photoshop模拟叠在一起的两本书
2022-12-26 07:50:41
来源/作者: /
己有:5人学习过
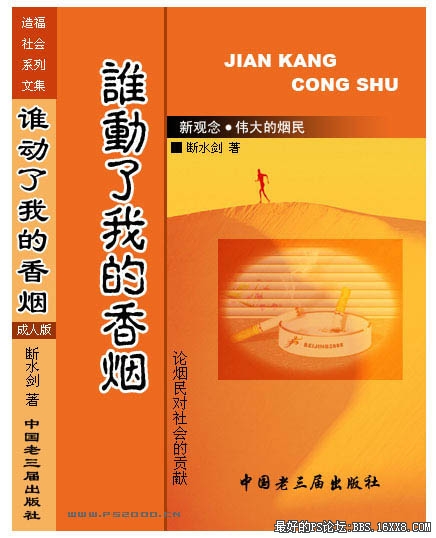
原图
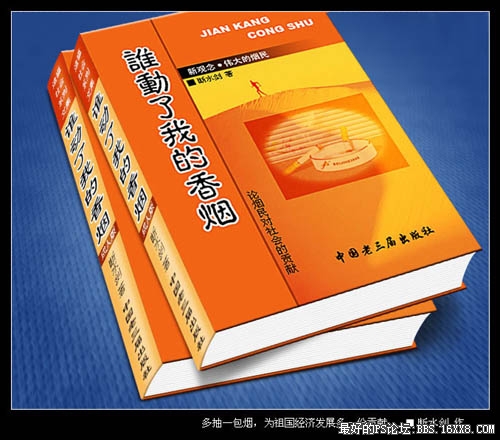
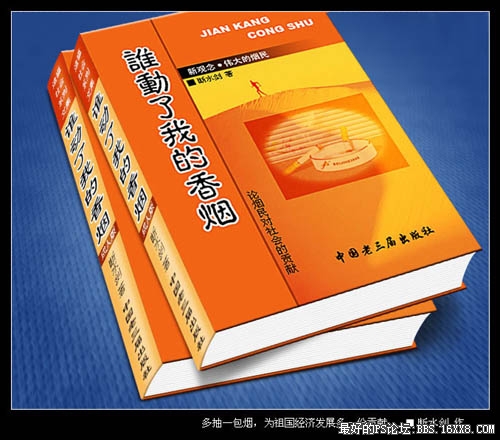
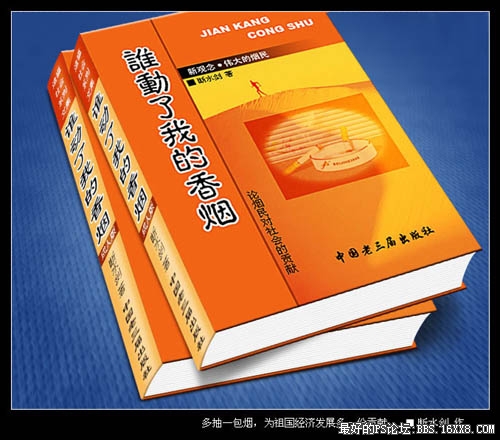
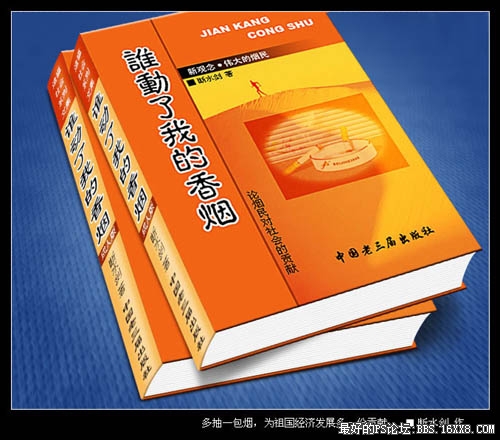
 最终效果
最终效果

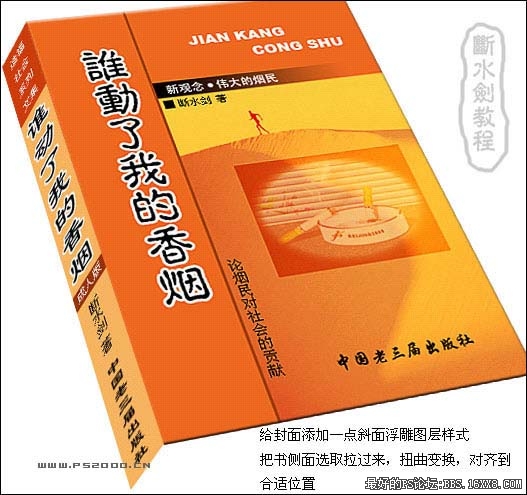
1、打开封面素材,选区正面部分,复制到新的图层,自由变换,扭曲,旋转得到下图效果。

[table][/table]
.
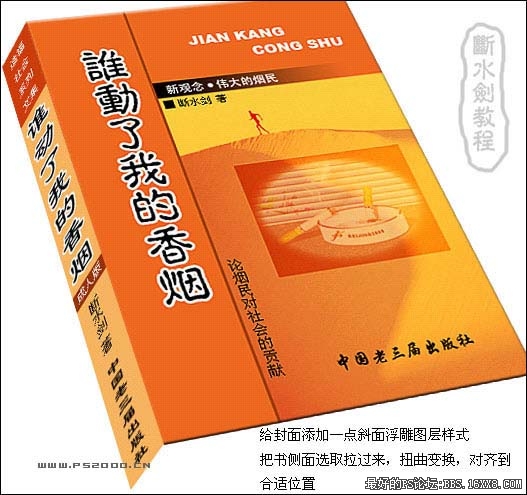
2、给封面添加一点斜面浮雕图层样式,把书侧面选取拉过来,扭曲变换,对齐到合适的位置。

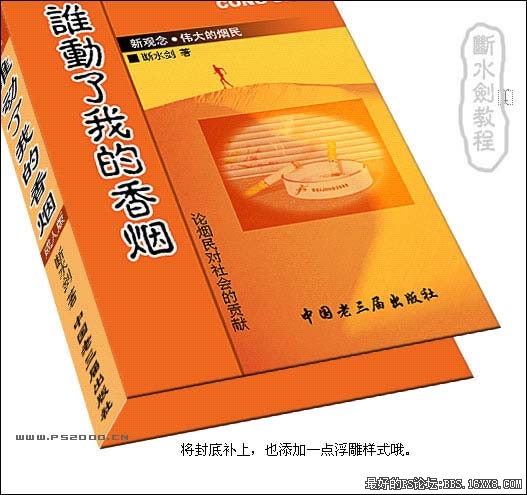
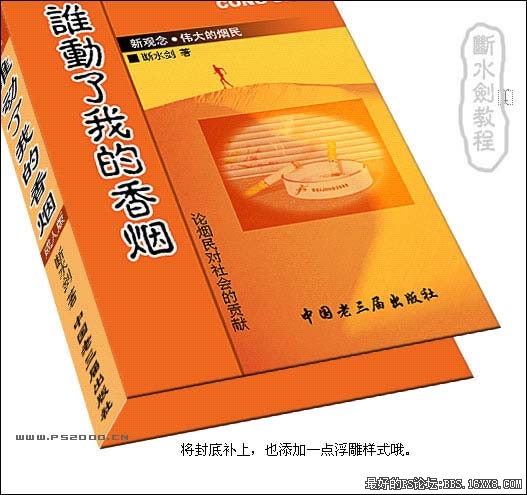
3、将封底补上,也添加一点浮雕样式。

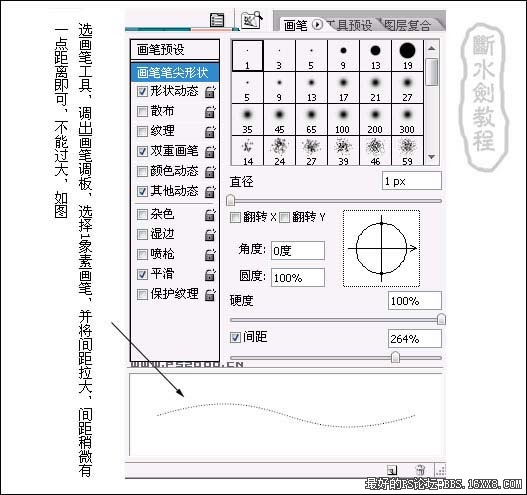
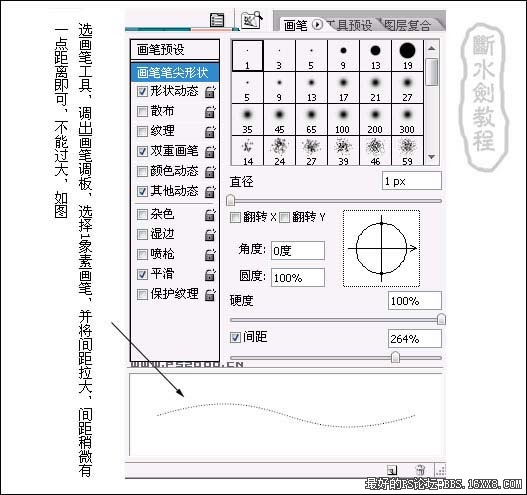
4、选择画笔工具,打开画笔设置面板,选择1像素笔刷,并将间距拉大,间距稍微有一点距离即可。

[table][/table]
.
5、新建一个图层,做一个长方形选区,填充白色。然后再新建一个图层,前景颜色设置为黑色,选择画笔工具,按Shift同时在白色长方形上从上到下拖出一条虚线。

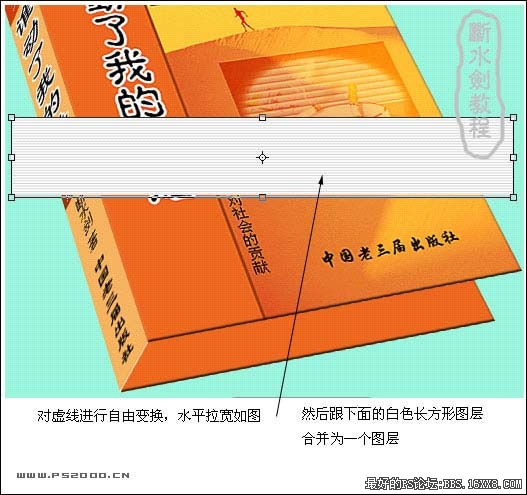
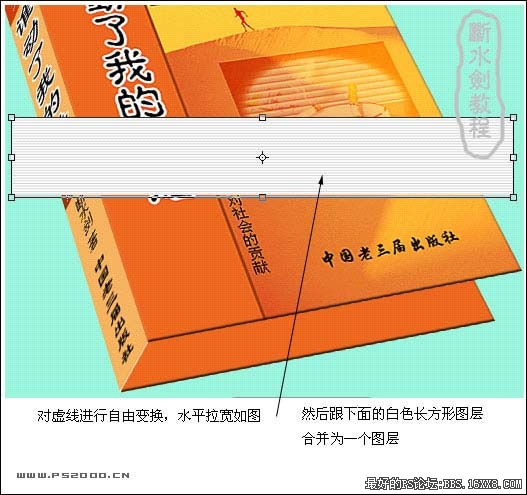
6、对虚线进行自由变化,水平拉宽如下图,然后跟下面的白色长方形图层合并为一个图层。

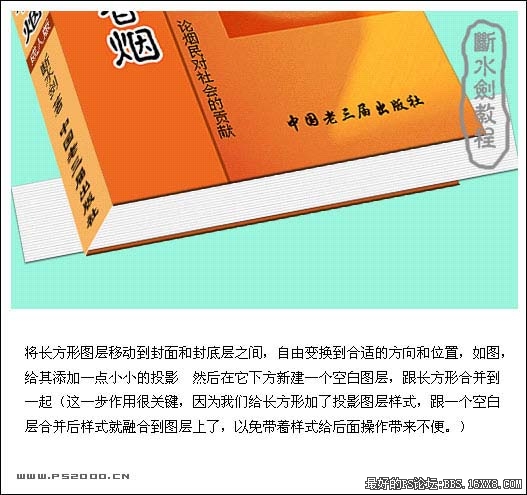
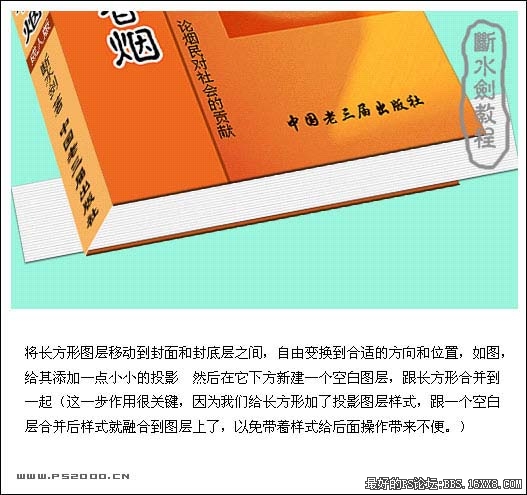
7、将长方形图层移到封面和封底层之间,自由变换到合适的方向和位置,如下图,给添加一点小小的投影,然后在它下方新建一个图层,跟长方形合并到一起。

[table][/table]
.
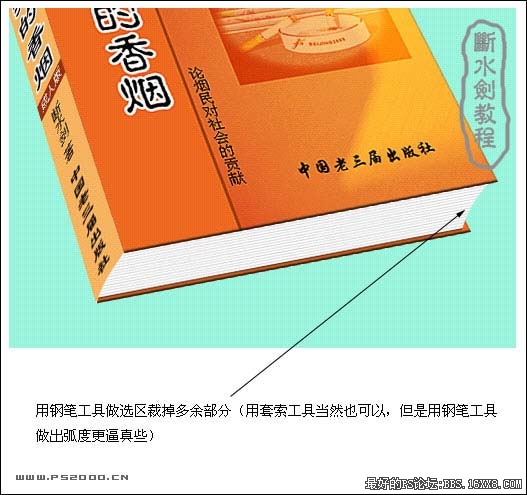
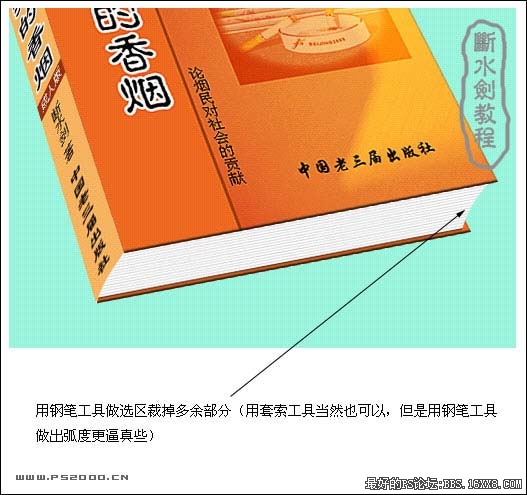
8、用钢笔工具做选区裁掉多余部分。

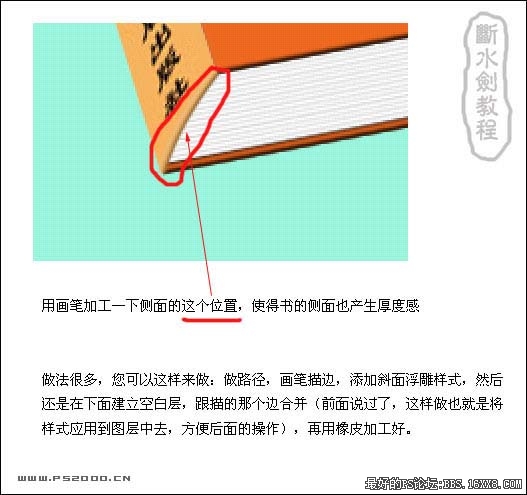
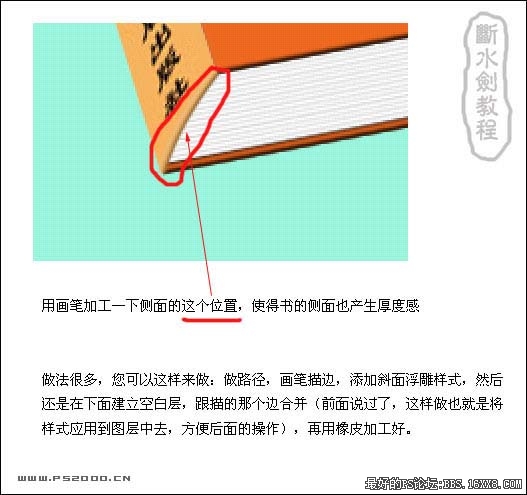
9、用画笔加工一下侧面的这个位置,使得书的侧面也产生厚度感。

最后完成的效果图。

 最终效果
最终效果
1、打开封面素材,选区正面部分,复制到新的图层,自由变换,扭曲,旋转得到下图效果。

[table][/table]
.
2、给封面添加一点斜面浮雕图层样式,把书侧面选取拉过来,扭曲变换,对齐到合适的位置。

3、将封底补上,也添加一点浮雕样式。

4、选择画笔工具,打开画笔设置面板,选择1像素笔刷,并将间距拉大,间距稍微有一点距离即可。

[table][/table]
.
5、新建一个图层,做一个长方形选区,填充白色。然后再新建一个图层,前景颜色设置为黑色,选择画笔工具,按Shift同时在白色长方形上从上到下拖出一条虚线。

6、对虚线进行自由变化,水平拉宽如下图,然后跟下面的白色长方形图层合并为一个图层。

7、将长方形图层移到封面和封底层之间,自由变换到合适的方向和位置,如下图,给添加一点小小的投影,然后在它下方新建一个图层,跟长方形合并到一起。

[table][/table]
.
8、用钢笔工具做选区裁掉多余部分。

9、用画笔加工一下侧面的这个位置,使得书的侧面也产生厚度感。

最后完成的效果图。

标签(TAG) 制作实例 立体书 学photoshop
下一篇:ps制作动作电影海报




























