ps制作网页常用水晶按钮
2022-12-26 14:21:22
来源/作者: /
己有:3人学习过
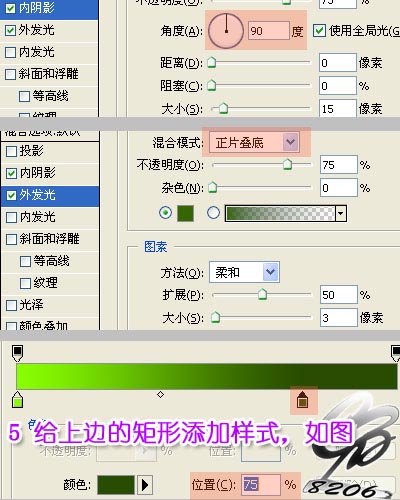
5.给上边的矩形添加样式

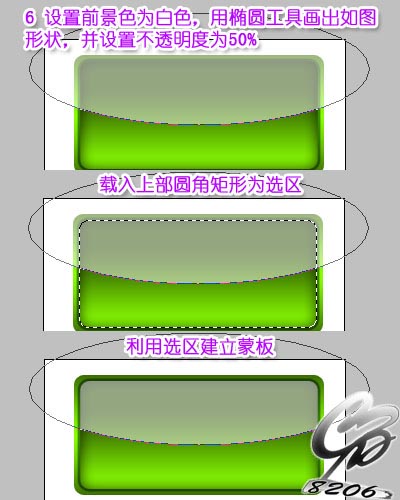
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

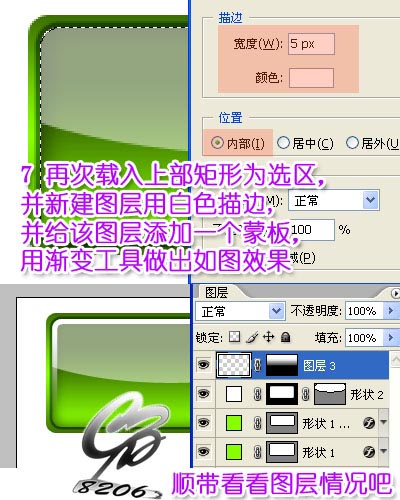
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果

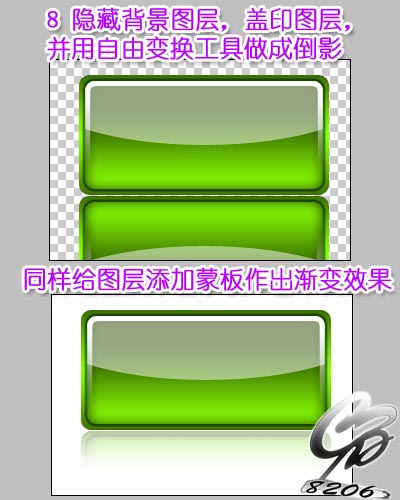
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

9.加上文字。

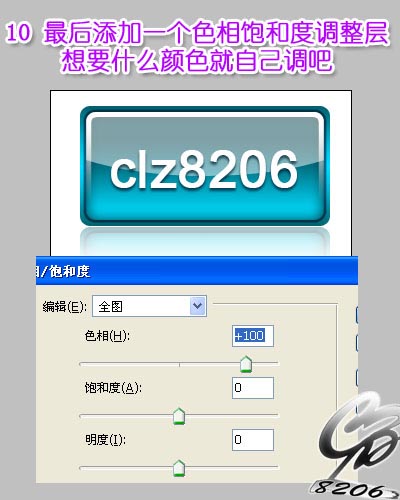
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。

上一篇:photoshop制作开关按钮

























