photoshop网页应用教程:制作一个简洁干净的按钮
2022-12-26 14:24:23
来源/作者: /
己有:43人学习过
作者佚名 出处:橘子酱是我
最终效果图:

在这篇photoshop教程中,将教给你如何制作一个带有反转效果的”web2.0″风格的简洁干净的按钮效果。 同时你也会学习到应用基础CSS的技巧 (CSS 背景图片翻转。
在这篇教程中所示范的按钮,灵感来源于 Campaign Monitor 的web界面. 按照下面的流程,你将学会如何制作一个类似的简单按钮。
最终的效果
点击下面的图片,察看demo(鼠标滑过按钮的时候,按钮的颜色变成蓝色)。

让我们开始慢慢的讲解如何来制作这样的一个效果吧:
新建一个文档
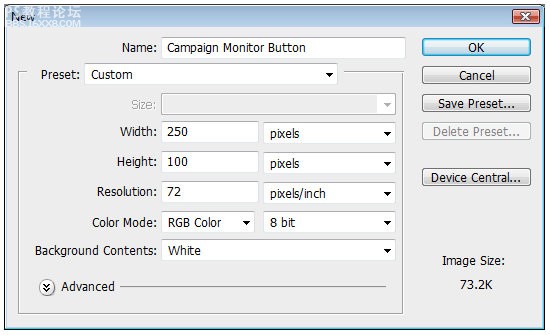
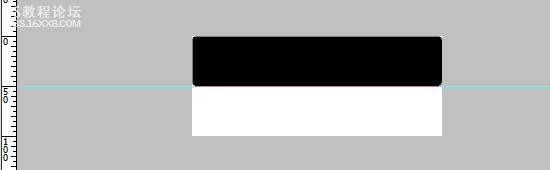
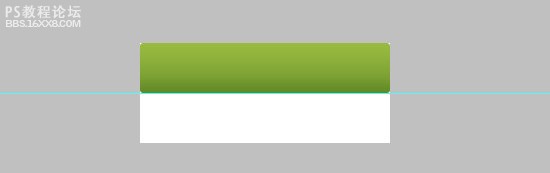
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)和翻转状态(蓝色按钮鲜果),所以画布的高度100px.

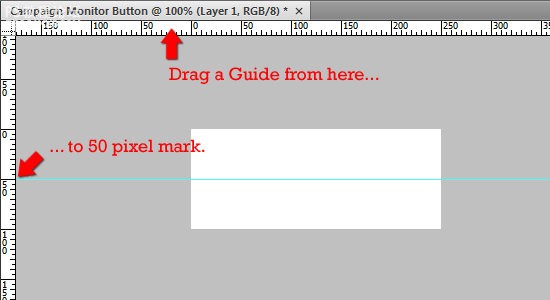
2 在画布的垂直方向的一半的位置,拖拽一条标尺线。如果你的画布中,没有标尺,可以按住 (Ctrl + R) 调出它来。直接从标尺中向画布中心拖拽,就可以拖拽出一条标尺线。

创建形状
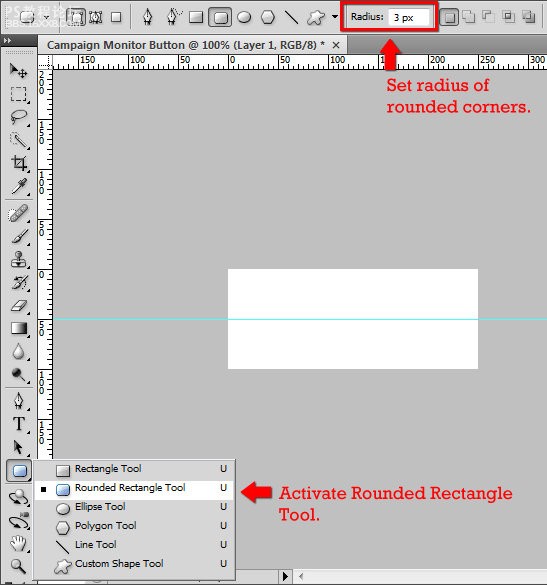
3 点击圆角矩形,圆角值设为3px。

4 在画布的上半部分,拖拽出一个圆角矩形,矩形的颜色不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

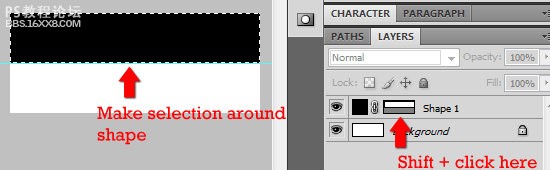
5 在图层面板中,按住Ctlr 然后单击该矩形图层,创建一个相关选区。

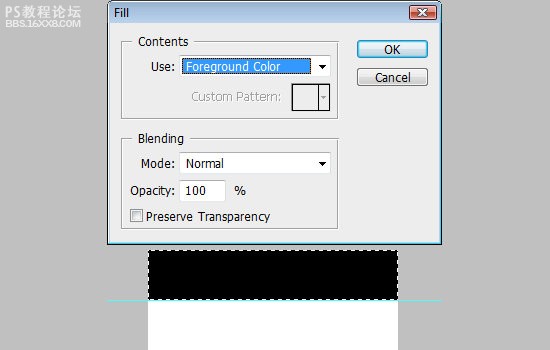
6 保持选区存在状态,创建一个新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle. 在新图层中,填充选区(圆角矩形)颜色 Edit Fill (Shift + F5).

7 删除刚才的形状图层。
添加一些图层样式
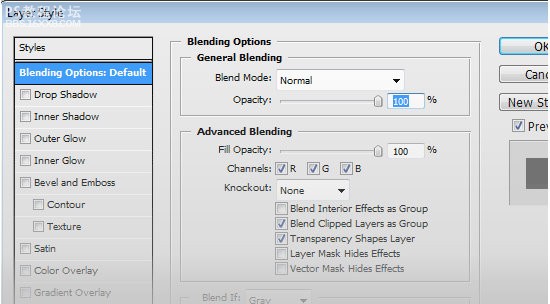
8 双击图层Idle,打开图层样式面板。

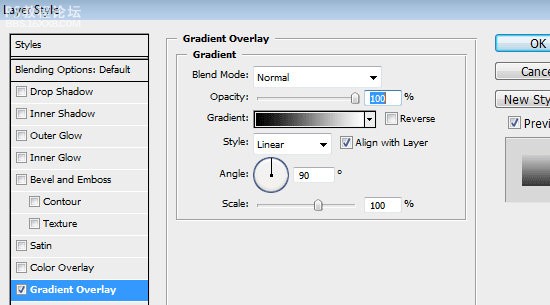
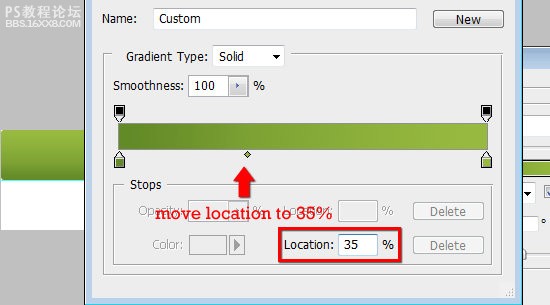
9 添加一个渐变。双击渐变条打开渐变编辑的面板。 设置渐变的两个颜色分别为 深绿色 #618926 和浅绿色 #98ba40. 移动颜色的中点为 35% 的位置。



,
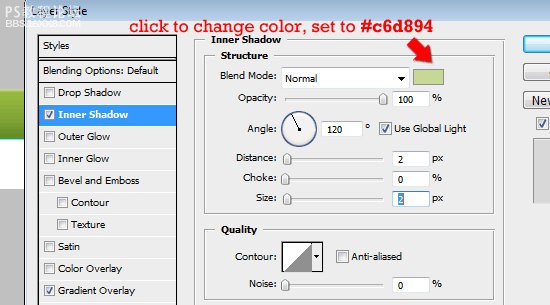
10 添加内阴影。 改变渲染模式为 Normal。 颜色设置为浅绿色 #c6d894 。设置透明度为 100% 。设置距离和大小值为 2px。按照下图的设置调整。

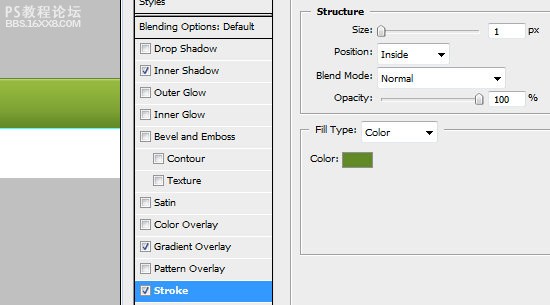
11 添加描边。设置大小为 1px 位置为 Inside。 设置颜色为较深的绿色#618926。按照下图的设置调整。