PS鼠绘木屋图标
最终效果

photoshop教程下面是具体的制作步骤介绍:
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置如图1,由画布中心向四周拉出图2所示的径向渐变。

<图1>

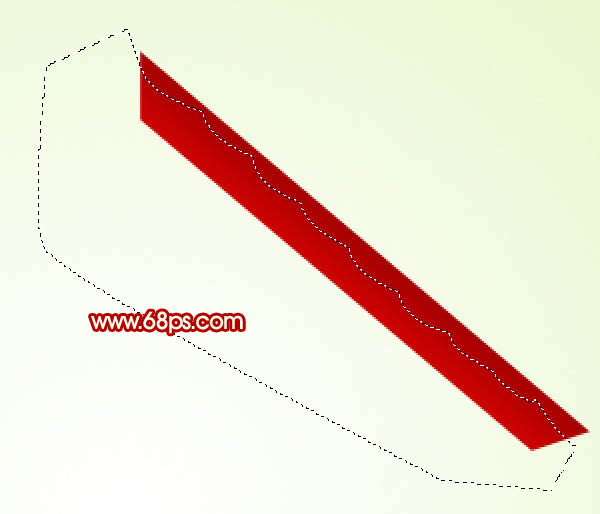
<图2> 2、新建一个图层,选择矩形选框工具拉出图3所示的矩形选区,选择渐变工具,颜色设置如图4,由上至下拉出线性渐变。确定后按Ctrl + D取消选区,按Ctrl + T 稍微调整一下角度,再用钢笔工具勾出图5所示的选区。

<图3>

<图4>

<图5>
3、按Ctrl + Shift + I 把选区反选,按Delete 删除,效果如下图。

<图6>
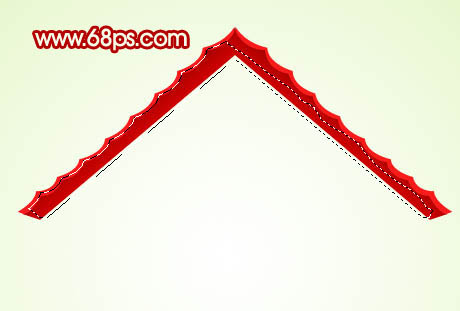
4、用钢笔勾出下图所示的弧形选区,填充颜色:#FF2623,如下图。然后把刚才做好的图形复制一层,选择菜单:编辑 > 变换 > 水平翻转,对接好后效果如图8。

<图7>

<图8>
5、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,填充颜色:#5D2E1C,效果如图10。

<图9>

<图10>

























