PS制作Google Chrome浏览器Logo图标
2022-12-26 13:43:22
来源/作者: /
己有:39人学习过
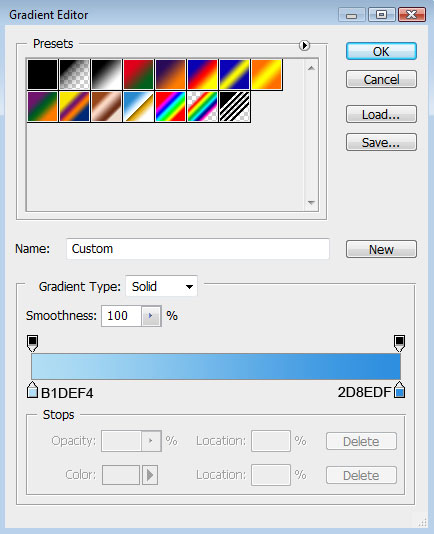
Gradient parameters:
渐变设置如图(颜色:#B1DEF4--#2D8EDF,样式:径向)


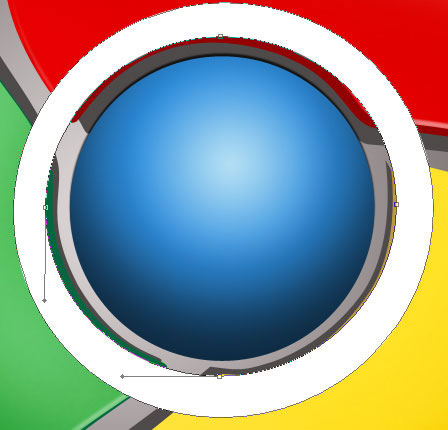
接下来试着在图标中心位置画上环状的高光,使用开始时的方法,用椭圆工具(U)画上圆形路径,然后按住Alt键进行切割(如图)

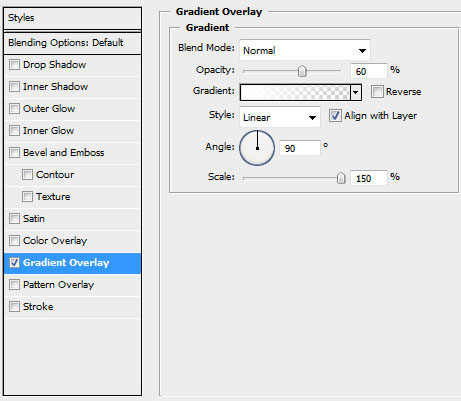
Blending Options>Gradient Overlay
图层设置:填充:40%
图层样式:渐变叠加

标签(TAG) logo教程 PS制作浏览器 PS制作Logo图标
上一篇::“新视觉”风格的Logo




























