绘制立体翻页风格日历APP图标的PS教程
2019-04-08 00:00:00
来源/作者: PS网 / 运烁
己有:776人学习过

往上移动一段距离,然后把填充透明度和图层透明度调整下。

复制文字图层,Ctrl+shift+] 把图层移动到顶层。

右键图层,选择栅格化选区,然后用矩形选框工具删除下面部分。

Ctrl+d取消选择。Ctrl+t调整好大小,然后右键选择透视,调整一下透视。

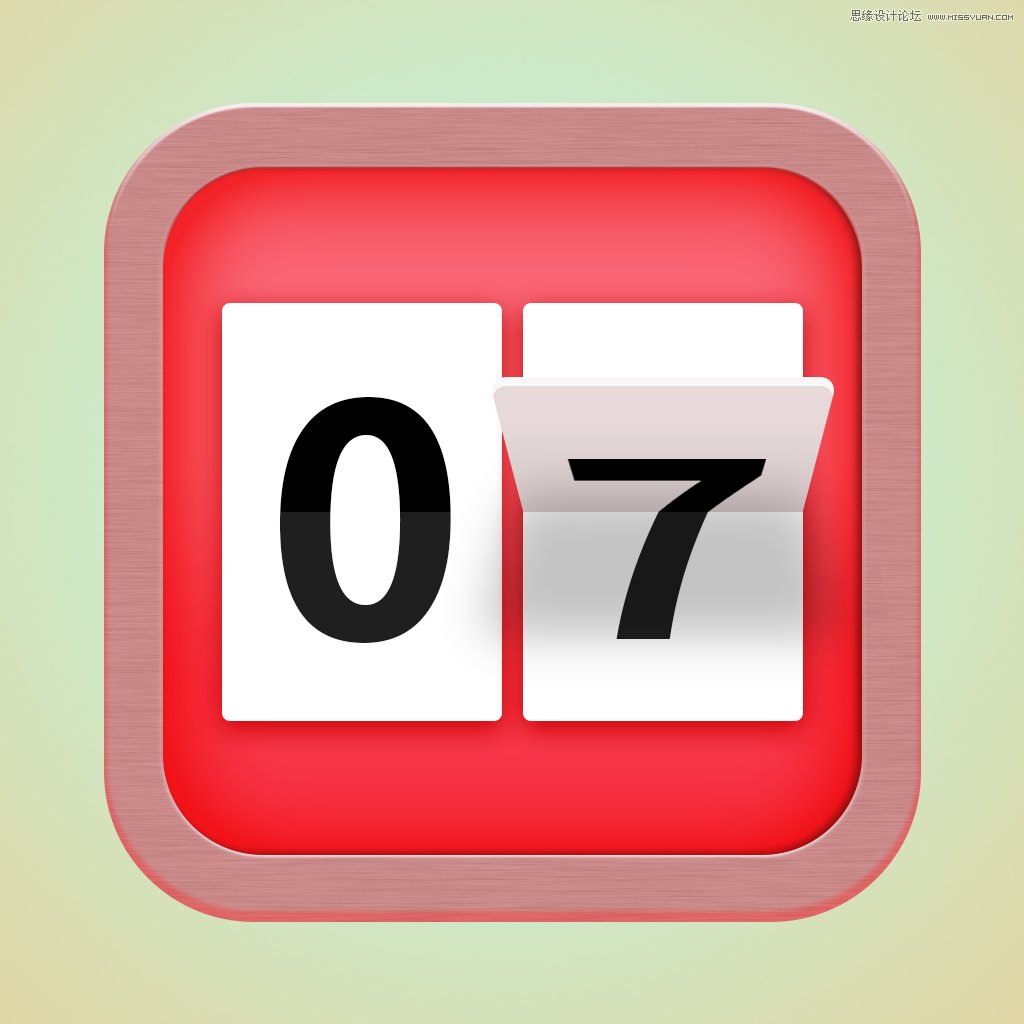
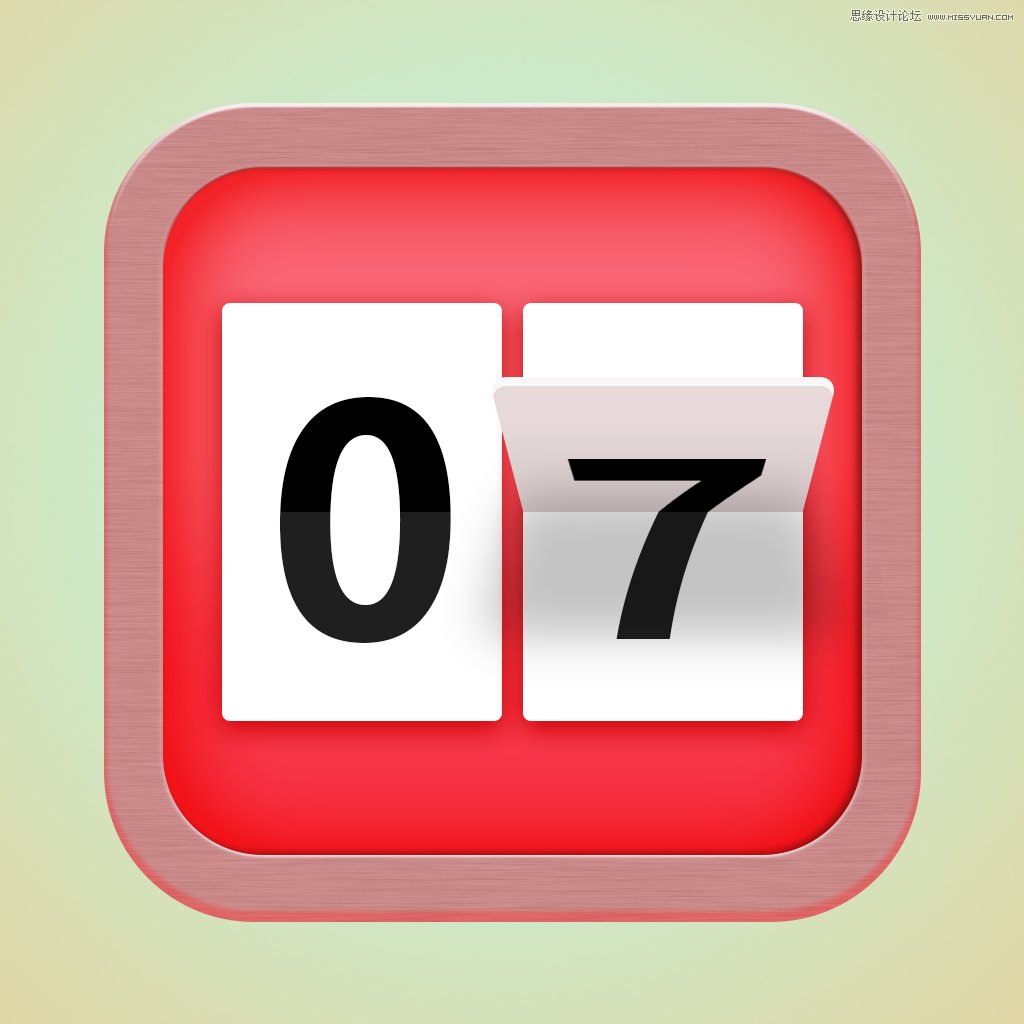
最终效果:


往上移动一段距离,然后把填充透明度和图层透明度调整下。

复制文字图层,Ctrl+shift+] 把图层移动到顶层。

右键图层,选择栅格化选区,然后用矩形选框工具删除下面部分。

Ctrl+d取消选择。Ctrl+t调整好大小,然后右键选择透视,调整一下透视。

最终效果:

 如何将PS文字巧妙的融入背景图里
人气:776
如何将PS文字巧妙的融入背景图里
人气:776
 用Photoshop去除图片中的锯齿
人气:776
用Photoshop去除图片中的锯齿
人气:776
 在Photoshop里面如何去除图片白色的底?
人气:776
在Photoshop里面如何去除图片白色的底?
人气:776
 PS滤镜把城市建筑照片转成素描线稿效果
人气:776
PS滤镜把城市建筑照片转成素描线稿效果
人气:776
 婚纱写真,调出清新风格外景婚纱写真照片
人气:776
婚纱写真,调出清新风格外景婚纱写真照片
人气:776  婚纱后期,郊外婚纱摄影后期实例
人气:776
婚纱后期,郊外婚纱摄影后期实例
人气:776  巫师3用不了猎魔感官怎么办
人气:776
巫师3用不了猎魔感官怎么办
人气:776  我的连云港如何提取公积金(图文攻略)
人气:776
我的连云港如何提取公积金(图文攻略)
人气:776