PS制作Google Chrome浏览器Logo图标
2022-12-26 13:43:22
来源/作者: /
己有:39人学习过
原文来自:AdobeTutorialz
翻译:S.Shek
A detailed tutorial on how to create this awesome logo.
一篇详细的教程教你如何制作一个漂亮的logo.
Begin working by creating a new file (File>New) of 854x854 px and 72 dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to be of the Google Chrome browser.
先新建画布(文件>新建),大小854x854 px,分辨率72.用椭圆工具(U)画出一个Google Chrome浏览器图标的底层(译者:别忘了选定形状图层模式)
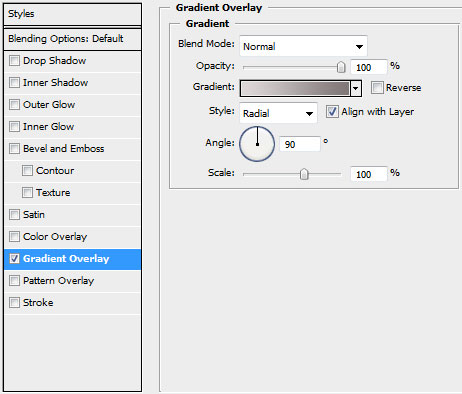
右键单击此图层,混合选项,图层样式中选择渐变叠加
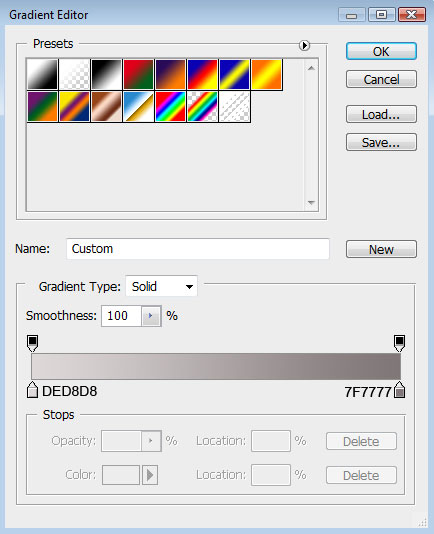
渐变设置如下(颜色:#DED8D8--#7F7777,样式:径向):
翻译:S.Shek
A detailed tutorial on how to create this awesome logo.
一篇详细的教程教你如何制作一个漂亮的logo.
Begin working by creating a new file (File>New) of 854x854 px and 72 dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to be of the Google Chrome browser.
先新建画布(文件>新建),大小854x854 px,分辨率72.用椭圆工具(U)画出一个Google Chrome浏览器图标的底层(译者:别忘了选定形状图层模式)

右键单击此图层,混合选项,图层样式中选择渐变叠加

渐变设置如下(颜色:#DED8D8--#7F7777,样式:径向):


标签(TAG) logo教程 PS制作浏览器 PS制作Logo图标
上一篇::“新视觉”风格的Logo




























