如何用photoshop设计网页界面教程
2022-12-26 14:07:49
来源/作者: /
己有:5人学习过
作者佚名 出处:UCD博客
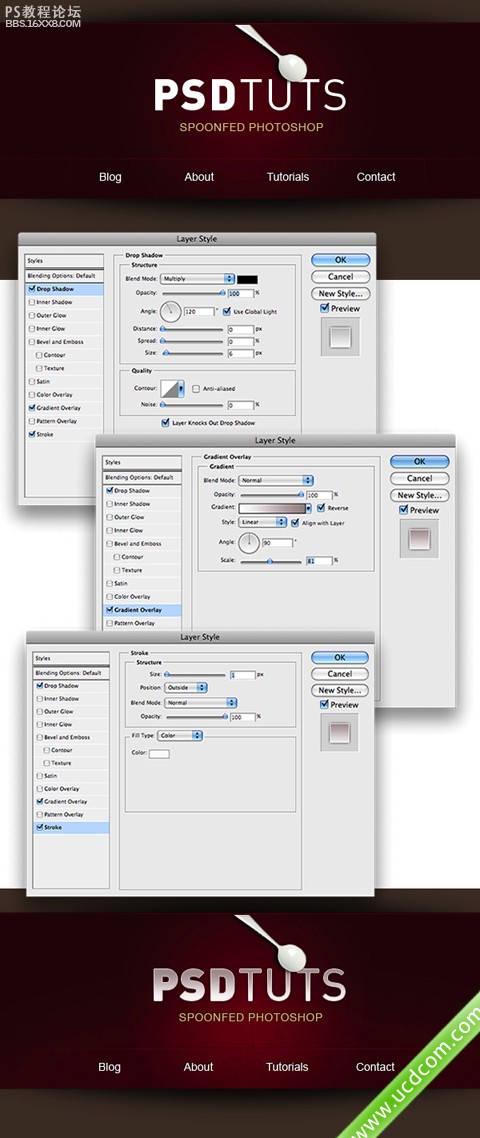
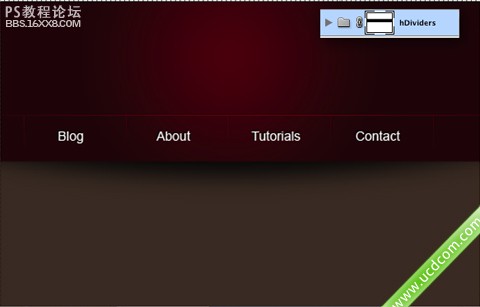
先看下效果吧!

以下是详细的photoshop教程步骤:
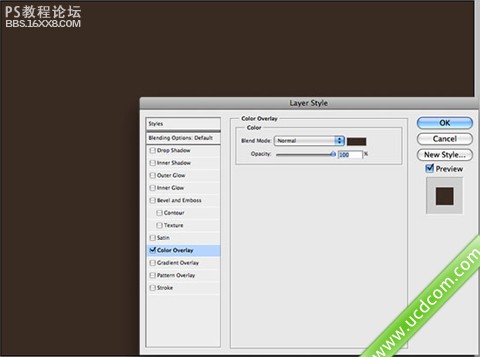
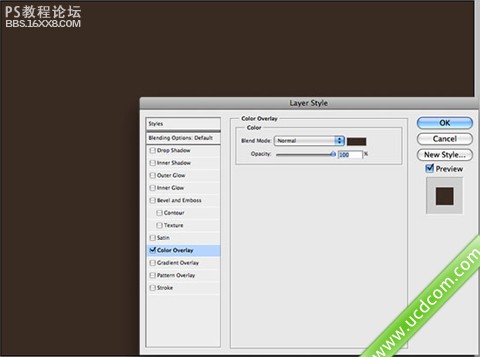
1、新建文件大小为1000x750px,双击图层“图层样式”颜色叠加:#深棕色

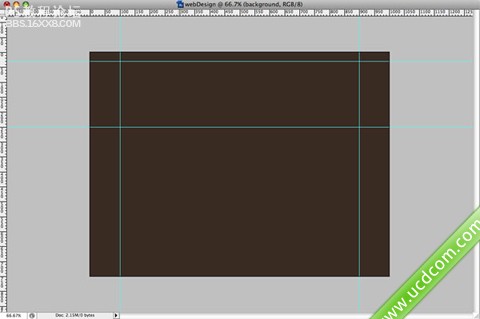
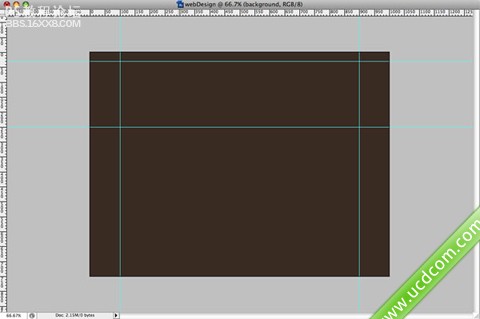
2、标尺横向拉两条辅助线,分别为30px,250px;垂直拉两天辅助线,分别为100px,900px位置。

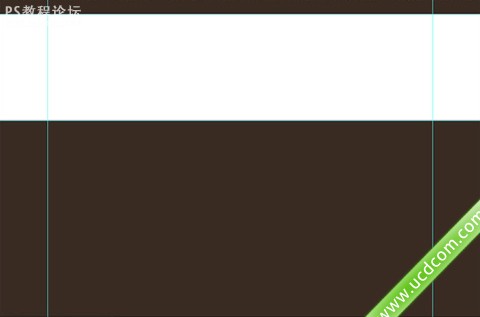
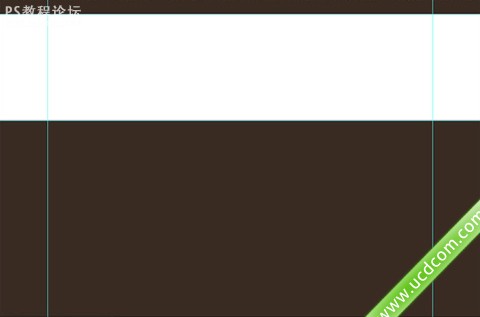
3、选择矩形工具,沿着横向辅助线画矩形填充白色。

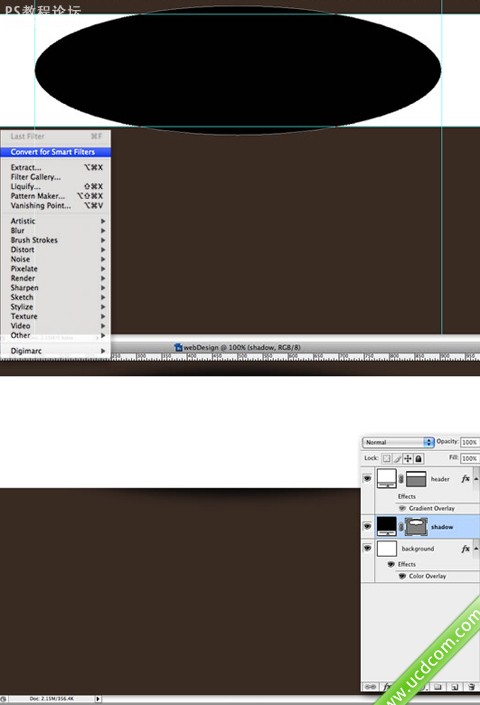
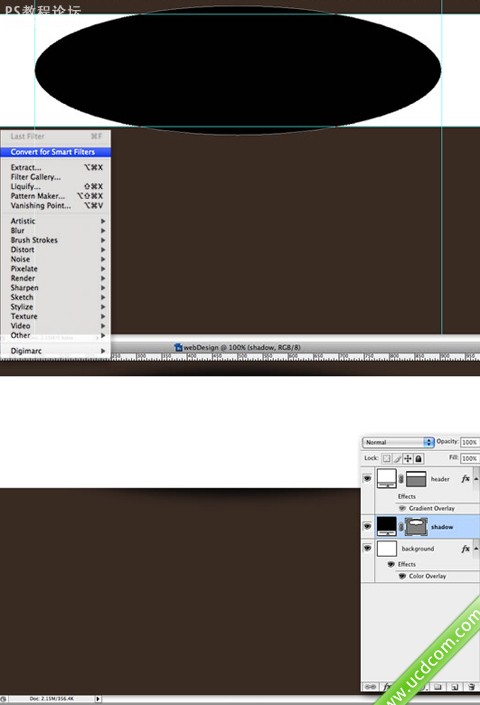
4,选择前景色为黑色。选择椭圆工具,创造的形状。使它成为一个高于白色矩形如图所示。下移一层,将其转换为智能过滤器,采用高斯模糊,并改变不透明度为60 %。

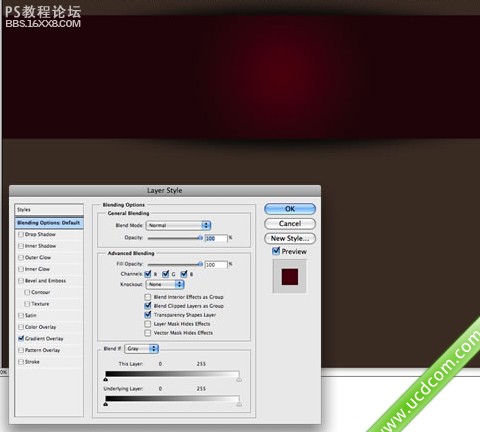
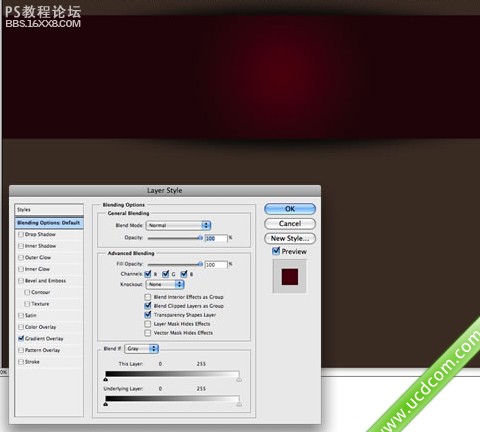
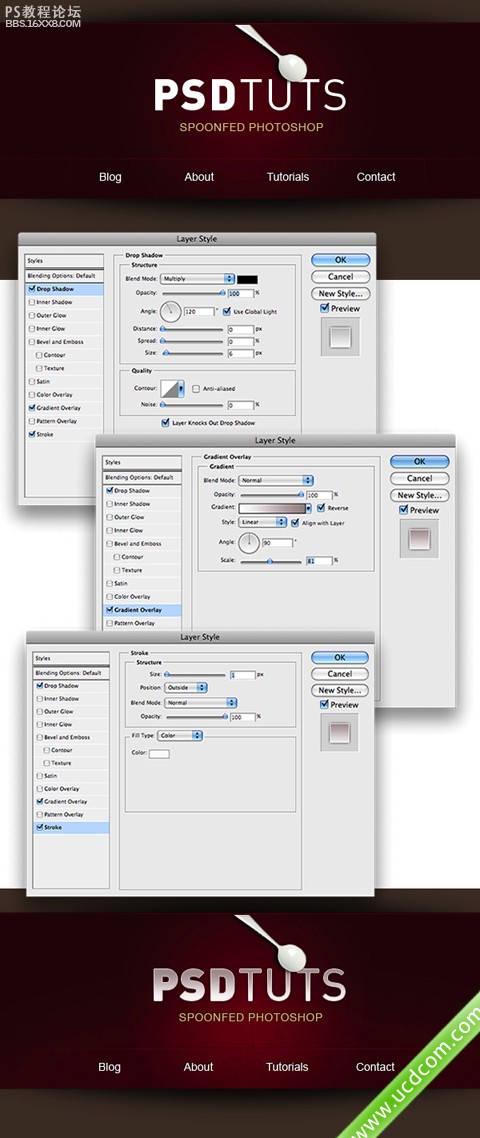
5、双击白色矩形,弹出图层样式对话框,镜像渐变

,
6、选择矩形工具,创建两条1px线,分别填充黑色、红色。

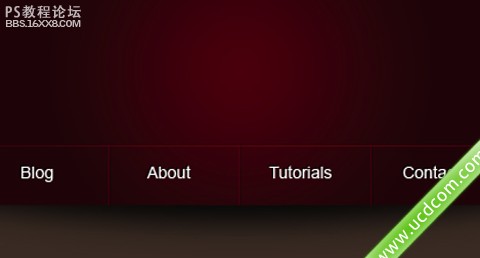
7、选择文本工具(T),文字为白色

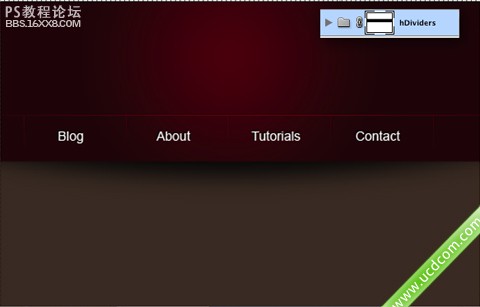
8、选择矩形创建两条1px直线,如图。

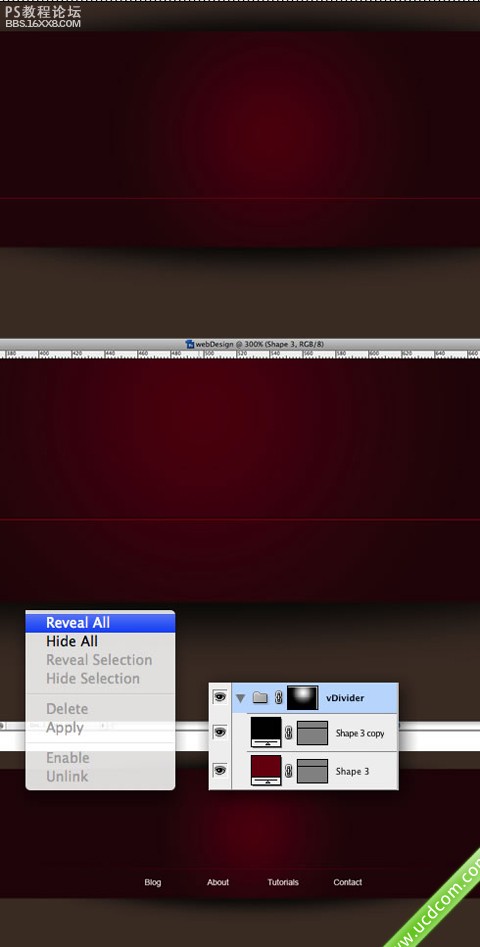
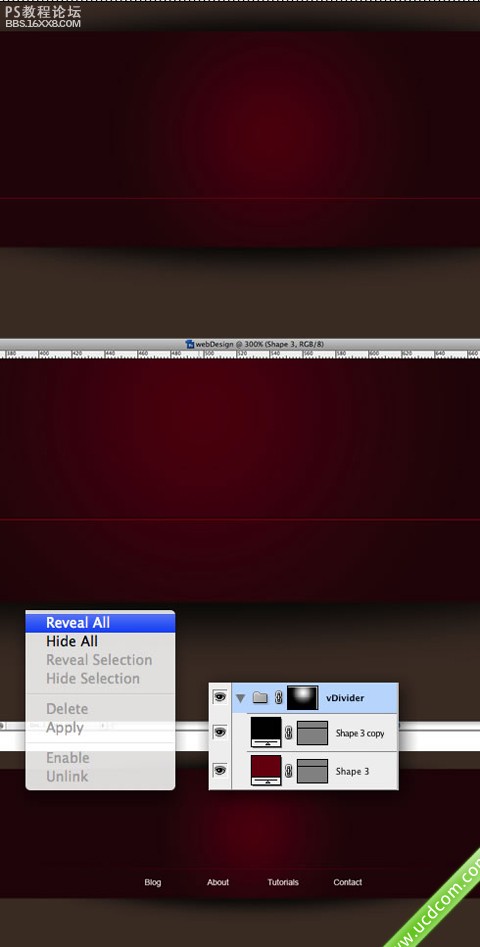
9、加蒙板,选择渐变从黑到白,参照图。

10、打开“花纹”,在本教程上方’所需素材:花纹’下载图片。
复制第3步图层“矩形”,复制第6步“黑色、红色线”
然后选择矩形副本层“编 辑”自定义图案。新建层“图层样式”
取消渐变;选择图案叠加,模式为叠加。给图层加蒙板径向渐变从黑道白。

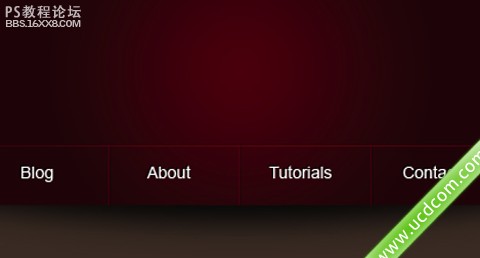
11、输入文字:做一下设置。放上自己喜欢的图标。

完成!
先看下效果吧!

以下是详细的photoshop教程步骤:
1、新建文件大小为1000x750px,双击图层“图层样式”颜色叠加:#深棕色

2、标尺横向拉两条辅助线,分别为30px,250px;垂直拉两天辅助线,分别为100px,900px位置。

3、选择矩形工具,沿着横向辅助线画矩形填充白色。

4,选择前景色为黑色。选择椭圆工具,创造的形状。使它成为一个高于白色矩形如图所示。下移一层,将其转换为智能过滤器,采用高斯模糊,并改变不透明度为60 %。

5、双击白色矩形,弹出图层样式对话框,镜像渐变

,
6、选择矩形工具,创建两条1px线,分别填充黑色、红色。

7、选择文本工具(T),文字为白色

8、选择矩形创建两条1px直线,如图。

9、加蒙板,选择渐变从黑到白,参照图。

10、打开“花纹”,在本教程上方’所需素材:花纹’下载图片。
复制第3步图层“矩形”,复制第6步“黑色、红色线”
然后选择矩形副本层“编 辑”自定义图案。新建层“图层样式”
取消渐变;选择图案叠加,模式为叠加。给图层加蒙板径向渐变从黑道白。

11、输入文字:做一下设置。放上自己喜欢的图标。

完成!
上一篇:电商活动节首页宣传海报教程




























