Photoshop创建绿色的网站导航按钮
2022-12-26 14:25:02
来源/作者: /
己有:25人学习过
第3步:覆盖简便效果制作
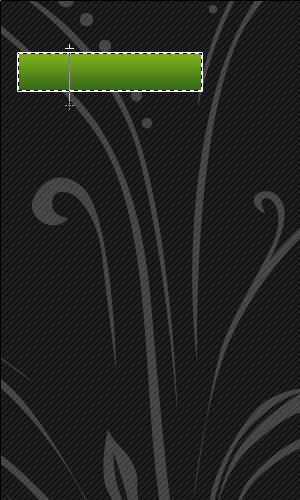
按住ctrl键的同时点选导航按钮图层,会出现如下选框,随后新建立一图层(请确保图层在原导航按钮图层之上),随后使用渐变工具(选择径向渐变),颜色从白色到白色(后一种设置个小点的不透明度),在图层上拉一渐变线,如下图:

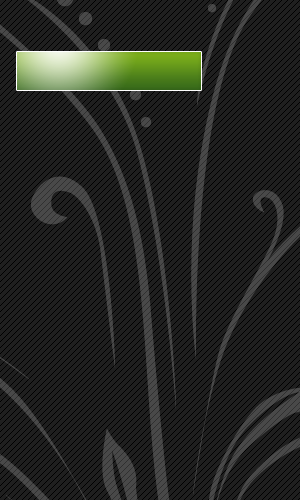
完成后的效果因该如下图:

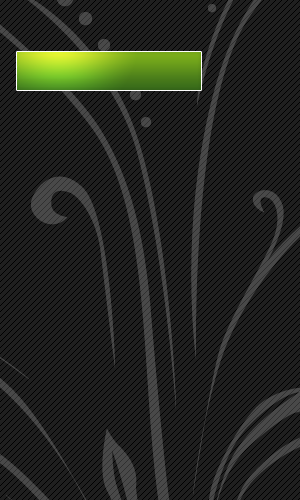
调整你的渐变效果,使其颜色与导航按钮接近,产生比较自然的高光效果:

标签(TAG) 按钮图标 Photoshop创建按钮 ps绿色网站 ps导航按钮
上一篇:ps制作网页常用水晶按钮
下一篇:ps制作高光蓝色按钮




























