UI教程,设计相机主题UI图标实例
2022-12-26 13:50:00
来源/作者: /
己有:39人学习过
59.点击这个渐变圆的缩略图,得到它的选区,然后新建一个图层,用画笔在两侧画上高光。

60、用以上方法画出第三个。

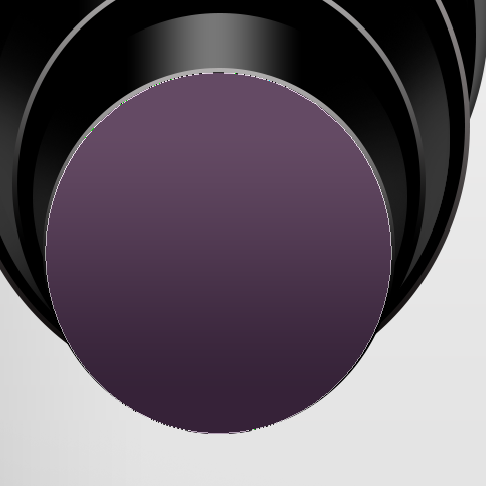
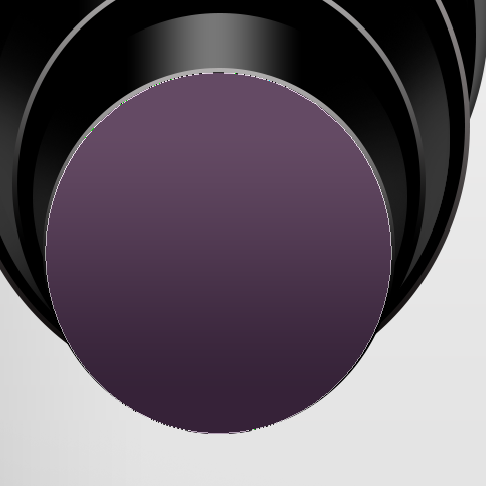
61,加一个紫色的渐变圆。

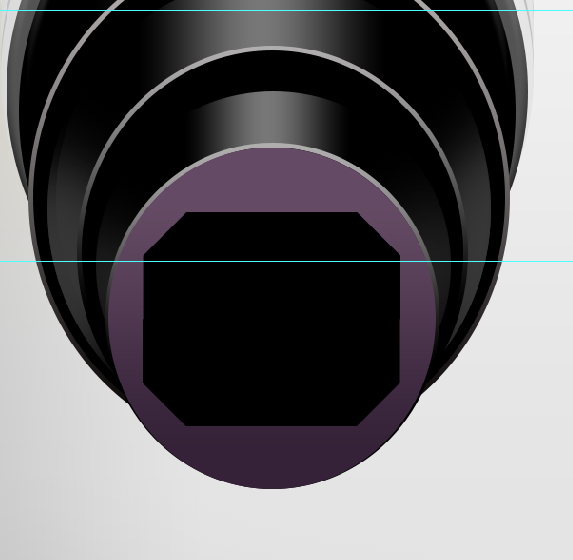
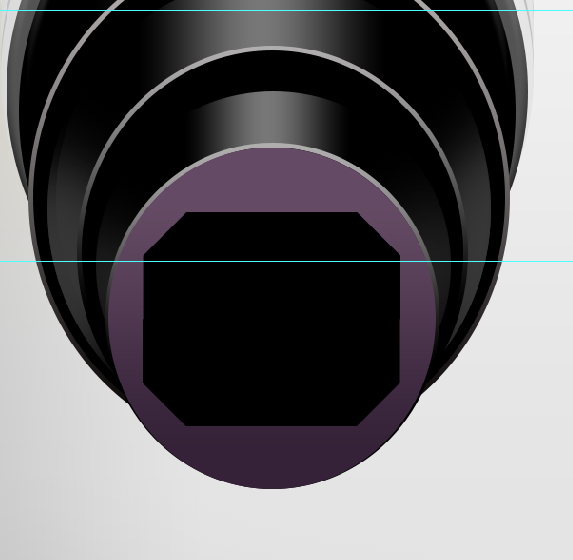
62、画一个这样的形状取名为“四角。

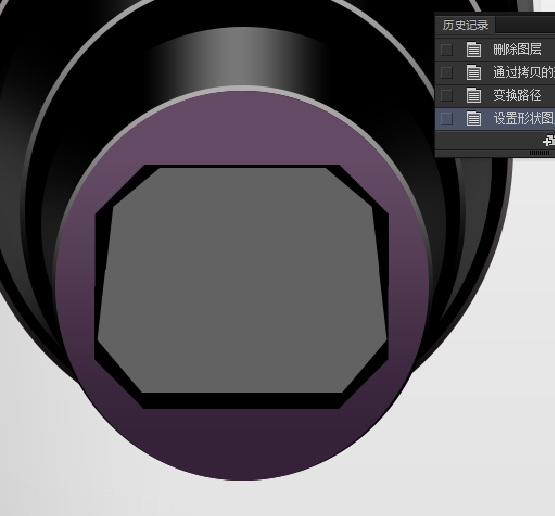
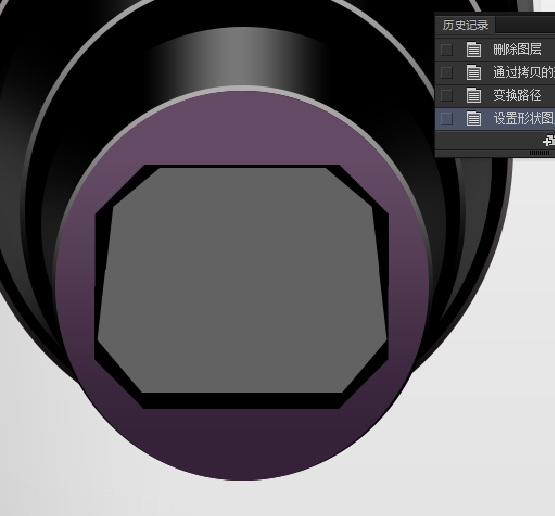
63、复制“四角”图层,ctrl+t,缩小一点,然后进行透视。

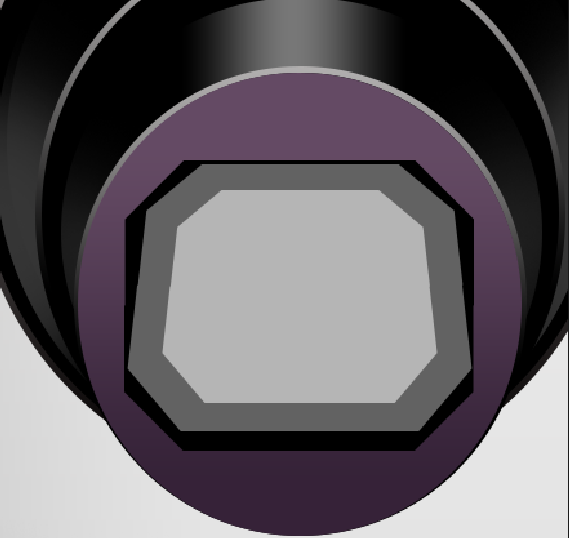
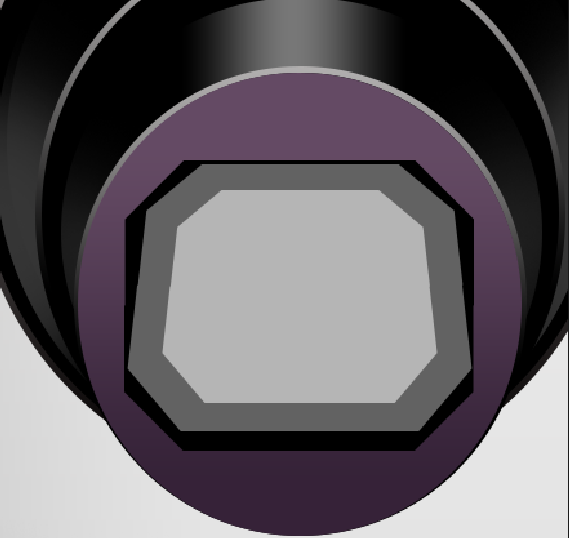
64、将“四角拷贝”复制一层,然后缩小一些。

上一篇:PS设计剃须刀图标
59.点击这个渐变圆的缩略图,得到它的选区,然后新建一个图层,用画笔在两侧画上高光。

60、用以上方法画出第三个。

61,加一个紫色的渐变圆。

62、画一个这样的形状取名为“四角。

63、复制“四角”图层,ctrl+t,缩小一点,然后进行透视。

64、将“四角拷贝”复制一层,然后缩小一些。

上一篇:PS设计剃须刀图标
 如何将PS文字巧妙的融入背景图里
人气:39
如何将PS文字巧妙的融入背景图里
人气:39
 用Photoshop去除图片中的锯齿
人气:39
用Photoshop去除图片中的锯齿
人气:39
 在Photoshop里面如何去除图片白色的底?
人气:39
在Photoshop里面如何去除图片白色的底?
人气:39
 PS滤镜把城市建筑照片转成素描线稿效果
人气:39
PS滤镜把城市建筑照片转成素描线稿效果
人气:39
 婚纱写真,调出清新风格外景婚纱写真照片
人气:39
婚纱写真,调出清新风格外景婚纱写真照片
人气:39  婚纱后期,郊外婚纱摄影后期实例
人气:39
婚纱后期,郊外婚纱摄影后期实例
人气:39  巫师3用不了猎魔感官怎么办
人气:39
巫师3用不了猎魔感官怎么办
人气:39  我的连云港如何提取公积金(图文攻略)
人气:39
我的连云港如何提取公积金(图文攻略)
人气:39