Photoshop网页设计:杂志风格网站界面
杂志风格也就是我们平时看到的报纸或杂志,主要特点是排版干净简洁,主要以区块对内容进行风格,这种风格应用到网站中后,也能制作出简洁大方的网站,而且这种制作方法主要在排版,无需多余效果。
本文推荐的这款杂志风格网站界面也是秉承了其特点,没有多余修饰,只是用虚线来分割排版,很适合一些博客网站借鉴
开始制作过程,首先我们要做的是设置好网格,因为主要步骤都是通过排版实现,在PS中建立一个宽1680px,高1100px的背景,随后左右各留出360px的空白区域,这样中间部分宽度就是960px。这是目前网站最流行的宽度设置

之后我们将网站界面左右空白部分用灰色填充,留出中间的杂志网站容器区域,这样看起来更明显


我们将网站标志放在正中央,标志很简单,都是字母组成,使用comfortaa字体,中间文字使用绿色

添加导航菜单,还是只需要使用文字就行,导航文字颜色分别为#7b7c7c与#92a801

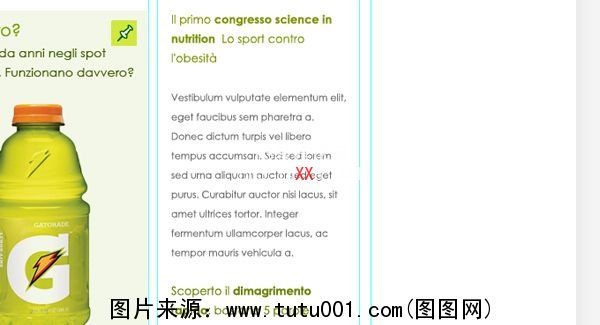
在导航菜单下面加上一段文字,我们想用其作为滚动新闻,在文字最后还可以加上两个小箭头,以后方便利用JS代码来对文字内容进行翻页浏览

然后在后面加上社会化标签与RSS,对于以内容为主的博客或杂志网站来说,社会化标签是很重要的,几乎每个此类网站都会使用,我们也不例外

接着用虚线进行区域分割,我们网站所有的布局区域都是统一用虚线分割

随后利用PS中的网格线来将网站界面划分成三栏,大小如下图标识

左侧栏是主要内容区域,以图文形式排列

为了区分突出每个标题与内容的独立性,每个图文区块都使用灰色背景进行区分,这样视觉上更出色,标题颜色也使用统一的绿色

之后为了让读者获得更好视觉体验,我们为每个标题右侧添加一个小图标,以表示这是一篇文章的标题,让其更醒目

中间栏内容以文字标题与内容介绍为主,标题颜色依然用绿色,这栏放的内容主要是推荐文章或并非最重要的内容

右侧栏主要放广告或其他你想要放的内容,这里我们选放上一些图标菜单,可以连接到对应的栏目与内容中

我们将用蓝色与绿色相间的小图标进行装饰,看上去效果不错

目前来看我们的网站布局如下

当然网站还有很多空白处,我们要让其感觉比较饱满,在左侧主要内容栏下加上两分栏的标题内容

在右侧栏菜单下加上蓝色背景的图文内容,使用一些淡色系的背景色与图文排列是很常用的一种网页设计技巧

继续加入内容,这里我们要遵循一个原则,尽量将不同区块内容在横向上都平行,这样网站看上去的效果会很舒服,比如下图中我们加入的一块广告区域就与左侧栏内容顶部平行

当然并非所有都要遵循平行原则,但主要区域还是做得整齐一点较好,这样避免视觉上的无谓干扰

最后我们再用虚线来分割三分栏内容,一般来说如果用虚线分割会增加网站视觉上的干扰系数,所以虚线左右空白部分最好都留有10px以上的区域,这样可以减少虚线产生的视觉干扰,同时又能让网站看上去整齐丰富

[url]www.tutu001.com[/url]最后完成效果如下

下一篇:用ps制作一个预载界面






























