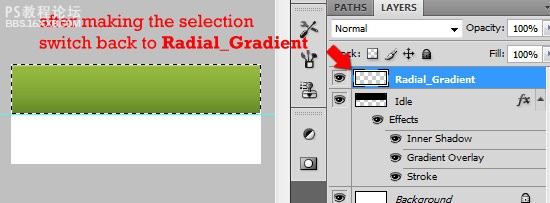
12 在Idle图层上,新建一个图层,命名为 Radial_Gradient。改变前景色为# b8cf69。按住ctrl 单击 Idle图层,创建一个圆角矩形选区。 然后切换回到Radial_Gradient图层。

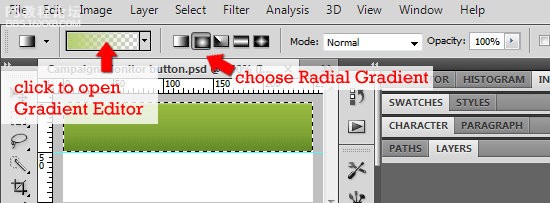
13 切换到渐变工具 (G). 设置渐变模式为 径向(圆形)渐变。点击渐变条打开渐变面板。

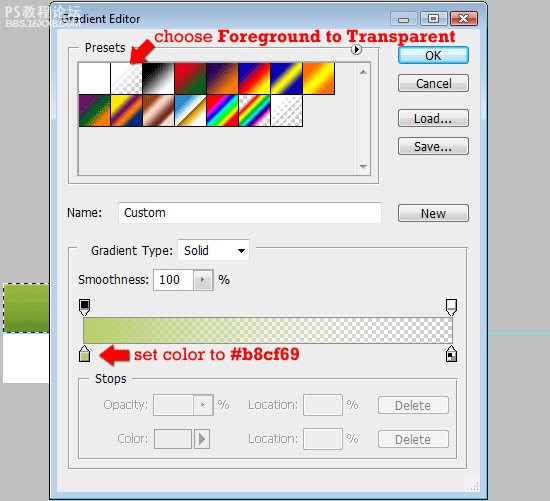
14 在渐变面板中,选择 前景色-透明。确定左边的颜色为浅绿色 #b8cf69。

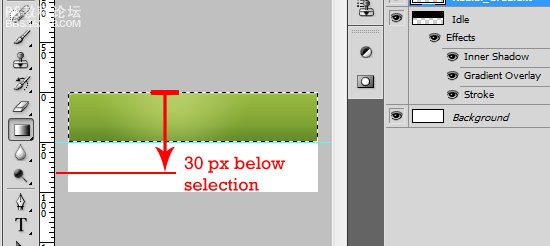
15 确定圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确定标尺已经打开,点击渐变,从图层顶部开始拖拽,结束点在选区往下30px的位置上。

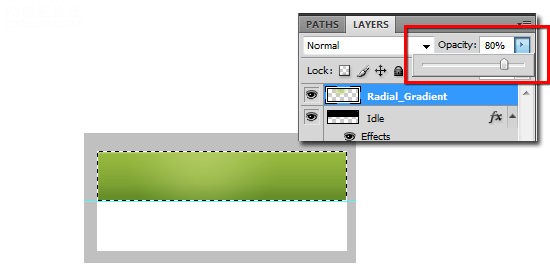
16 调整该图层的透明度为80% 。

创建翻转的按钮
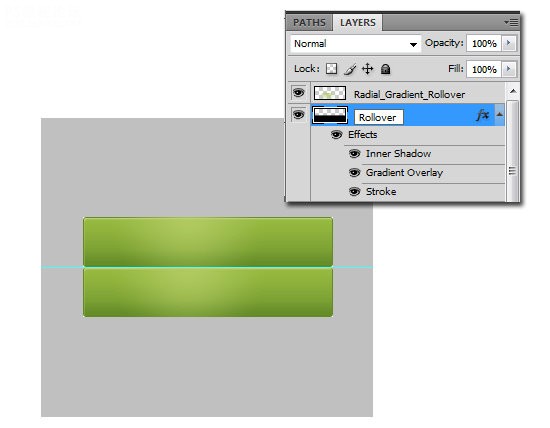
17 分别复制图层 Idle 和 Radial_Gradient。
18 移动这两个复制的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调整翻转按钮的样式
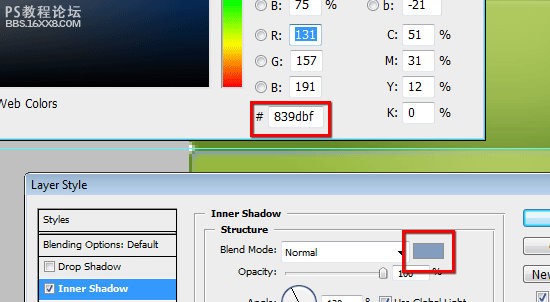
19 我们保持所有的设置不变,只更改颜色。双击 Rollover 图层打开图层样式面板。在内阴影里面,改变颜色为浅蓝色#839dbf。在渐变叠加中,改变颜色为深蓝色#0f2557 和浅蓝色 #245293。最后,改变描边的颜色为深蓝色 #0f2557。

,
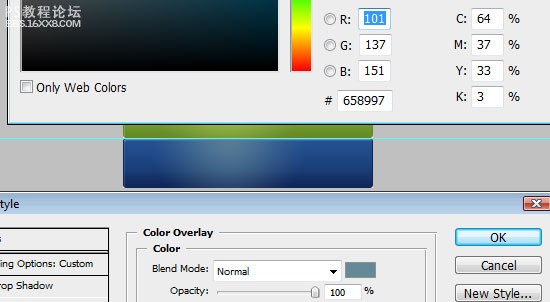
20 我们将在图层Radial_Gradient_Rollover上添加一个颜色叠加。双击该图层打开图层样式面板。添加颜色叠加,设置颜色为深蓝色#5c737c。

添加文字
21 在这个例子中,我们用一种简单的字体: Arial。 你可以使用任何你喜欢的字体,不过在这个例子中,建议使用粗的字体。
22 添加文字 (T),设置字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,颜色设置为白色 (#ffffff). 在按钮中输入你想要的文字。

给字体添加阴影
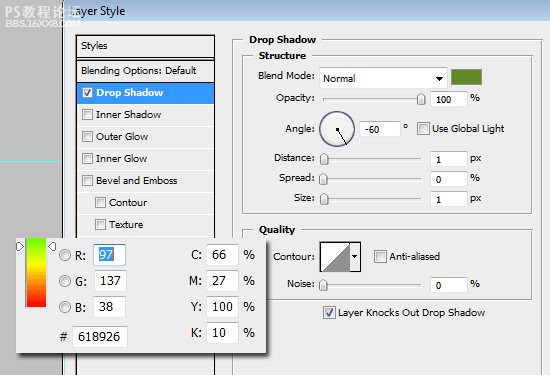
23 双击字体图层打开图层样式面板,点击外阴影。设置渲染模式为 正常Normal, 颜色设置为深绿色 (#618926),透明度为 100%,不要选中全局光,设置角度为 -60%, 尺寸和距离均设为 1px。

设置字体和图层对齐
24 Ctrl + 单击图层 Idle 制作选区。确定字体图层是选中的图层。
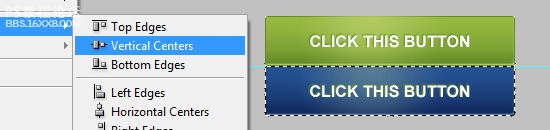
25 点击 图层 将图层与选区对齐 垂直对齐,设置文字垂直对齐。
26 点击 图层 将图层与选区对齐 水平对齐,设置文字水平对齐。




























