photoshop制作960 Grid System的网页模板
2022-12-26 14:07:34
来源/作者: /
己有:35人学习过
删除中间的黑色图层。

删除黑色图层 接下来把中间的十等份全部删除吧。当然,你可以隐藏中间的十等份,下面的操作可以参考这十等份来调节位置。

隐藏中间的部分 添加一条竖立的虚线,在网页制作的时候,这条虚线可以使用dashed border来制作,这里只是用ps来做效果而已。

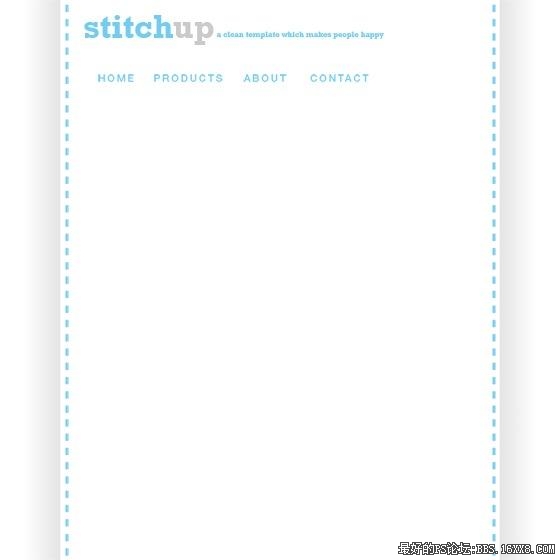
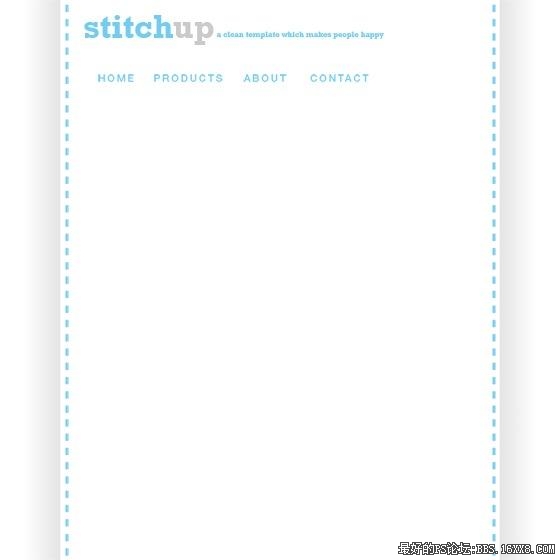
制作虚线 完成文字和导航,导航的位置这里可以参考之前“十等份布局”的大约位置来布局。

文字和导航

删除黑色图层 接下来把中间的十等份全部删除吧。当然,你可以隐藏中间的十等份,下面的操作可以参考这十等份来调节位置。

隐藏中间的部分 添加一条竖立的虚线,在网页制作的时候,这条虚线可以使用dashed border来制作,这里只是用ps来做效果而已。

制作虚线 完成文字和导航,导航的位置这里可以参考之前“十等份布局”的大约位置来布局。

文字和导航
标签(TAG) 网页模板 学photoshop
上一篇:个性Logo制作一例(下)






























