绘制立体翻页风格日历APP图标的PS教程
外发光

现在的效果如图所示:

新建一个圆角矩形,填充白色,调整好参数和位置:

双击图层样式添加投影

新建一层文字层,打上数字,颜色为黑色,调整好位置和大小。

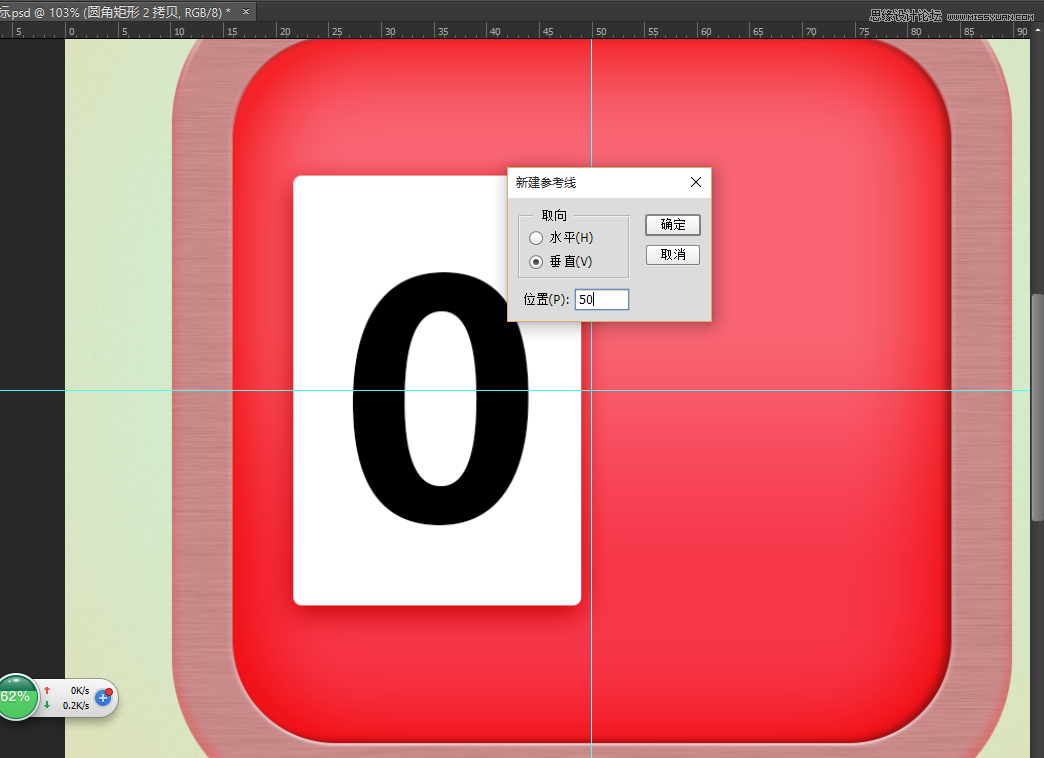
Alt+v+e弹出水平线对话框,拉出一条水平为50%,一条垂直为50%的水平线,以便我们调整位置。

复制下方的圆角矩形到最顶层,Ctrl+t调整大小,填充白色,我加了个灰色是便于大家观看。

并把透明度调整为12%,然后选中三个图层Ctrl+g组合起来。

复制整个组到右边,调整好位置,如图:

Ctrl+J复制右边日历下方的白色层,把图层移动到顶部,Ctrl+t调整好大小及位置,然后再Ctrl+t右键选择透视,选中左上角的点按住shift键向左拖动,效果如图

双击图层添加图层样式



复制一层,右键图层选择清除图层样式,Ctrl+t右键选择垂直翻转,调整好位置:

Ctrl键加左键单机图层缩略图,执行选择-修改-羽化,数值为10

新建一层空白层,填充黑色,Ctrl+d取消选区,并且把刚才的的图层隐藏掉。

选择滤镜-模糊-高斯模糊。






























