ps制作网页常用水晶按钮
2022-12-26 14:21:22
来源/作者: /
己有:3人学习过
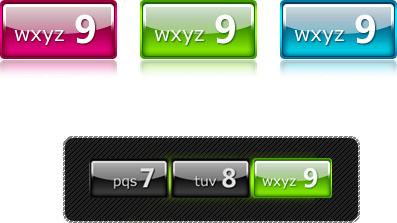
最终效果

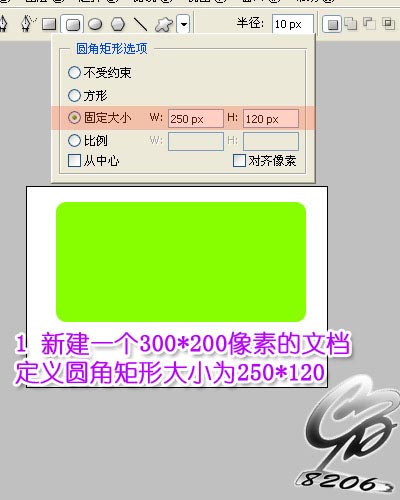
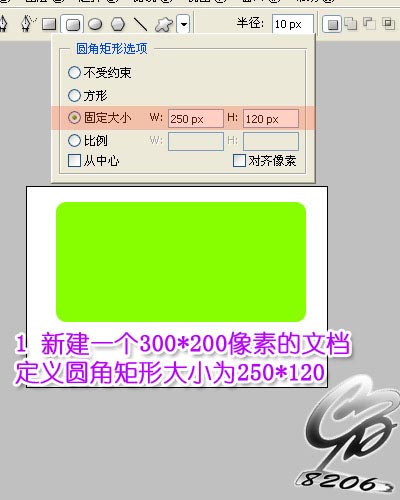
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

2.复制圆角矩形图层并缩小

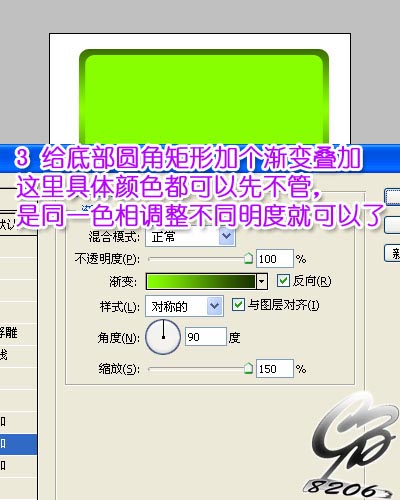
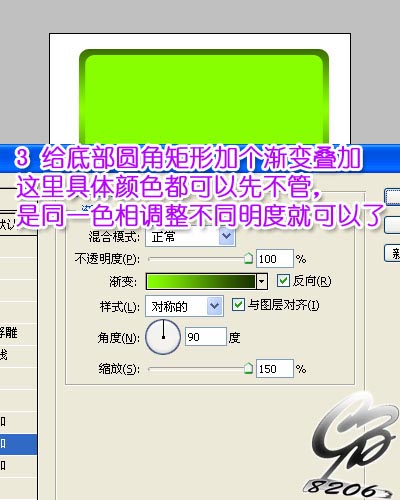
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

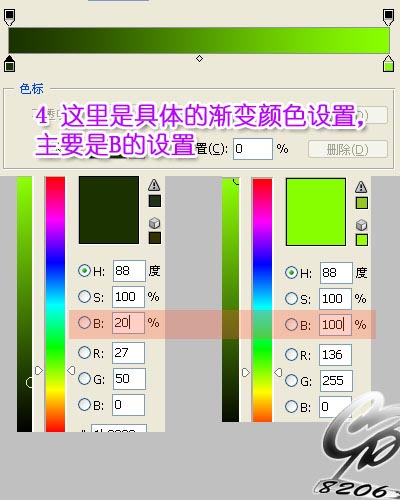
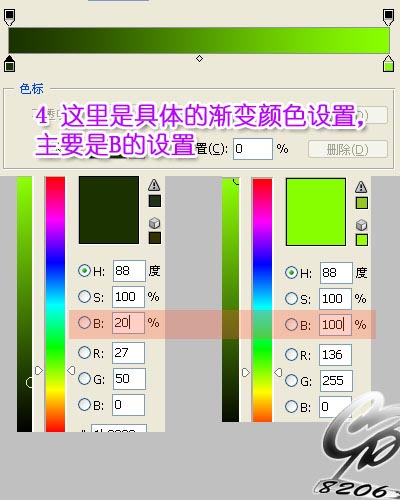
4.这是是具体的简便颜色设置

上一篇:photoshop制作开关按钮
最终效果

1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

2.复制圆角矩形图层并缩小

3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

4.这是是具体的简便颜色设置

上一篇:photoshop制作开关按钮
 如何将PS文字巧妙的融入背景图里
人气:3
如何将PS文字巧妙的融入背景图里
人气:3
 用Photoshop去除图片中的锯齿
人气:3
用Photoshop去除图片中的锯齿
人气:3
 在Photoshop里面如何去除图片白色的底?
人气:3
在Photoshop里面如何去除图片白色的底?
人气:3
 PS滤镜把城市建筑照片转成素描线稿效果
人气:3
PS滤镜把城市建筑照片转成素描线稿效果
人气:3
 婚纱写真,调出清新风格外景婚纱写真照片
人气:3
婚纱写真,调出清新风格外景婚纱写真照片
人气:3  婚纱后期,郊外婚纱摄影后期实例
人气:3
婚纱后期,郊外婚纱摄影后期实例
人气:3  巫师3用不了猎魔感官怎么办
人气:3
巫师3用不了猎魔感官怎么办
人气:3  我的连云港如何提取公积金(图文攻略)
人气:3
我的连云港如何提取公积金(图文攻略)
人气:3