教你如何用photoshop制作网页外壳界面
9.
接着如图九,每移动矩形选择区域12 pixels,按Delete删除 一次.
效果如图九.

10.
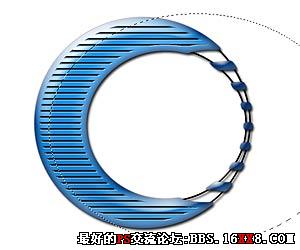
用圆形选择工具画出入图十的圆形.
按Delete键删除所选区域.

11.
接着我将Interface details 层向左移动了一些 (方法是选择移动工具并按下键盘上的方向键).

12.
现在是给我们的界面填加些Cool原料的时候了 :)
在背景层上新建一层叫 Aqua Triangles.
选择圆形选取工具在界面内画出一圆形. 填充灰色 -#595959.
依照图十二,再画一相似的小圆.按下Delete键..

13.
依照图十三,再画一椭圆.按下Delete键.
取消选定.

14.
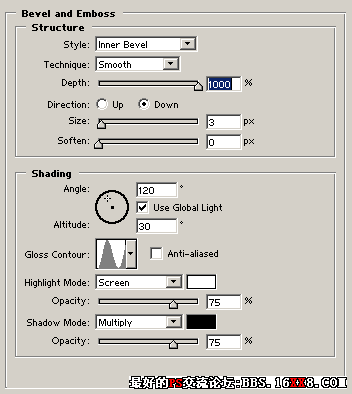
应用第五步中我们所添加的layer style(图层特效) (Interface 层).
接着再添加 Drop Shadow(阴影)特效.
设置 Opacity(不透明度): 97 %, Distance(距离): 3 pixels,其它都用默认的设置.

15
接着我在Aqua Triangles层上新建了一ayers Bolts层,并放置了一些球体如图十五,详细的制作方法请见我们前面的教程.
我又为其添加了Bevel and Emboss(斜面和浮雕)效果,见下图.


下一篇:淘宝产品修图视频教程




























