Photoshop制作水晶风格网站导航条
2022-12-26 14:00:48
来源/作者: /
己有:27人学习过
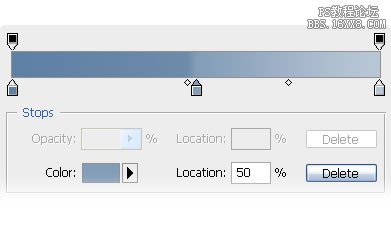
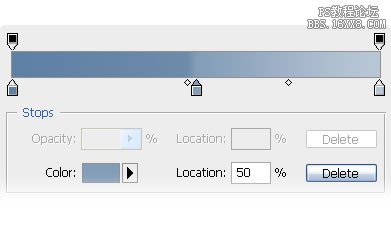
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。

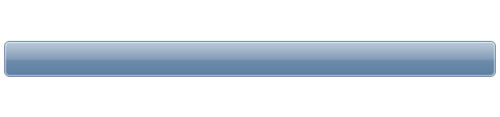
4、描边: #5e80a3。

5、这就是它应该呈现的样子。

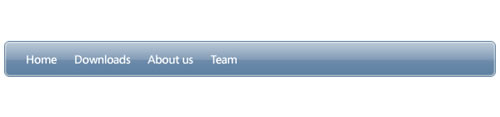
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。


4、描边: #5e80a3。

5、这就是它应该呈现的样子。

6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。

上一篇:用ps制作立体箭头logo




























