ps打造简洁的新闻栏目网页设计制作教程
2022-12-26 11:30:51
来源/作者: /
己有:41人学习过
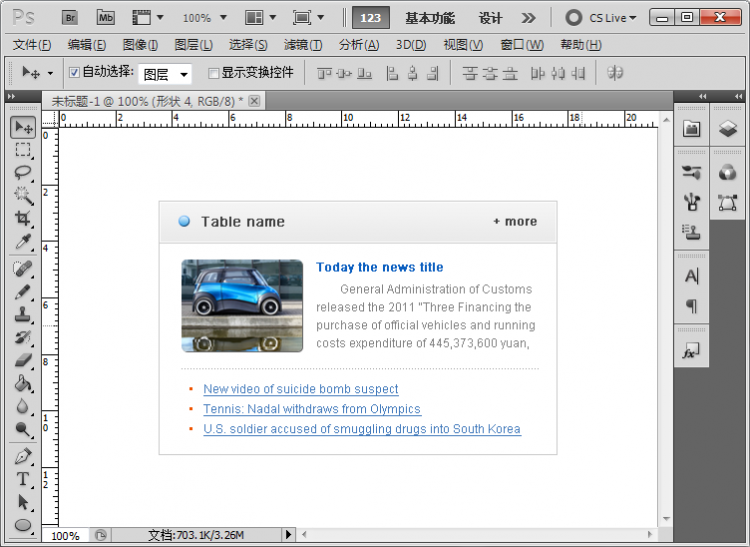
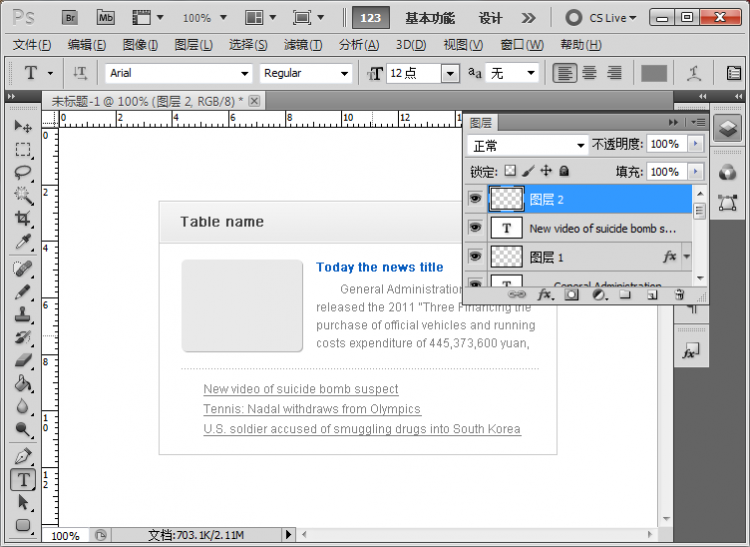
添加标题与摘要展示。

所看见的初步样式。

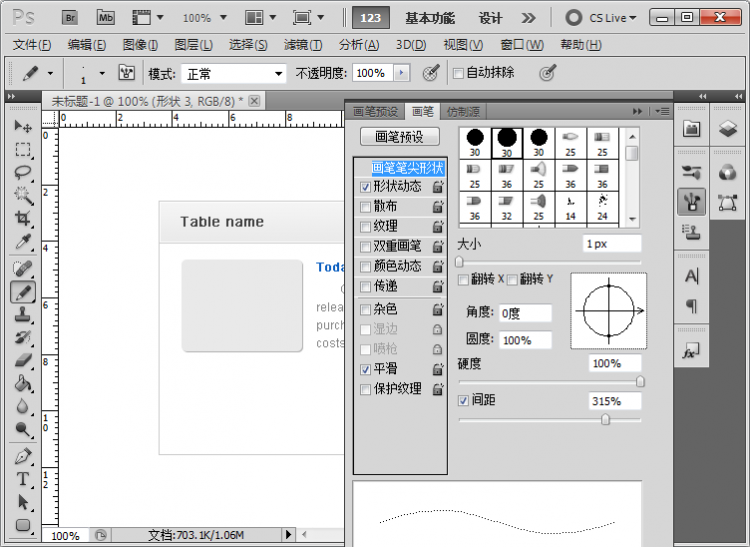
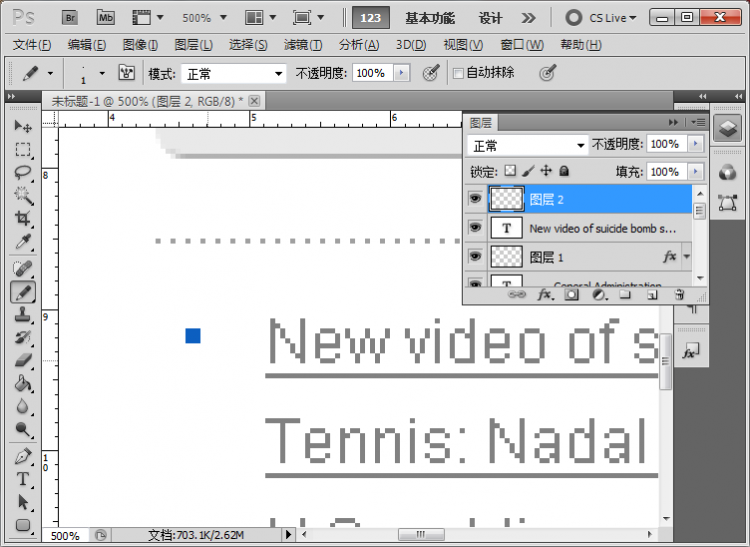
选择铅笔工具,展开画笔工具栏。调整间距。

新建图层。

按住Shift键在如下区域绘制一根点状线。

需要更改点状线的颜色是,增加颜色叠加即可。

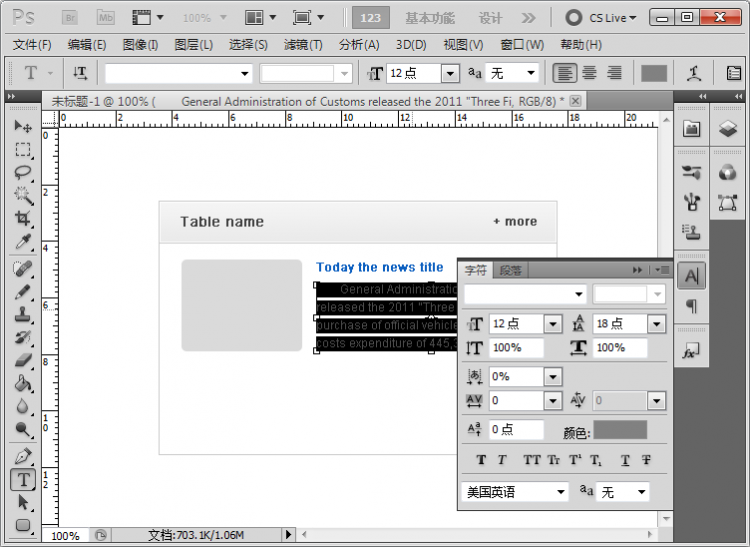
选择文本框工具绘制一个矩形文本框,并增加内容。

再新建一个图层。

使用铅笔绘制一个小方点。

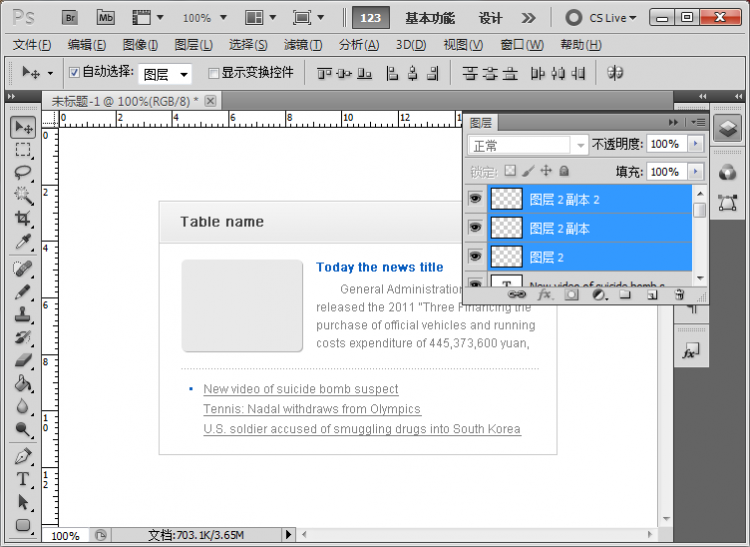
并使用ctrl+j复制这个图层。(当前我们三条文本链接,所以只需要三次)。

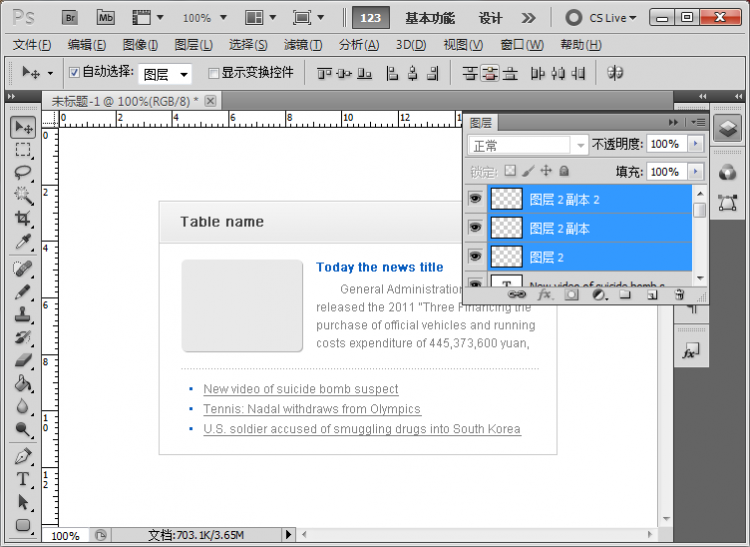
排列好头尾标题点时,使用垂直自动排列工具。

最终增加元素及调整颜色所看见的效果。