利用Photoshop制作层叠式LO

1:创建400×400像素画布。
[提示:PS动作在重复完成相同操作过程中是一个非常简便的工具,本例中我们必须掌握动作的应用,这样可以大大减小工作量]
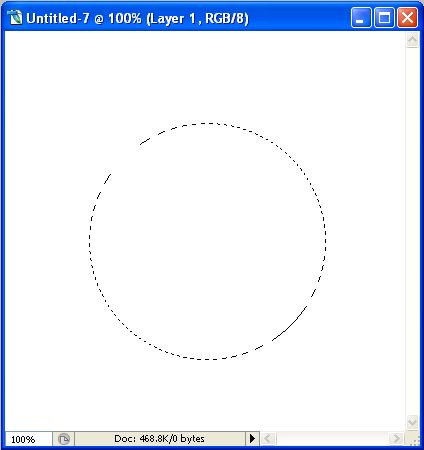
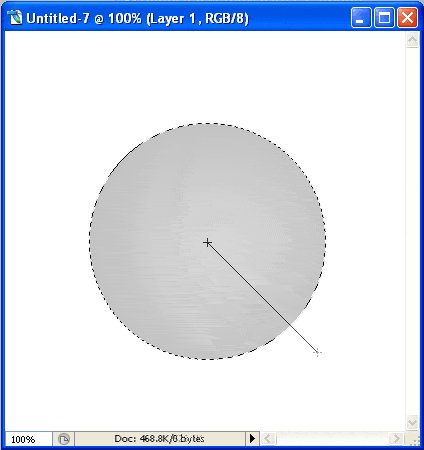
2:创建新图层,使用椭圆形选框工具建立如下圆形选区。

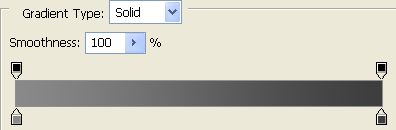
3:选择渐变工具,并按下图设置渐变条。

选择径向渐变。

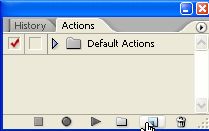
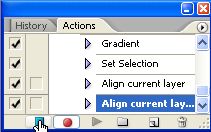
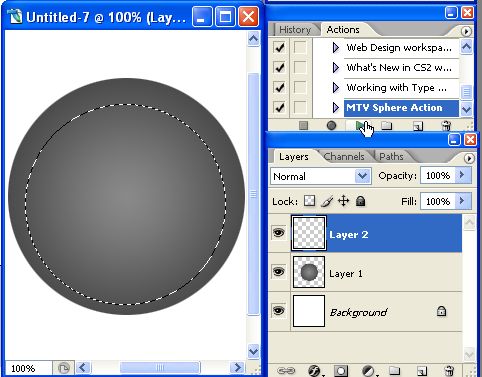
4:现在打开动作面板(窗口 >> 动作),创建新动作,并命名,点击记录按钮。
. 
[提示:一旦开始记录,之后你所进行的任何操作都将被记录下来]
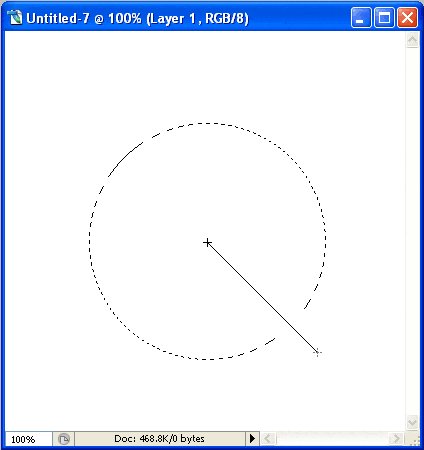
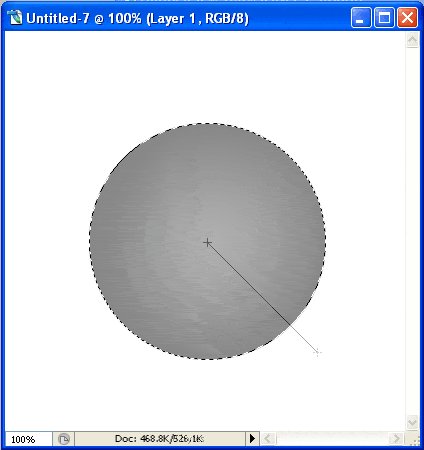
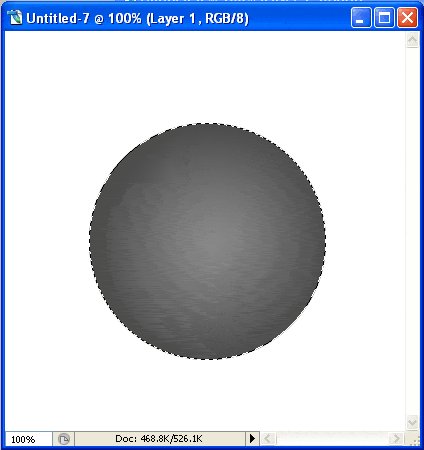
5:由圆心向外渐变填充。

6:全选(Ctrl A),图层 >> 将图层与选区对齐 >> 垂直居中,水平居中。
7:停止动作记录。


8:创建新图层,利用椭圆选框工具建立一个较小的圆,执行之前记录的动作。

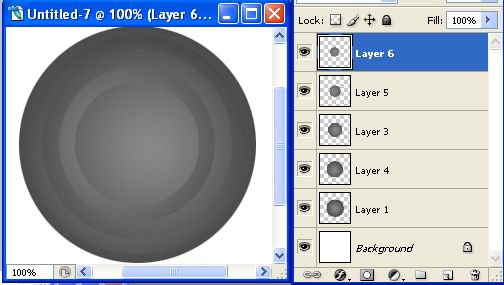
9:重复步骤 8,直到完成5个同心圆的绘制。
你将得到如下效果:

10:改变图层排列顺序,按同心圆从大到小的顺序自上而下排列图层。
11:创建新图层,选择铅笔工具,在该图层绘制1像素的黑点,全选(Ctrl A),图层 >> 将图层与选区对齐 >> 垂直居中,水平居中。使黑点位于圆心位置。
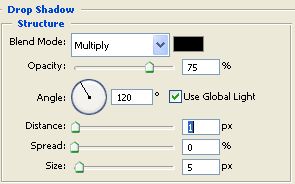
12:为每个渐变圆添加投影(图层 >> 图层样式 >> 投影)。

13:选择钢笔工具,按下图设置。

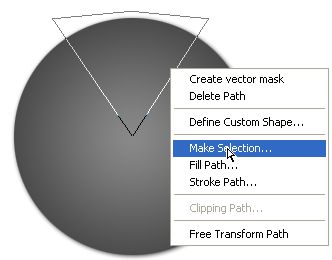
14:放大图像,从之前建立的1像素黑点开始绘制如下形状,右键打开快捷菜单,选择建立选区。

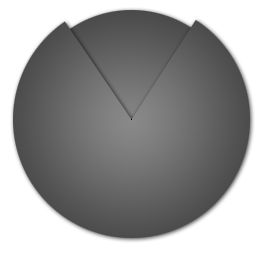
15:选择最大的圆所在层,删除选区。

16:到目前为止,之后只要重复之前的步骤,在不同图层,不同位置删除不同大小的选区。

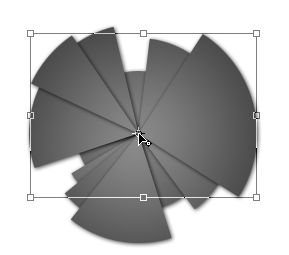
17:此时可以通过旋转(编辑 >> 变换 >> 旋转)将不同的层显示出来。
[提示:在旋转之前,确定将之前绘制的1像素黑点作为旋转轴]

18:隐藏圆心点所在图层,层叠式LOGO效果就制作完成了。



























