UI教程,设计相机主题UI图标实例
2022-12-26 13:50:00
来源/作者: /
己有:39人学习过
7、选择选框工具,然后在图上右建单击一下选择“描边”,设置如图,然后确定。

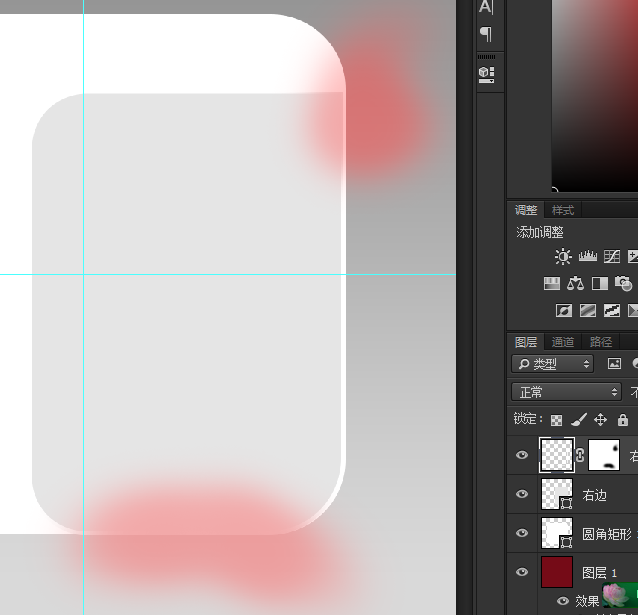
8、给“右边白边”的图层建立个白蒙板,用黑色画笔涂抹图中红色区域。

9、双击“右边”图层,打开图层样式,使用渐变叠加,然后确定。

10、然后将“右边”复制一层,并且双击打开图层样式,更改下渐变设置。然后确定,然后更改图层不透明度为50%。

11、再新建一个图层,取名为右边阴影,按住alt点击“右边 拷贝”图层缩略图,得到图层的选区。
12、将前景色改为灰色,再将画笔设置为软角画笔。

13,设置好画笔大小和流量,给左边两个角添加一些阴影,红色区域。

上一篇:PS设计剃须刀图标



























